更新记录
1.2.0(2024-09-23) 下载此版本
- 增加点击事件
1.1.0(2024-04-10) 下载此版本
- 增加左图右文、右文左图模式,支持主标题+图文
- 增加大图模式,支持主标题+图文
1.0.0(2024-04-10) 下载此版本
- list纯文字、主副标题模式,底部插槽
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
功能介绍:
新闻列表模板纯文字版(纯文字、主副标题模式)、左图右文模式、左文右图模式、大图模式,支持自定义底部。
基本使用:
- 引入组件
- 自定义底部slot="bottom"
-
默认纯文字
<simbalkj-list :list-data="newsList" titleSize="34rpx"> <view slot="bottom" slot-scope="{item}" class="bottom"> <text>自定义底部左</text> <text>自定义底部右</text> </view> </simbalkj-list> -
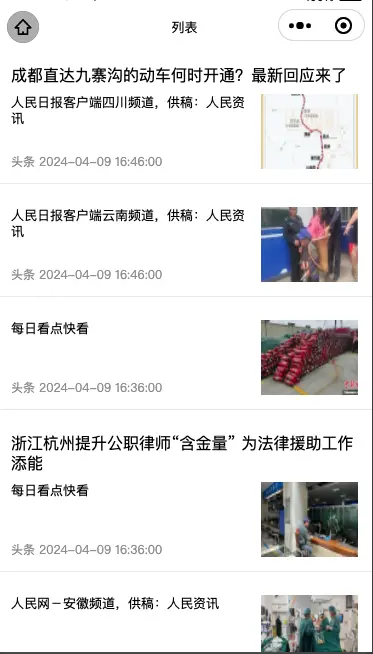
左图右文,type="leftImage"
<simbalkj-list :list-data="newsList" subTitleSize="30rpx" type="leftImage"> <view slot="bottom" slot-scope="{item}" class="bottom"> <text>自定义底部</text> <text>自定义底部</text> </view> </simbalkj-list> -
左文右图,type="rightImage"
<simbalkj-list :list-data="newsList" subTitleSize="30rpx" type="rightImage"> <view slot="bottom" slot-scope="{item}" class="bottom"> <text>自定义底部</text> <text>自定义底部</text> </view> </simbalkj-list> -
标题 + 图文混排(可选左图右文或左文右图)
<simbalkj-list :list-data="newsList" titleSize="32rpx" subTitleSize="26rpx" type="rightImage"/> -
标题 + 大图 + 描述, type="bigImage"
<simbalkj-list :list-data="newsList" titleSize="32rpx" subTitleSize="26rpx" type="bigImage"> <view slot="bottom" slot-scope="{item}" class="bottom"> <text>点赞{{item.likeNum}}</text> <text>分享{{item.shareNum}}</text> <text>评论{{item.commentNum}}</text> </view> </simbalkj-list> -
点击事件
<simbalkj-list :list-data="newsList" titleSize="32rpx" subTitleSize="26rpx" type="rightImage" @listCilk="listCilk"/>
listCilk(news){
console.log(news)
/**
* do something
*/
}
参数 Props:
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| type | 新闻模版类型 | String | text | 纯文字: "text",左图右文: "leftImage", 左文右图: "rightImage",大图: "bigImage"。 |
| listData | 新闻列表 | Array{id:Number,title:String,subTitle:String,description:String,image:String}[] | [] | - |
| titleSize | 标题字号,带单位 | String | 32rpx | - |
| subtitleSize | 副标题字号,带单位 | String | 26rpx | - |
| desSize | 描述信息字号,带单位 | String | 24rpx | - |
插槽 Slots:
| 名称 | 说明 |
|---|---|
| bottom1 | 底部自定义内容插槽 |
事件 Events:
| 名称 | 说明 |
|---|---|
| click | 用户点击该按钮时,会返回获取到的列表信息object |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)





 下载 443
下载 443
 赞赏 2
赞赏 2

 下载 11218782
下载 11218782
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号