更新记录
1.3.0(2020-07-25) 下载此版本
本版本为验证码弹窗的更新版本1.3,主要更改有:
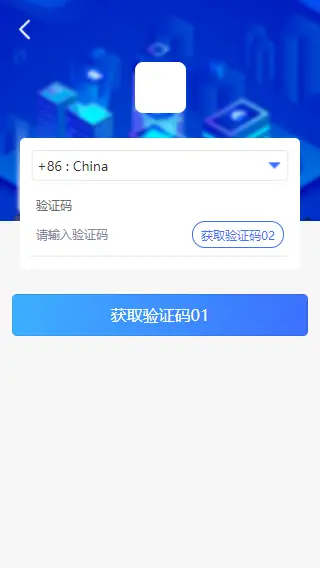
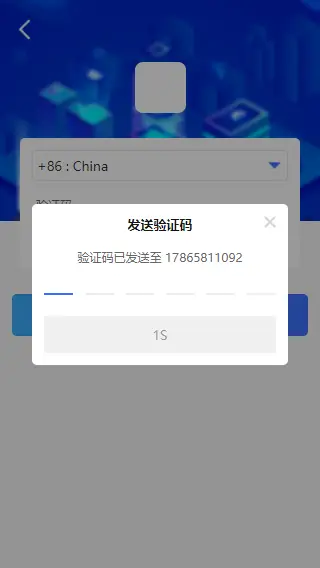
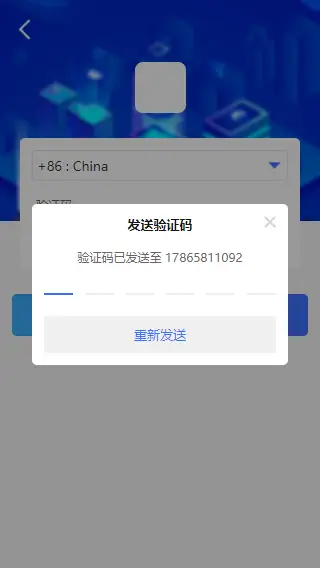
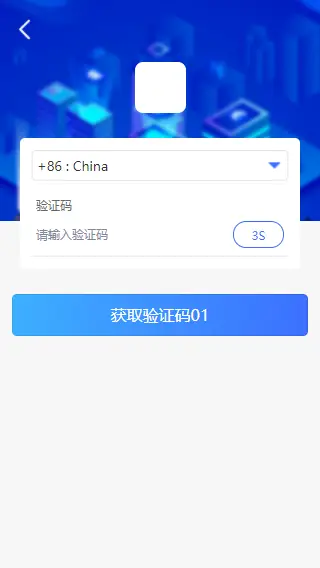
- 将两种验证码弹窗分离为两个页面,便于阅读
- 优化部分UI细节,添加部分必要注释
- 由于官方uniPopup做了优化,根据官方做了调整,内置uniPopup组件已经更新 this.$refs.showpopup.open(); this.$refs.showpopup.close();
- 展示了验证码弹窗二的部分使用场景,比如下单,提币等操作前需要验证码的操作
1.2.0(2020-05-30) 下载此版本
本版本为验证码弹窗的更新版本1.2,主要更改有:
- 获取验证码01按钮 多次点击没有清除倒计时: 调整了send() 与 resend() 中代码 _this.btnShow = true; 的位置
1.0.0(2020-05-04) 下载此版本
本版本为验证码弹窗1.0,弹窗使用了uni-pop组件,代码部分都做了详细注释。 其中app.vue文件中添加了如下内容: page { color: #333; font-size: 32upx; background-color: #fff; } / 自定义导航栏 / .status-bar { height: var(--status-bar-height); width: 100%; } / popup / .uni-popup__wrapper-box { width: 80% !important; } 如若存在不足,欢迎提问!其中部分代码借鉴了作者 沐枫 - 短信验证码-验证 模板。
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
本版本为验证码弹窗的更新版本1.3,主要更改有:
- 将两种验证码弹窗分离为两个页面,便于阅读
- 优化部分UI细节,添加部分必要注释
- 由于官方uniPopup做了优化,根据官方做了调整,内置uniPopup组件已经更新 this.$refs.showpopup.open(); this.$refs.showpopup.close();
- 展示了验证码弹窗二的部分使用场景,比如下单,提币等操作前需要验证码的操作


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 1972
下载 1972
 赞赏 0
赞赏 0

 下载 11194843
下载 11194843
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号