更新记录
1.0.0(2024-04-11)
下载此版本
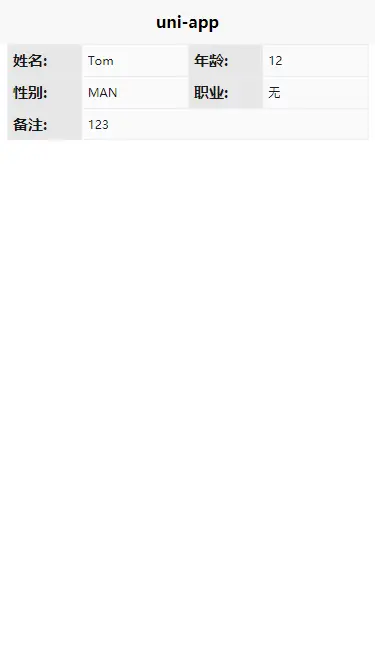
详情描述列表
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
属性
| 属性 |
默认 |
描述 |
| backgroundColor |
#FAFAFA |
详情背景色 |
| border |
true |
组件边框 |
| propList |
- |
详情属性列表;该属性必填;需包含'label', 'prop'属性 |
| infoData |
{} |
详情数据 |
| column |
2 |
详情的列数 |
事件
| 方法 |
描述 |
| @clickText |
属性值文本点击事件,回调参数为当前属性信息 |
槽位
| 名称 |
描述 |
| label |
属性名称:<template slot="label" slot-scope="{ scope }"> |
| text |
属性对应的值:<template slot="text" slot-scope="{ scope }"> |
使用案例
import wywDetail from '@/uni_modules/wyw-detail/components/wyw-detail/wyw-detail.vue'
components: { wywDetail }
<wyw-detail
:item-list="propList"
:info-data="data"
:border="true"
:column="1"
@clickText="clickHandle"
>
</wyw-detail>
propList: [
{
label: '名称',
prop: 'name'
}
]


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 105
下载 105
 赞赏 1
赞赏 1

 下载 13090104
下载 13090104
 赞赏 1842
赞赏 1842















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号