更新记录
1.0.1(2020-05-07) 下载此版本
说明文档优化
1.0.0(2020-05-07) 下载此版本
comCityPicker组件
数据源格式
export const area = {
province_list: {
110000: '北京',
120000: '天津',
130000: '河北省',
140000: '山西省',
150000: '内蒙古',
210000: '辽宁省',
220000: '吉林省',
230000: '黑龙江省',
310000: '上海',
320000: '江苏省',
330000: '浙江省',
340000: '安徽省',
350000: '福建省',
360000: '江西省',
370000: '山东省',
410000: '河南省',
420000: '湖北省',
430000: '湖南省',
440000: '广东省',
450000: '广西',
460000: '海南省',
500000: '重庆',
510000: '四川省',
520000: '贵州省',
530000: '云南省',
540000: '西藏',
610000: '陕西省',
620000: '甘肃省',
630000: '青海省',
640000: '宁夏',
650000: '新疆',
710000: '台湾',
810000: '香港',
820000: '澳门'
},
city_list: {
110100: '北京市',
110200: '县',
120100: '天津市',该组件数据源与vant的省市区数据源一致,与插件市场大部分省市区组件数据源不同,采用对象类型数据源
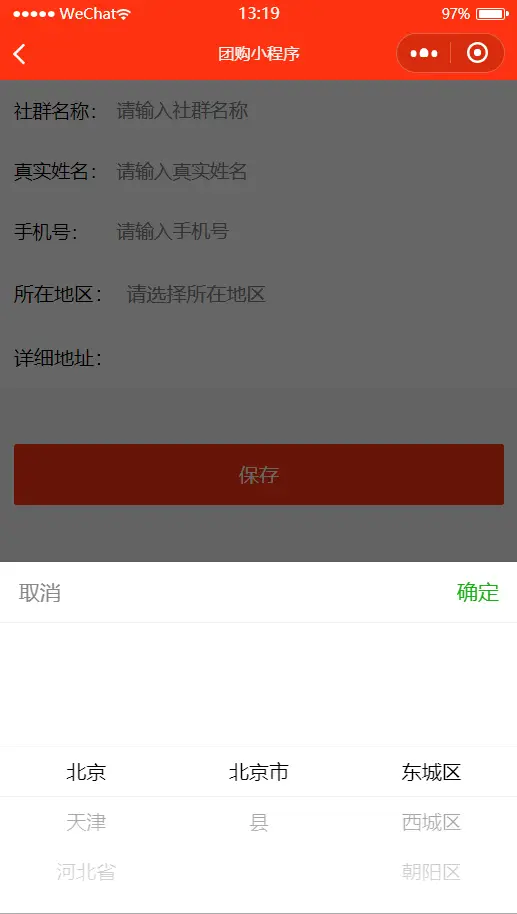
使用
<view class="p-2 d-flex a-center bg-white">
<view class="font-md mr-1 flex-shrink">所在地区:</view>
<input class="px-1 font-md flex-1" type="text" disabled @click="showCityPicker" placeholder="请选择所在地区" v-model="showAddr" />
<city-picker ref="cityPicker" @onConfirm="onConfirm"></city-picker>
</view> onConfirm(e) {
console.log(e)
}
// e为一个数组,包含选择的省市区及编码信息
[
{ label: '北京', code: '110000' },
{ label: '北京市', code: '110100' },
{ label: '东城区', code: '110101' }
]平台兼容性
comCityPicker组件
介绍
该组件数据源与vant组件库的省市区数据源一致,与插件市场大部分省市区组件数据源不同,采用对象类型数据源
组件优点:代码简洁,易于解读
数据源优点:该数据源具有数据清晰,结构简单,易于解读等优点,相对于插件市场的其他省市区选择的数组类型数据源,该数据源更清晰易懂
使用
<template>
<view class="p-2 d-flex a-center bg-white">
<view class="font-md mr-1 flex-shrink">所在地区:</view>
<input class="px-1 font-md flex-1" type="text" disabled @click="showCityPicker" placeholder="请选择所在地区" v-model="showAddr" />
<city-picker ref="cityPicker" @onConfirm="onConfirm"></city-picker>
</view>
</template><script>
import cityPicker from '@/components/com-city-picker/com-city-picker.vue'
export default {
components: {
cityPicker
},
data() {
return {
groupName: '',
nickName: '',
phoneNo: '',
showAddr: '', // 用于显示所选地址名,可根据自己喜好设定该属性
detailAddress: '',
selectAddress: [] // 用于存放所选地址信息
};
},
methods: {
// 选择省市区确认触发
onConfirm(e) {
this.showAddr = `${e[0].label}-${e[1].label}-${e[2].label}`
this.selectAddress = e
},
showCityPicker() {
this.$refs.cityPicker.show();
}
}
};
</script>// e 为一个数组,包含选择的省市区及编码信息
[
{ label: '北京', code: '110000' },
{ label: '北京市', code: '110100' },
{ label: '东城区', code: '110101' }
]数据源格式
部分代码
export const area = {
province_list: {
110000: '北京',
120000: '天津',
130000: '河北省',
140000: '山西省',
150000: '内蒙古',
210000: '辽宁省',
220000: '吉林省',
230000: '黑龙江省',
310000: '上海',
320000: '江苏省',
330000: '浙江省',
340000: '安徽省',
350000: '福建省',
360000: '江西省',
370000: '山东省',
410000: '河南省',
420000: '湖北省',
430000: '湖南省',
440000: '广东省',
450000: '广西',
460000: '海南省',
500000: '重庆',
510000: '四川省',
520000: '贵州省',
530000: '云南省',
540000: '西藏',
610000: '陕西省',
620000: '甘肃省',
630000: '青海省',
640000: '宁夏',
650000: '新疆',
710000: '台湾',
810000: '香港',
820000: '澳门'
},
city_list: {
110100: '北京市',
110200: '县',
120100: '天津市',

 收藏人数:
收藏人数:
 https://gitee.com/lin0716/city-picker.git
https://gitee.com/lin0716/city-picker.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 4195
下载 4195
 赞赏 4
赞赏 4

 下载 13750190
下载 13750190
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号