更新记录
1.0.1(2024-05-07)
下载此版本
readme调整
1.0.0(2024-04-23)
下载此版本
初始化组件
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
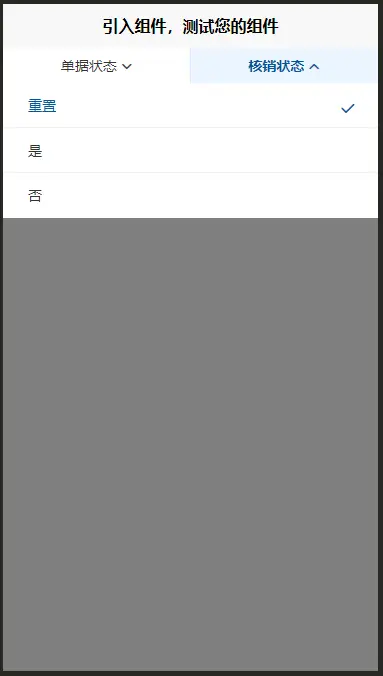
tf-drop-down
- 组件作用
- 下拉菜单(仅支持数据项为字符串的形式)
- 若想传入对象形式的数据项,可以使用tf-drop-down-menu
- 组件引用例子
<template>
<view>
<TfDropDown ref="dropDown" :options="options" :default-index-list="[]" @select="onItemSelect" />
</view>
</template>
<script>
import TfDropDown from '../../uni_modules/tf-drop-down/components/tf-drop-down/tf-drop-down.vue'
export default {
components:{
TfDropDown
},
data() {
return {
options: [
{header: '单据状态', contents: [] },
{header: '核销状态', contents: ['重置','是','否'] }
],
}
},
onLoad() {
},
methods: {
/**
* @param {Object} value
* 头部筛选框选中条件触发事件
*/
onItemSelect(value) {
console.log('赋值',value)
// 关闭下拉遮罩
this.$refs.dropDown.close()
}
}
}
</script>
<style lang="scss" scoped>
</style>
- 主要属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| options |
Array |
[{header: 'A',contents: ['1', '2']}] |
菜单项 |
| activeColor |
String |
'#085699' |
选中颜色 |
| defaultColor |
String |
'#333' |
非选中颜色 |
| bgColor |
Object |
{header: '#fff',content: '#fff'} |
背景颜色 |
| fontSize |
Object |
{header: 28,content: 28} |
字体大小 |
| zIndex |
Number |
500 |
层级大小 |
- 主要方法说明
| 事件名 |
说明 |
回调参数 |
| select |
选中事件 |
event:选中项相关内容 |
| show |
下拉框显示 |
- |
| hide |
下拉框隐藏 |
- |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 25
下载 25
 赞赏 0
赞赏 0

 下载 12801897
下载 12801897
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号