更新记录
1.0.5(2024-05-09)
下载此版本
增加右上角关闭按钮功能
1.0.4(2024-05-09)
下载此版本
暴露出取消事件
1.0.3(2024-05-09)
下载此版本
样式调整
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
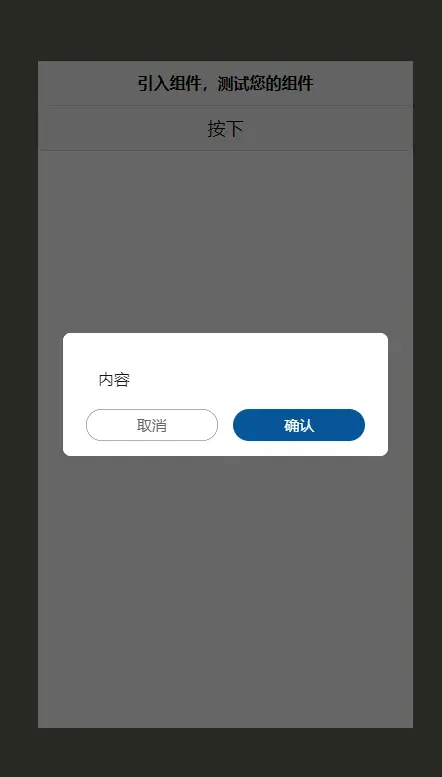
tf-modal
- 组件作用
- 组件引用例子
<template>
<view class="content">
<TfModal
v-model="show"
:maskCloseAble="true"
@confirm="confirmModal"
>
<template #content>
我是内容
</template>
</TfModal>
<button @click="show = true">按下</button>
</view>
</template>
<script>
import TfModal from '../../uni_modules/tf-modal/components/tf-modal/tf-modal.vue'
export default {
components: {
TfModal
},
data() {
return {
show:false
}
},
methods:{
confirmModal(){
this.show = false
}
}
}
</script>
<style scoped>
</style>
- 组件属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| value |
Boolean |
false |
控制弹窗的显示与隐藏 |
| maskCloseAble |
Boolean |
false |
是否允许点击遮罩关闭Modal |
| showTitle |
Boolean |
false |
是否显示标题 |
| title |
String |
'提示' |
标题文字,showTitle为true时显示 |
| cancelText |
String |
'取消' |
取消按钮文字 |
| cancelLoading |
Boolean |
false |
取消按钮加载 |
| cancelDisabled |
Boolean |
false |
取消按钮是否禁用 |
| confirmText |
String |
'确认' |
确认按钮文字 |
| confirmLoading |
Boolean |
false |
确认按钮加载 |
| confirmDisabled |
Boolean |
false |
确认按钮是否禁用 |
| showCancel |
Boolean |
true |
是否显示取消按钮 |
| showConfirm |
Boolean |
true |
是否显示确认按钮 |
| width |
String, Number |
650 |
模态框宽度 |
| showClose |
Boolean |
false |
是否显示右上角关闭按钮 |
- 组件方法说明
| 事件名 |
说明 |
回调参数 |
| confirm |
确认事件 |
- |
| cancel |
取消事件 |
- |
- 插槽说明
| 插槽名 |
说明 |
| content |
自定义内容 |
| button |
自定义按钮 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 25
下载 25
 赞赏 0
赞赏 0

 下载 13222216
下载 13222216
 赞赏 1844
赞赏 1844















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号