更新记录
1.0.4(2024-04-28)
下载此版本
readme调整
1.0.3(2024-04-26)
下载此版本
将弹出日历去掉
1.0.2(2024-04-26)
下载此版本
功能调整
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
tf-input
- 组件作用
- 关键字的搜索框
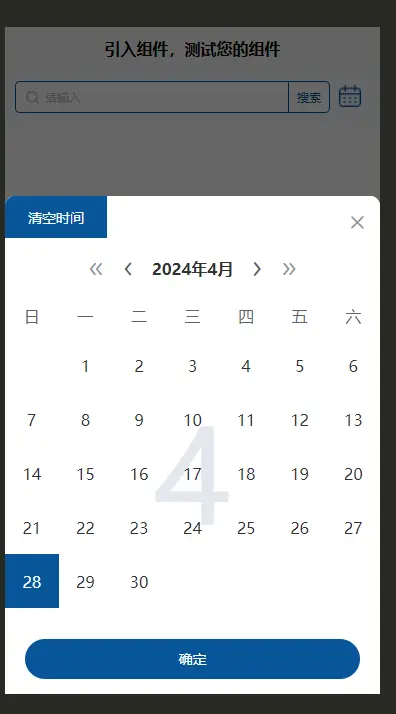
- 若需要点击图标弹出日历,可以下载tf-calendar配合使用使用
- 基础组件引用例子
<template>
<view class="content">
<TfInput
v-model:value="value"
@timeConfirmation="timeConfirmation"
@search="searchFn"
>
</TfInput>
</view>
</template>
<script>
import TfInput from '../../uni_modules/tf-input/components/tf-input/tf-input.vue'
export default {
components:{
TfInput
},
data() {
return {
value: '测试'
}
},
methods: {
timeConfirmation(value){
console.log('时间',value)
},
searchFn(keyValue){
console.log('搜索',keyValue)
}
}
}
</script>
<style>
</style>
- 结合TfCalendar日历一起使用例子
<template>
<view class="content">
<TfInput
v-model:value="value"
@inputTimeChange= "inputTimeChange"
@clickDate="clickDate"
>
</TfInput>
<TfCalendar
v-model:value="show"
mode="range"
@timeChange="timeChange"
/>
</view>
</template>
<script>
import TfInput from '../../uni_modules/tf-input/components/tf-input/tf-input.vue'
import TfCalendar from '../../uni_modules/tf-calendar/components/tf-calendar/tf-calendar.vue'
export default {
components:{
TfInput,
TfCalendar
},
data() {
return {
value: '',
show:false
}
},
methods: {
inputTimeChange(value){
console.log(value)
},
clickDate(){
this.show = true
},
timeChange(e){
console.log(e)
}
}
}
</script>
<style>
</style>
- 主要属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| value |
String |
'' |
搜索关键字 |
| placeholder |
String |
'请输入' |
搜索框占位文字 |
| timeFilter |
Boolean |
true |
是否显示日历图标 |
| top |
[Number, String] |
70 |
距离顶部距离 |
| maskZIndex |
Number |
109 |
遮罩层层级 |
- 主要方法说明
| 事件名 |
说明 |
回调参数 |
| search |
搜索事件 |
返回搜索关键字 |
| clickDate |
日历图标点击事件 |
- |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 25
下载 25
 赞赏 0
赞赏 0

 下载 11210882
下载 11210882
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号