更新记录
1.0.1(2024-04-27)
1.0.0
1.0.0(2024-04-27)
初始化
平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 4.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | √ | √ | √ | √ | √ |
使用说明
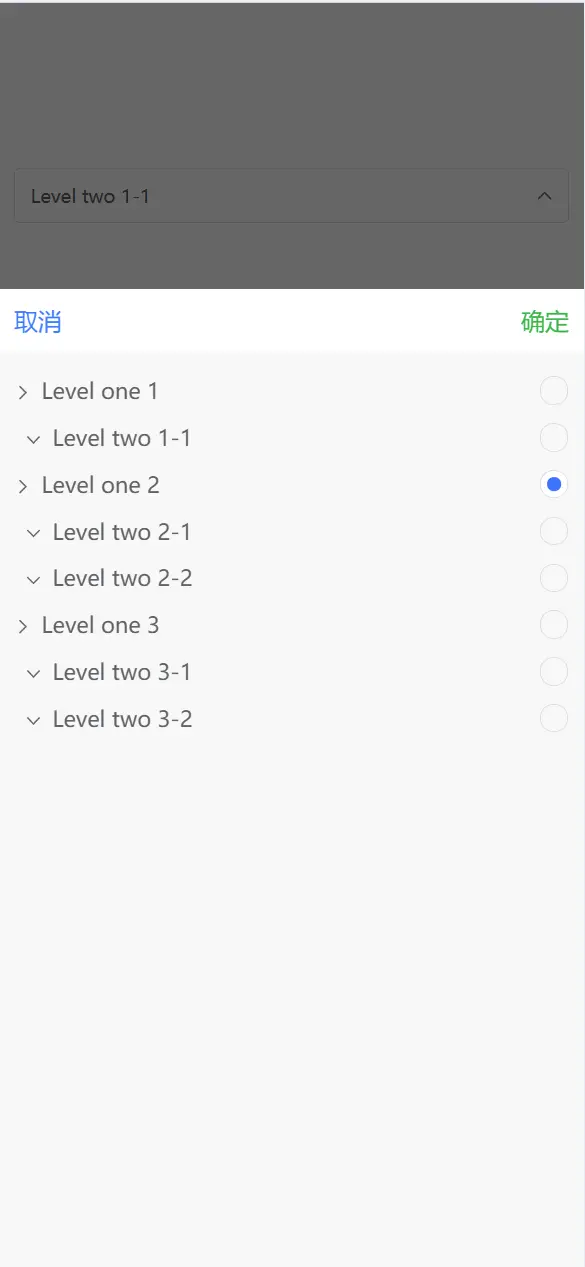
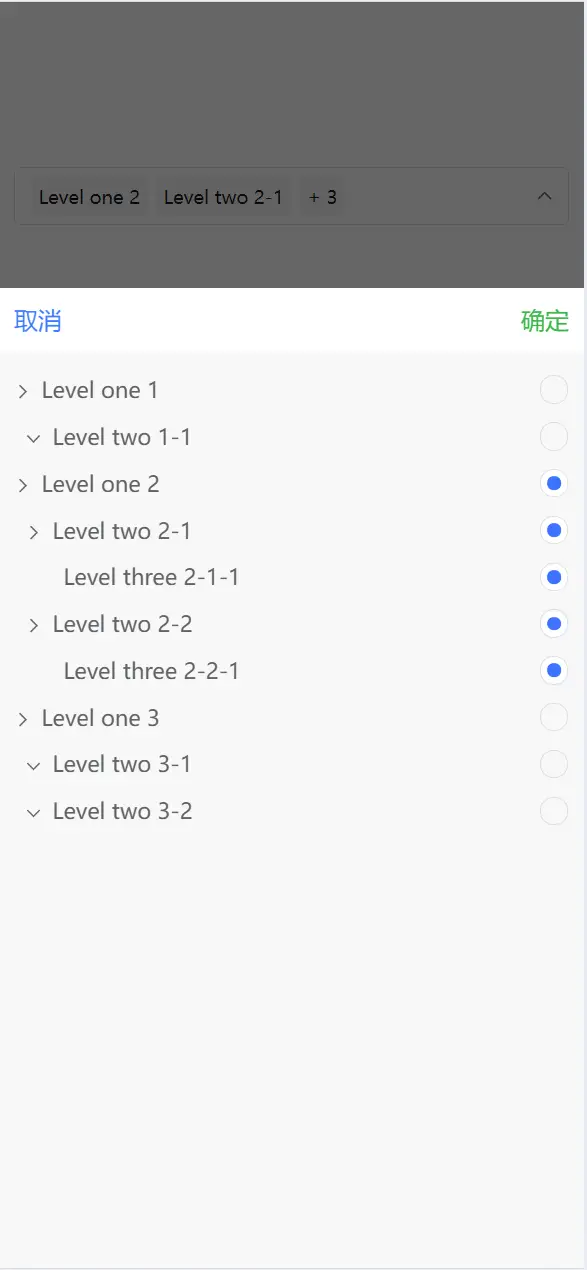
树形功能配置项模块
placeholder: 提示语 data: 树形数据 multiple: 多选 maxTags: 最多显示 checkAll: 父勾选下面节点也勾选 props:数据配置项 { label: 'label' , value: 'value' , children: 'children' }
使用模板
<wzp-tree :data='data' v-model="value" :multiple="true" :checkAll="true"></wzp-tree>
import { ref } from 'vue'
const value = ref(['1-1'])
const data = [{
value: '1',
label: 'Level one 1',
children: [{
value: '1-1',
label: 'Level two 1-1',
children: [{
value: '1-1-1',
label: 'Level three 1-1-1',
}, ],
}, ],
},
{
value: '2',
label: 'Level one 2',
children: [{
value: '2-1',
label: 'Level two 2-1',
children: [{
value: '2-1-1',
label: 'Level three 2-1-1',
}, ],
},
{
value: '2-2',
label: 'Level two 2-2',
children: [{
value: '2-2-1',
label: 'Level three 2-2-1',
}, ],
},
],
},
{
value: '3',
label: 'Level one 3',
children: [{
value: '3-1',
label: 'Level two 3-1',
children: [{
value: '3-1-1',
label: 'Level three 3-1-1',
}, ],
},
{
value: '3-2',
label: 'Level two 3-2',
children: [{
value: '3-2-1',
label: 'Level three 3-2-1',
}, ],
},
],
}
]

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 11
下载 11
 赞赏 0
赞赏 0

 下载 7821697
下载 7821697
 赞赏 937
赞赏 937















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号