更新记录
1.0.3(2020-05-26) 下载此版本
特别说明
之前由于我的疏忽,只在模拟器上测试过。没有在真机上测试。导致mixin在真机上获取失败,不生效的问题。sorry
此次更新,移除内部mixin,改为手动在onShow 和onHide中监听.更新了详细使用说明和演示案例。请看最下面
1.0.1(2020-05-11) 下载此版本
实现原理
使用了H5+ 方法plus.nativeObj.view 绘制tabbar 覆盖在原生上面
使用方法
源码文件配置 tabbar


 注意:配置大小是按照px 如果是750设计图 请除以2
注意:配置大小是按照px 如果是750设计图 请除以2
在main.js引入,挂载到vue。原型上面

在App.vue onLaunch生命周期初始化

最后在每个tabbar 页面加上mixin就完成了

1.0.0(2020-05-11) 下载此版本
实现原理
使用了H5+ 方法plus.nativeObj.view 绘制tabbar 覆盖在原生上面
使用方法
源码文件配置 tabbar
注意:配置大小是按照px 如果是750设计图 请除以2
在main.js引入,挂载到vue。原型上面
在App.vue onLaunch生命周期初始化
最后在每个tabbar 页面加上mixin就完成了
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
App手绘原生Tabbar可实现凸起
说明
实现原理 使用了H5+方法 plus.nativeObj.view 绘制的Tabbar 覆盖在原生上面
使用方法
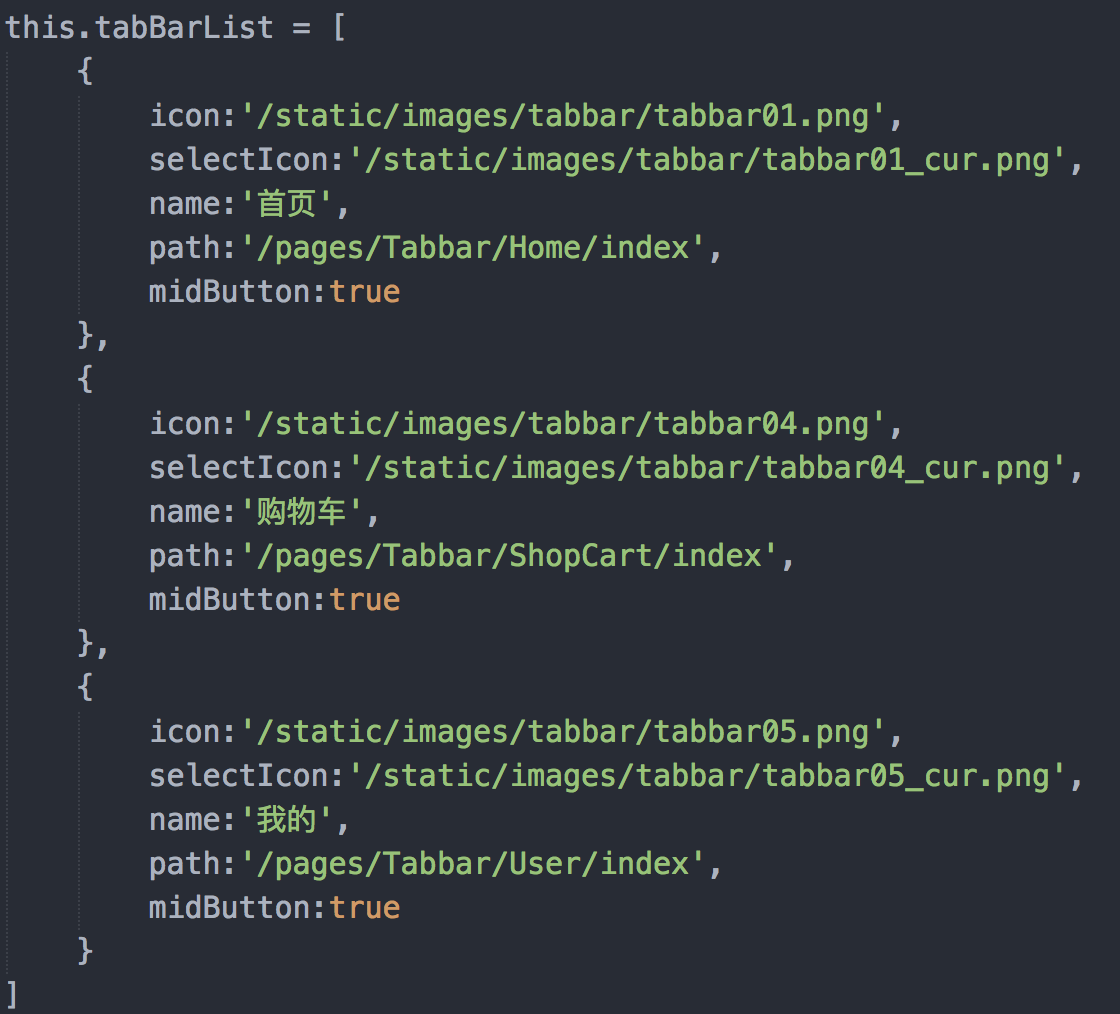
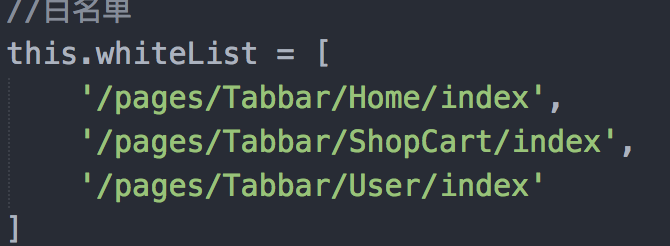
1.在源码文件进行配置Tabbar列表
this.tabBarList = [
{
icon:'/static/logo.png',
selectIcon:'/static/logo.png',
name:'首页',
path:'/pages/index/index'
},
{
icon:'/static/logo.png',
selectIcon:'/static/logo.png',
name:'购物车',
path:'/pages/index/shop-cart',
midButton:true
},
{
icon:'/static/logo.png',
selectIcon:'/static/logo.png',
name:'我的',
path:'/pages/index/user'
}
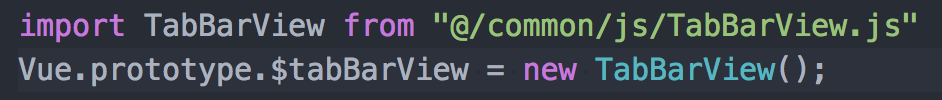
]2.在main.js里面引入并挂载到Vue原型上面
import TabbarView from "./common/TabBarView.js";
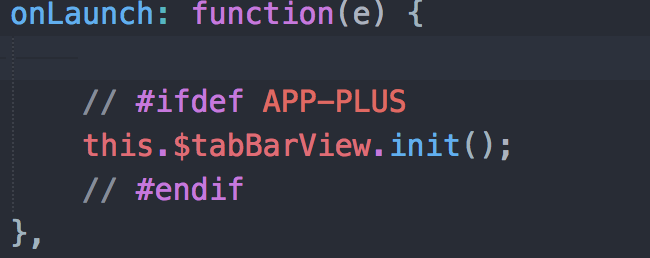
Vue.prototype.$tabbarView = new TabbarView();3.在App.vue onLaunch生命周期初始化
onLaunch: function() {
console.log('App Launch')
// #ifdef APP-PLUS
this.$tabbarView.init()
// #endif
}4.最后在每个Tabbar页面onShow和onHide加上监听函数
export default{
.onShow(){
// #ifdef APP-PLUS
this.$tabbarView.$watch();
// #endif
},
onHide() {
// #ifdef APP-PLUS
this.$tabbarView.$watch();
// #endif
}
}!!!特别说明
- 不论配置图标大小和字体都是px单位。设计图是750请/2
- pages.json文件里面的tabbar选项还是需要配置的,因为此方法只是覆盖在它上面,而不是替换
- 原生tabbar其实是还在的,可以在首页调用 uni.uni.hideTabBar() 进行隐藏,但是会被新的手绘tabbar挡住一部分内容. 需要在每个tabbar页面加上占位的元素.高度和配置tabbar高度一样即可。如果觉得麻烦,可以不隐藏😁(其实就是懒)
- 可能刚配置完不生效,重新编译运行即可
- 虽然支持gif,但是不建议使用gif格式图片,会导致图片错位
- 目前还没有找到解决gif错位的问题
- 遇到特殊问题*** 1163050561
- 感谢支持!!!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1074
下载 1074
 赞赏 0
赞赏 0

 下载 12770621
下载 12770621
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号