更新记录
1.0(2020-05-12) 下载此版本
第一次提交版本
平台兼容性
使用说明
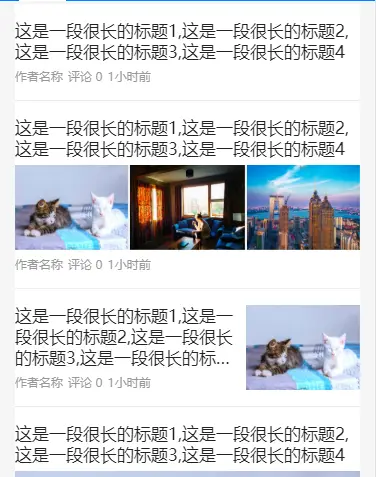
<article-card title="标题" author="作者名称" ></article-card>
<article-card title="标题" author="作者名称" mode="triple" :imageList="imageList"></article-card>
<article-card title="标题" author="作者名称" mode="single" path="https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/shuijiao.jpg"></article-card>
<article-card title="标题" author="作者名称" mode="large" path="https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/shuijiao.jpg"></article-card>
import ArticleCard from "@/components/article-card/article-card.vue"
export default {
components: {
ArticleCard
},
data() {
return {
imageList: [
{path: 'https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/shuijiao.jpg'},
{path: 'https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/muwu.jpg'},
{path: 'https://img-cdn-qiniu.dcloud.net.cn/uniapp/images/cbd.jpg'}
]
}
}
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 600
下载 600
 赞赏 0
赞赏 0

 下载 11221891
下载 11221891
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号