更新记录
1.0.2(2024-05-08) 下载此版本
1.支持前端导出Excel,自定义表格; 2.pda红外扫描适配
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | × | × |
PDA扫码
该项目使用在PDA上面,对PDA扫描头部的广播监听,可以在PDA扫码后获取到对应的数据 该插件仅限于PDA扫描模式为广播模式 目前仅在安卓系统测试
使用前配置
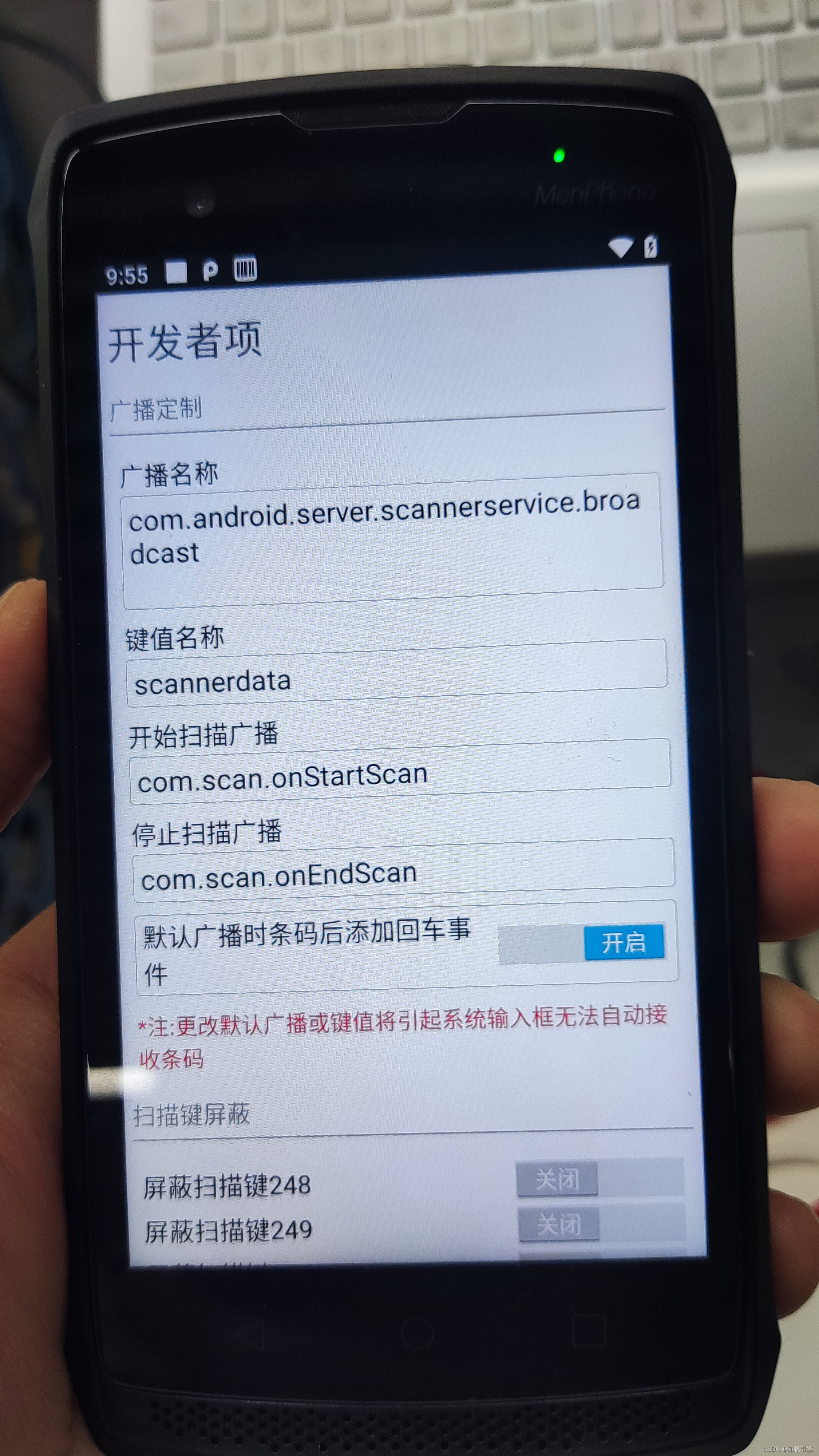
1.在pages/index/components/xw-scan.vue中修改PDA设备的广播动作与广播标签: (扫描工具中的设置-开发者选项中-获取指定的广播名称、键值名称等数据)
//下面的addAction 改为自己 pad 设备的广播动作(在扫描设置或者厂商附带的app 里面设置为广播模式,然后查看相应参数)
filter.addAction("nlscan.action.SCANNER_RESULT");//下面的getStringExtra内改为自己的广播标签(键值/key):
var banMaSacanInfo = intent.getStringExtra('SCAN_BARCODE1');
2.pda设备设置为广播模式: 参考资料:https://ask.dcloud.net.cn/article/37294


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)

 下载 199
下载 199
 赞赏 2
赞赏 2

 下载 12710581
下载 12710581
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号