更新记录
1.0.1(2020-05-15) 下载此版本
版本 1.0.1 改变原来排列方式,底部不会出现单行过长的情况
1.0.0(2020-05-14) 下载此版本
1.0.1 实现两列自动排列,图片自适应大小 ,滚动底部事件
使用说明
//创建组件 <zyflow :flowlist="datalist" @flowtap="touchcard" flowicon="../../static/up_icon.png" @flowget="adddata" >
参数说明
flowlist 数据列表 @flowtap 瀑布流点击事件 (返回该项数据) @flowget 更新数据事件 (在此事件的增加flowlist列表数据项)
数据列表参数说明 [{ src:图片地址(string), title:标题(string), orig:原价(number), money:现价(number), showText:是否显示底部提示框(boolean), text:提示框文字(string) },{ src:"../../static/4.jpg", title:'江南可采莲,莲叶何田田', orig:1000, money:999, showText:true, text:'限时促销小助手为您推荐' }]
平台兼容性
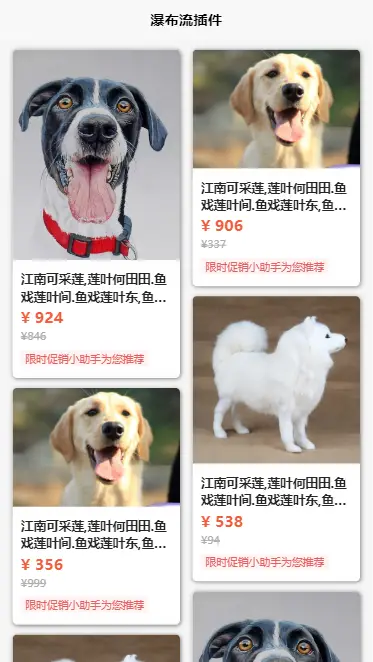
瀑布流组件使用说明
版本 1.0.1 改变原来排列方式,底部不会出现单行过长的情况
参数说明
- flowlist 数据列表
- @flowtap 瀑布流点击事件 (返回该项id)
- @flowend 数据加载成功
ref 调用方法说明
- showcontent() 更新数据列表后调用改方法
- zyinit() 初始化列表 (首次加载数据小于200毫秒不用调用此方法)
数据列表单项参数说明
[{
id:此项id
src:图片地址
title:标题
orig:原价
money:现价
showText:是否显示底部文字条
text:文字条内容
}]

 收藏人数:
收藏人数:
 https://github.com/zytt2719/zytt.git
https://github.com/zytt2719/zytt.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 861
下载 861
 赞赏 0
赞赏 0


 下载 12707612
下载 12707612
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号