更新记录
1.0.5(2020-05-29) 下载此版本
添加圆圈的传值颜色(插件包最新) blockColor:圆圈内块颜色-默认#00e3ab blockOuterColor:圆圈外圈颜色-默认rgba(0, 227, 171, 0.2)
1.0.4(2020-05-29) 下载此版本
处理了 weex的样式和事件dom获取问题——兼容nvue;插件包是最新的
1.0.3(2020-05-26) 下载此版本
处理支付宝小程序点击兼容不一样问题。
查看更多平台兼容性
插件使用说明
- 包里面包含了uni-app通用组件;跟微信原生小程序组件-小程序原生项目直接复制进去,按组件使用
- 下载后复制到项目,完整的组件,按正常组件使用即可
1. 配置
value:进度条百分比值0~100
disabled:是否禁止拖动进度
activeColor:进度条颜色(也可以直接重写样式)
min: 最小值
max: 最大值
step:步长,取值必须大于 0整数
line-size: Number,轨道的高度,默认4,单位rpx
block-size: Number,滑块的大小,默认32,单位rpx
blockColor: String,圆圈内圈颜色,默认值'#00e3ab'
blockOuterColor: String,圆圈外圈颜色,默认值'rgba(0, 227, 171, 0.2)'
2. 方法
changing 拖动过程中触发的事件(包含点击)
changed 拖动完成触发的事件(点击跳转完成也算)
-回调值 e{ progress: '进度条进度(0 ~ 100)百分比', value: '进度对应的值'}
可以自己二次扩展
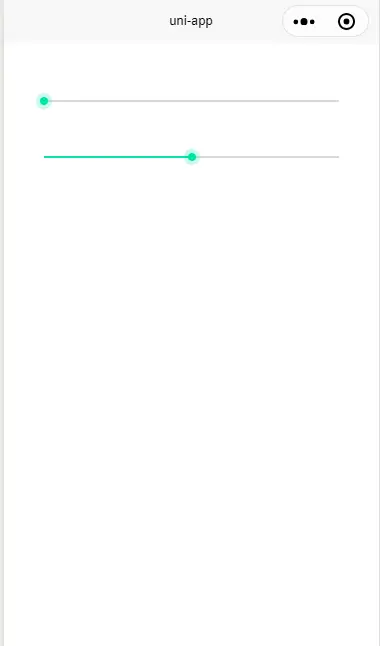
自定义这个silder样式主要项目需求,用于audio音频播放自定义样式进度拖动播放音频
线上使用过基本ok
ps: 给个好评,代码简单,不满足的可以下载自己调整下!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 3754
下载 3754
 赞赏 0
赞赏 0

 下载 13380666
下载 13380666
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号