更新记录
0.0.2(2024-05-29)
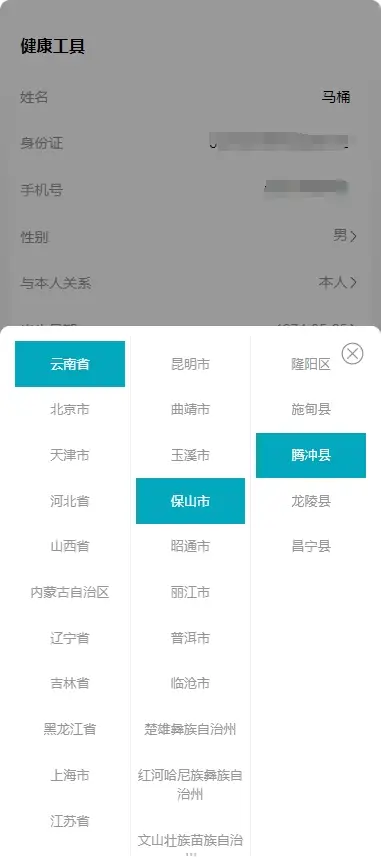
选中状态
0.0.1(2024-05-29)
暂无
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
使用方法: 1.先安装官方的uni-popup插件,地址:https://ext.dcloud.net.cn/plugin?name=uni-popup 2.复制代码既可以使用,支持小程序,和v2版本的h5,v3版本的h5 3.代码使用,
<template>
<view class="content">
<cc-regions @get_select_name="parent_get_select_city" :cur_select_name="cur_select_city"></cc-regions>
</view>
</template>
<script>
export default {
components:{
},
data() {
return {
cur_select_city:'请选择'
}
},
onLoad() {
},
methods: {
parent_get_select_city(e){
this.cur_select_city = e
},
}
}
</script>
<style>
.content{
padding:30rpx;
text-align: center;
}
</style>


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 124
下载 124
 赞赏 0
赞赏 0

 下载 11174492
下载 11174492
 赞赏 1854
赞赏 1854















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号