更新记录
1.0.4(2025-04-17) 下载此版本
无
1.0.3(2025-04-17) 下载此版本
更新readme.md使用教程; uni.showLoading默认为false; 更新多文件上传uni.showLoading显示时机;
1.0.2(2024-06-04) 下载此版本
1.0.2
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
qying-alUpload
- 阿里云直传图片和视频
- 无需任何后台操作,前端直传
- 支持App、H5、小程序
- 提供单文件上传和多文件上传方案
- CSDN博客: 点击跳转 可参考
- 配置文件中的内容都可根据自身修改!
问题
- H5平台上传遇到跨域问题,需要在阿里云后台配置跨域!
- 注意检查host配置是否正常,注意http/https及地区是否配置正确
- 调用方法是注意传递参数,是url地址(字符串)
使用方式
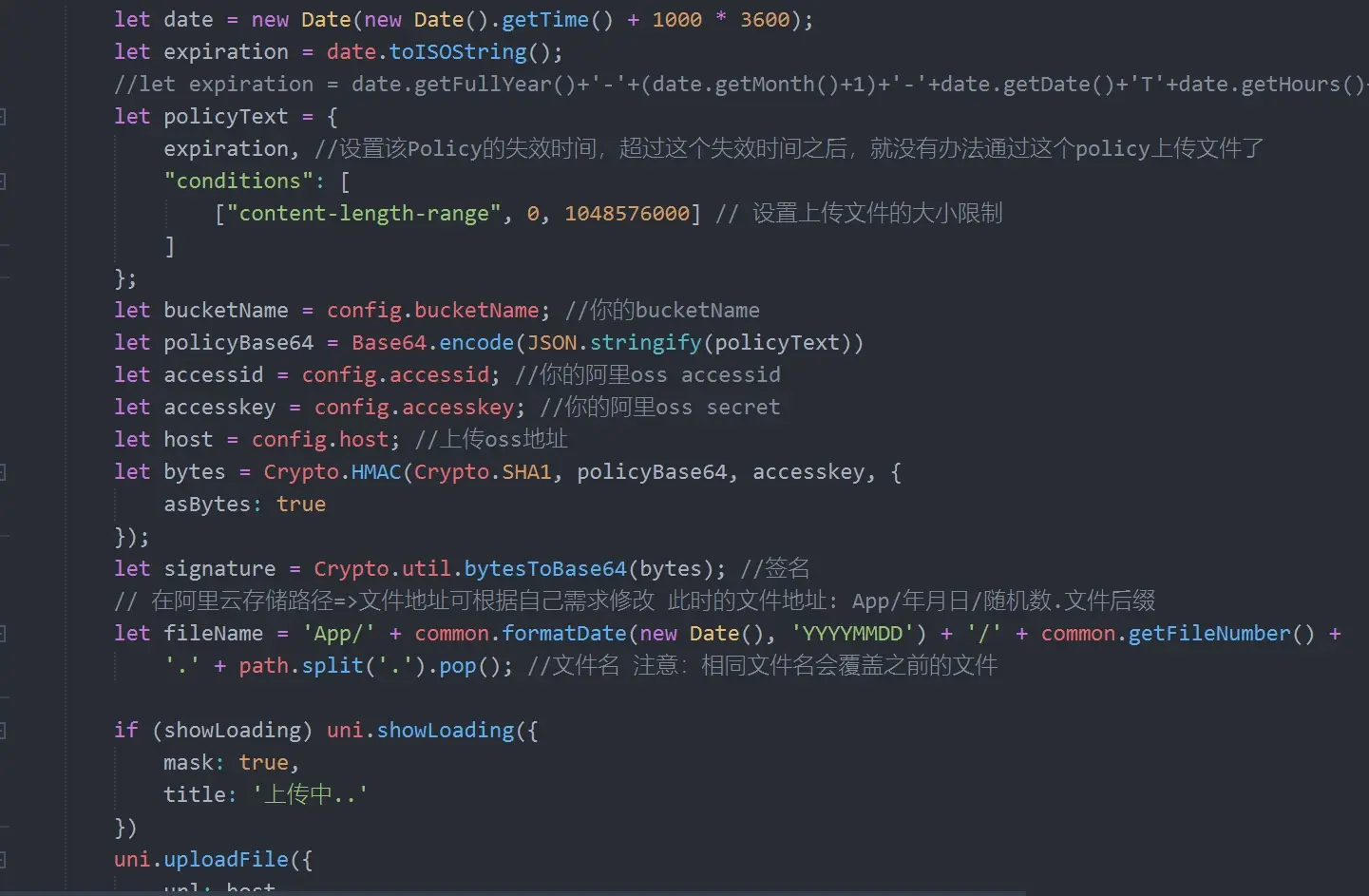
一、请前往插件目录/alUpload.js中配置如下参数
const config = {
bucketName: "",// 你的bucketName
accessid: "", // 你的阿里oss accessid
accesskey: "", // 你的阿里oss secret
host: "", // 上传oss地址 注意地区 'https://' + bucketName + '.oss-cn-shanghai.aliyuncs.com';我这示例给的是shanghai
};二、引入
import { alUploadFile } from "@/uni_modules/qying-alUpload/js_sdk/alUpload";三、调用
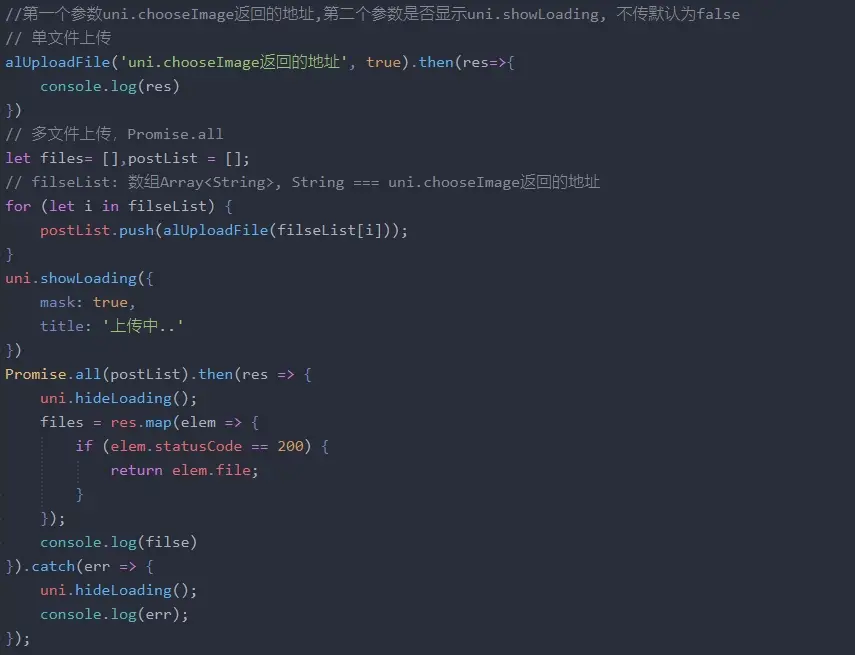
//第一个参数uni.chooseImage返回的地址,第二个参数是否显示uni.showLoading, 不传默认为false
// 单文件上传
alUploadFile('uni.chooseImage返回的地址', true).then(res=>{
console.log(res)
})
// 多文件上传,Promise.all
let files= [],postList = [];
// filseList: 数组Array<String>, String === uni.chooseImage返回的地址
for (let i in filseList) {
postList.push(alUploadFile(filseList[i]));
}
uni.showLoading({
mask: true,
title: '上传中..'
})
Promise.all(postList).then(res => {
uni.hideLoading();
files = res.map(elem => {
if (elem.statusCode == 200) {
return elem.file;
}
});
console.log(files)
}).catch(err => {
uni.hideLoading();
console.log(err);
});

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 460
下载 460
 赞赏 0
赞赏 0

 下载 12710581
下载 12710581
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号