更新记录
1.0.7(2020-09-07) 下载此版本
兼容了微信小程序的验证
1.0.6(2020-08-27) 下载此版本
修复type为 "radio"中的bug
1.0.5(2020-08-12) 下载此版本
新增发送验证码
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
在main.js引入插件
import verification from './static/js/verification' //自定义表单验证 Vue.use(verification)
新增验证方式
verification.js中新增验证方式
2.页面调用方式

页面使用组件
<view class="form-container-box">
<!-- 待用活动表单 -->
<active-form :formDate="formDate" @choose-image-btn="chooseImage" @delete-img-btn="deleteImg" @sure-btn="sure">
</active-form>
<view class="bgfff">
<!-- (对必填项input框为空是提示的和错误两种不同提示) -->
<view class="buttonBox" @click="submit">
提交
</view>
</view>
<view class="submit-data">
{{submitData}}
</view>
</view> import activeForm from './../../components/active_form.vue';
export default {
data() {
return {
submitData: "",
formDate: [{
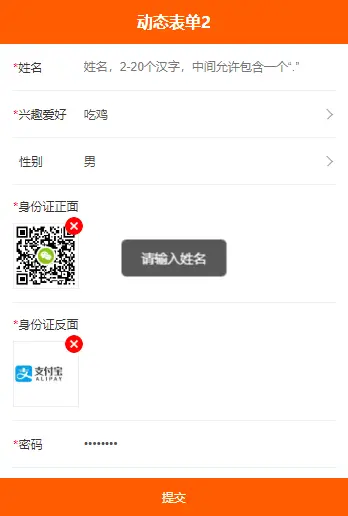
placeholder: "姓名,2-20个汉字,中间允许包含一个“.”",
label: "姓名",
type: "text",
rules: {
name: "realName",
value: "",
verify: "req|realName",
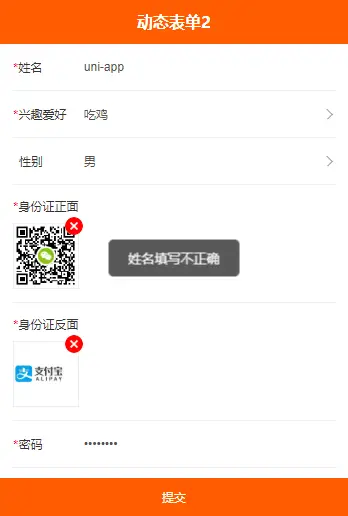
errMess: "姓名填写不正确",
}
},
{
placeholder: "请选择",
label: "兴趣爱好",
type: "radio",
selectVal: ["吃鸡", "吃鸭", "吃鹅", "吃兔", "吃鸟", "吃素"],
rules: {
name: "interest",
value: "",
verify: "req",
errMess: "请选择兴趣爱好"
}
},
{
label: "身份证正面",
type: "image",
updateImg:false,//默认只显示上传按钮
rules: {
name: "idBefore",
value: "",
verify: "req",
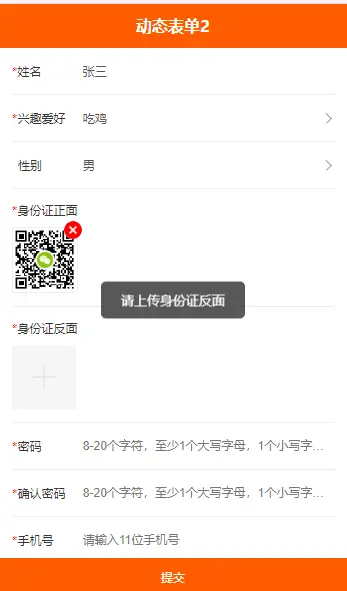
errMess: "请上传身份证正面"
}
}]
},
methods: {
submit: function() {
var otherPra={
reqEmptyVal:true,
}
/*otherPra.reqEmptyVal=true 必填项为空是先提示请输入**** ,默认false 直接判断是否符合规则,
不符合规则直接弹用户指定的错误,
*/
// 表单验证 可选项传otherPra:otherPra,如果必填项未填写会提示
if(this.$vervify({formDate:this.formDate,otherPra:otherPra})){
uni.showToast({
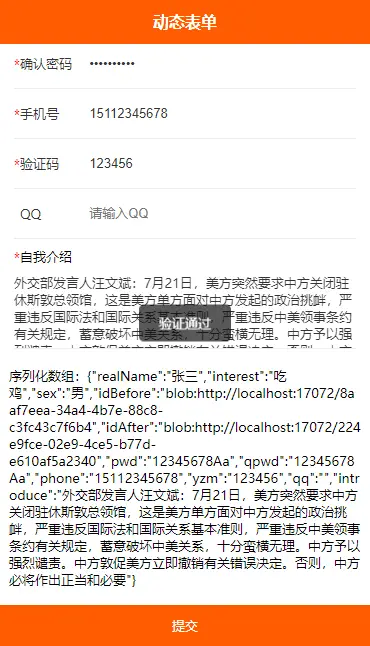
title: "验证通过",
duration: 2000,
icon:"none"
});
// 表单序列化
this.submitData="序列化数组:"+JSON.stringify(this.$submitForm(this.formDate))
console.log(this.$submitForm(this.formDate))
}
},
// 上传图片
chooseImage: function(data) {
var data=JSON.parse(data)
this.formDate[data.index].rules.value=data.value;
this.formDate[data.index].updateImg=true;
},
// 删除图片
deleteImg:function(index){
this.formDate[index].rules.value="";
this.formDate[index].updateImg=false;
},
// 确定
sure: function(data) {
var data=JSON.parse(data)
if (data.currentSelectIndex != "" && data.currentSelectValue != "") {
this.formDate[data.currentSelectIndex].rules.value = data.currentSelectValue
}
}
}
} 

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 2322
下载 2322
 赞赏 0
赞赏 0

 下载 10166754
下载 10166754
 赞赏 1672
赞赏 1672















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号