更新记录
1.0.10(2024-04-11)
下载此版本
placeholder无效优化
1.0.9(2024-03-29)
下载此版本
解决浏览器点击无反应问题
1.0.8(2023-03-28)
下载此版本
修复回显找不到相应的值报错问题
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
× |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| value |
Number/String/Array/Object |
""/[] |
绑定值 |
| list |
Array |
[] |
下拉列表 |
| multiple |
Boolean |
false |
是否多选 |
| valueKey |
String |
null |
指定list中valueKey的值作为绑定内容 |
| labelKey |
String |
null |
指定list中labelKey的值作为下拉列表显示内容 |
| disabled |
Boolean |
false |
是否禁用 |
| clearable |
Boolean |
false |
石否带清除按钮 |
| cancelText |
String |
取消 |
取消按钮显示文本 |
| confirmText |
String |
确定 |
确定按钮显示文本 |
| color |
String |
#000000 |
列表字体颜色 |
| selectColor |
String |
#0081ff |
列表选中列字体颜色 |
| bgColor |
String |
#F1F1F1 |
列表背景颜色 |
| selectBgColor |
String |
#FFFFFF |
列表选中列背景颜色 |
事件说明
| 事件名 |
返回值 |
说明 |
| @change |
value |
下拉框内容改变事件 |
| @cancel |
value |
取消按钮点击事件 |
| @confirm |
value |
确定按钮点击事件 |
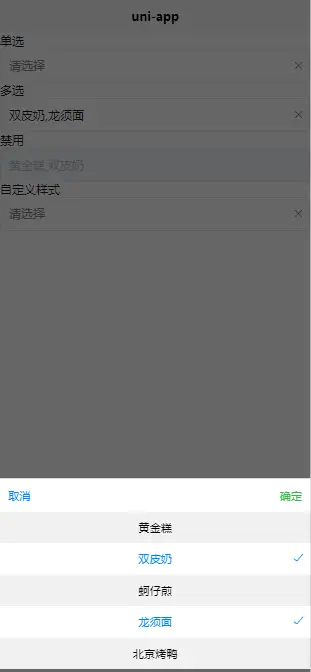
案例
<template>
<view>
<view class="main">
<view>单选</view>
<ld-select :list="options"
label-key="label" value-key="value"
placeholder="请选择"
clearable
v-model="value"
@change="selectChange"></ld-select>
<view>多选</view>
<ld-select :multiple="true" :list="options"
label-key="label" value-key="value"
placeholder="请选择"
clearable
v-model="value2"></ld-select>
<view>禁用</view>
<ld-select :list="options"
label-key="label" value-key="value"
disabled
v-model="value3"></ld-select>
<view>自定义样式</view>
<ld-select :multiple="true" :list="options"
label-key="label" value-key="value"
cancelText="嘻嘻"
confirmText="哈哈"
placeholder="请选择"
selectColor="red"
selectBgColor="#00ff00"
bgColor="#ffffff"
clearable
v-model="value4"></ld-select>
</view>
</view>
</template>
<script>
import ldSelect from '@/components/ld-select/ld-select.vue'
export default {
components: {ldSelect},
data() {
return {
value: '',
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value2: [],
value3: ['选项1','选项2'],
value4: []
}
},
onLoad() {
let that = this
// 回显
setTimeout(function(){
that.value2 = ['选项2','选项4']
}, 2000)
},
methods: {
selectChange(val){
console.log(val);
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(10)
赞赏(10)

 下载 9361
下载 9361
 赞赏 10
赞赏 10

 下载 11209453
下载 11209453
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号