更新记录
3.0.9(2025-04-28) 下载此版本
兼容不支持条件编译的Vue3项目
3.0.6(2025-04-15) 下载此版本
兼容不支持可选链的老项目
3.0.3(2025-03-30) 下载此版本
- toast 透传 loading 属性
- 优化 signature 在 vue3 下的表现
- loading-plus 增加 circular-tdesign 类型
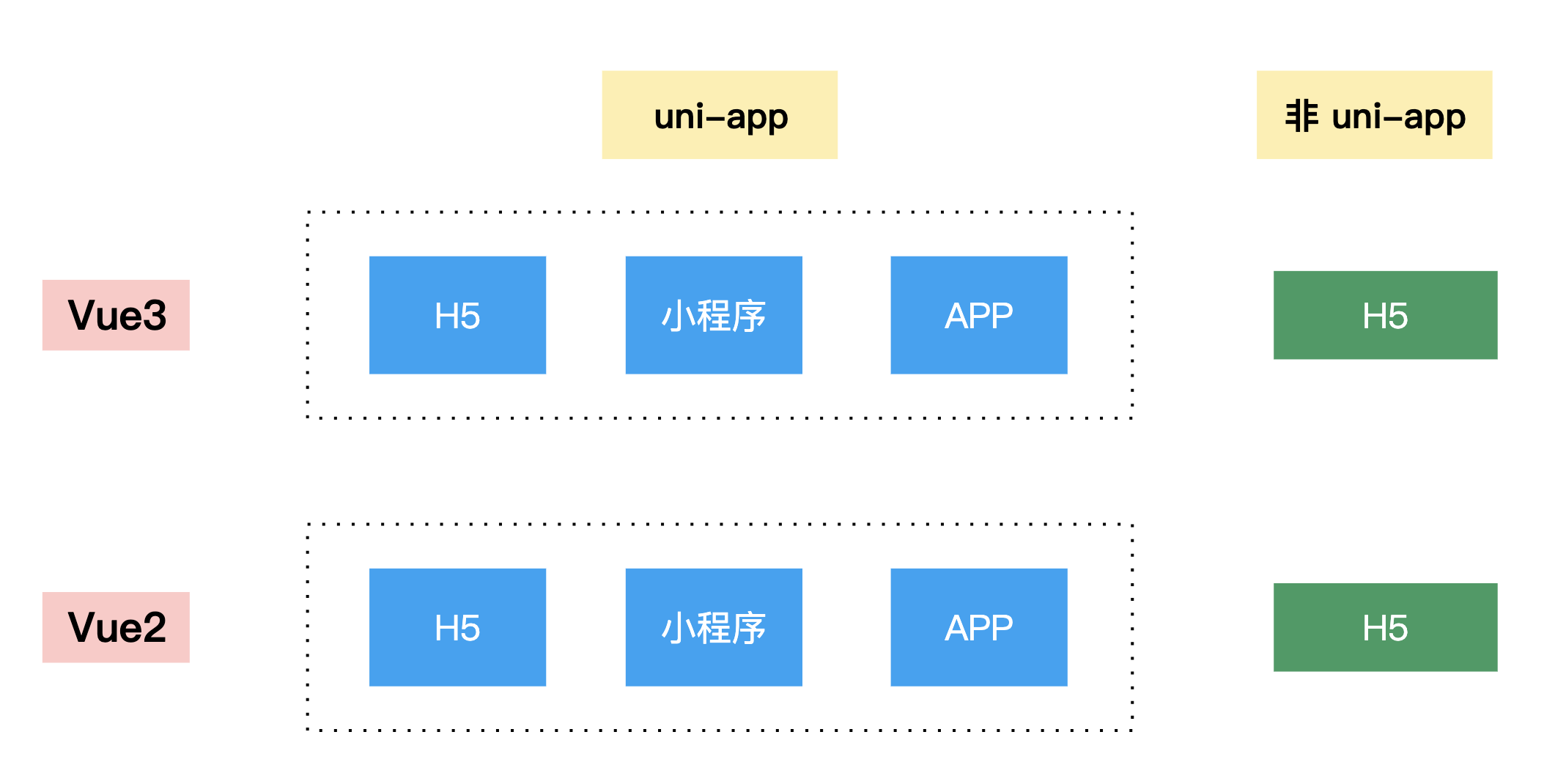
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
1. 介绍
Press UI是一套易用、灵活,基于uni-app的跨端组件库。
- 🚀 70+ 基础组件,覆盖移动端主流场景
- 🚀 支持基于
uni-app的H5、微信小程序、QQ小程序、APP、支付宝小程序、抖音小程序等 - 💪 支持普通H5项目
- 💪 支持 Vue2 和 Vue3
- 💪 零外部依赖,不依赖三方 npm 包
- 📖 提供丰富的中英文文档和组件示例
- 🍭 支持主题定制,内置 600+ 个主题变量
- 🌍 支持国际化,内置 16+ 种语言包

2. 解决痛点
Press UI作为基础组件库,解决了以下痛点:
- 支持包含
vant的H5项目平滑迁移至uni-app项目,仅需改下引用地址和组件名称 - 丰富的组件类型,以及易用的API,让
uni-app开发变得简单 - 支持国际化、主题定制等,组件灵活性更强
- 支持普通Vue项目,达到一套代码
n+1端复用
3. 应用场景
Press UI可应用于uni-app项目,或者普通的H5项目,同时支持 Vue2 和 Vue3。
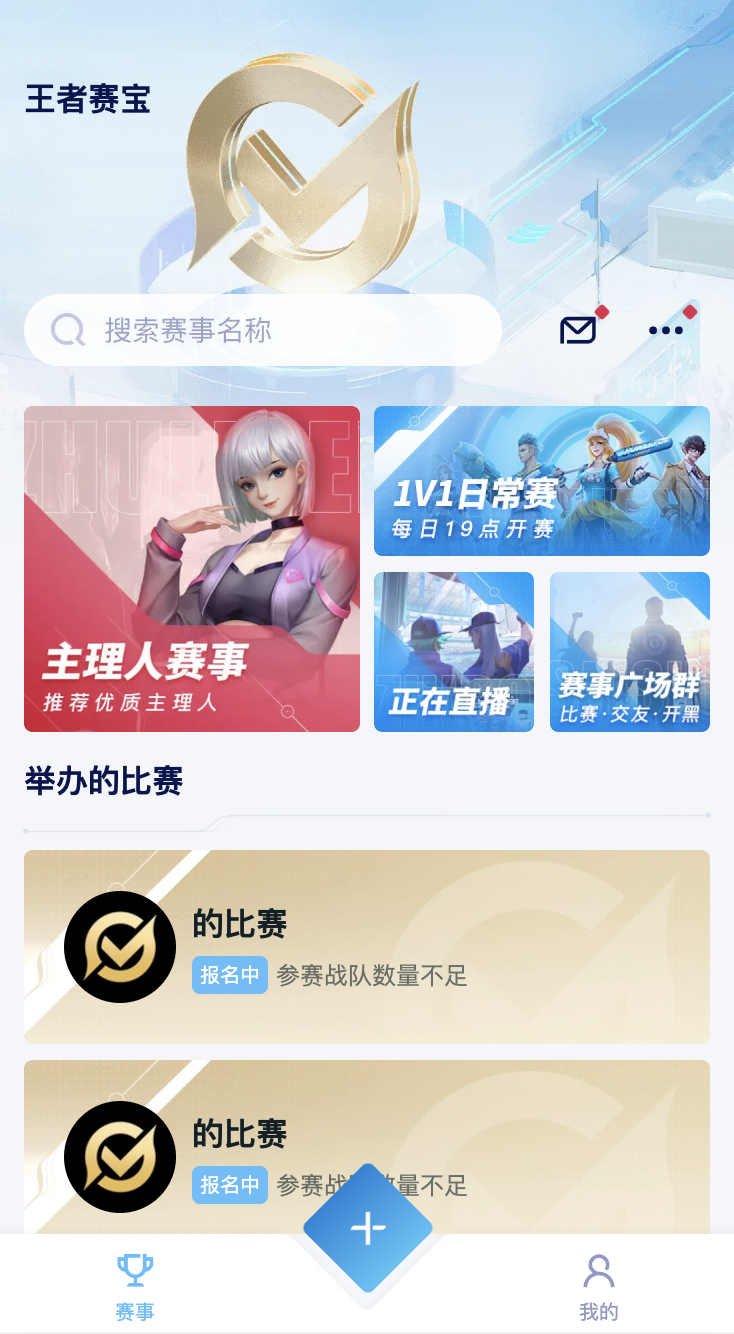
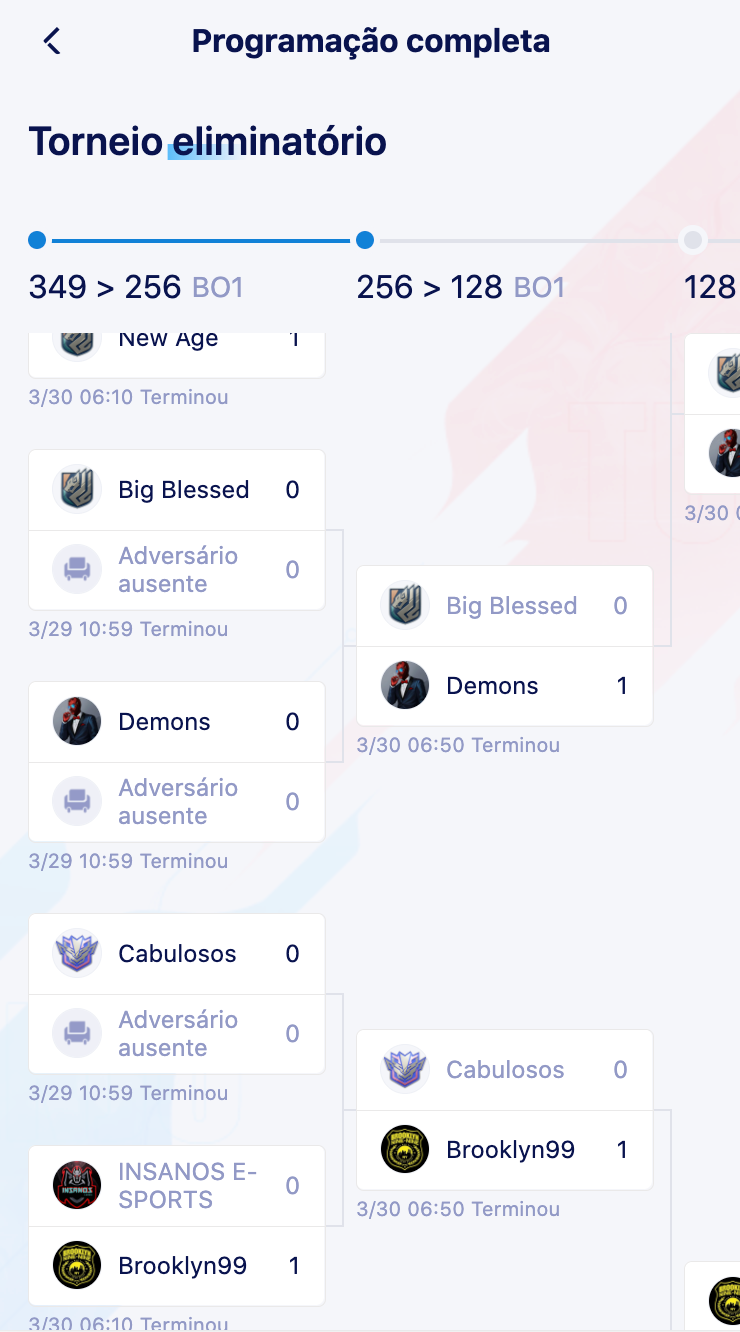
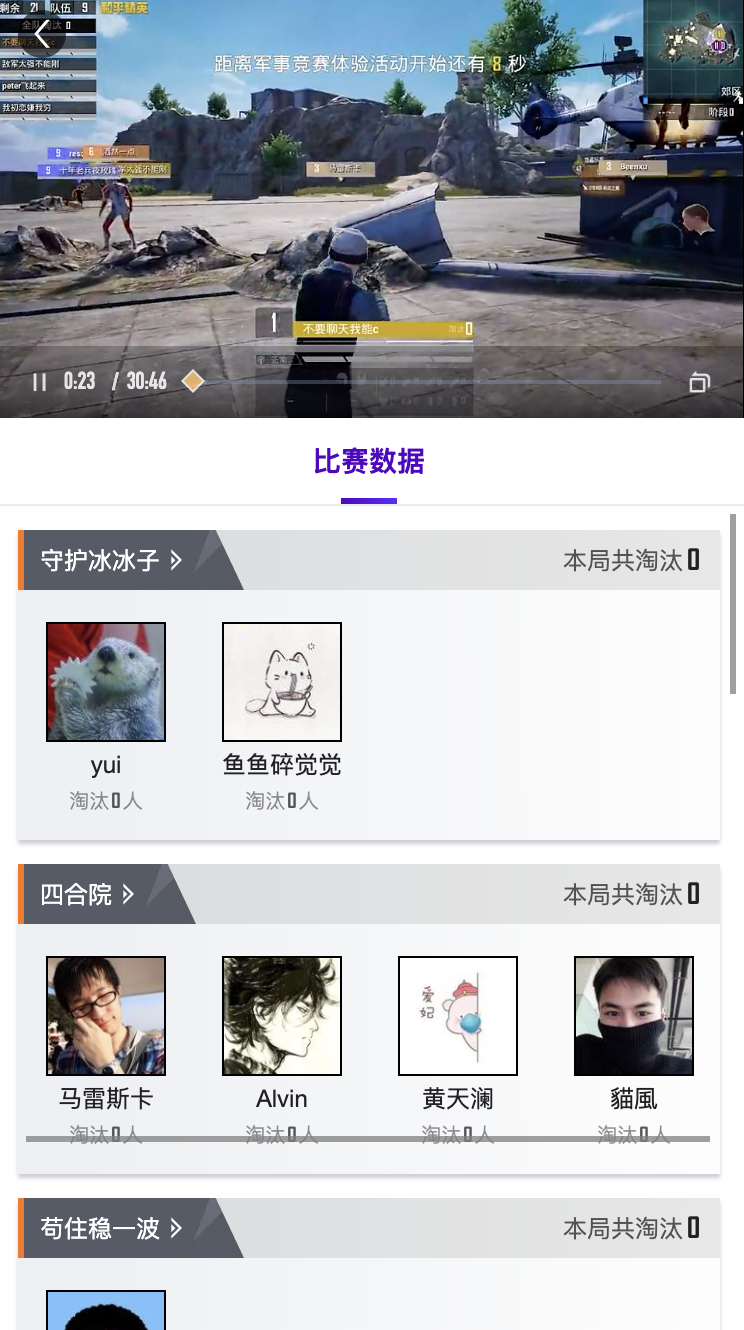
目前已应用在王者赛宝、HoK Club、赛宝Pro、和平赛事、高能赛事、商户赛等项目中。





4. 如何使用
4.1. npm 方式
- 安装
npm包
npm i press-ui- 在页面中正常引入并使用
比如 button 组件:
<template>
<PressButton />
</template><script>
import PressButton from 'press-ui/press-button/press-button.vue'
export default {
components: {
PressButton,
},
}
</script>- 配置
需要在vue.config.js中配置下 transpileDependencies:
module.exports = {
transpileDependencies: ['press-ui'],
}4.2. uni_modules 方式
插件市场直接导入即可
5. 立即体验
下图是示例二维码,第一行分别为基于 uni-app 的 Vue2.x 版本的 H5、微信小程序、QQ小程序、支付宝小程序、安卓项目。
第二行分别为基于 uni-app 的 Vue3.x 版本的H5、微信小程序,及非 uni-app 环境的 Vue2.x 、Vue3.x 版本的H5项目。

6. 示例项目
点击下方链接查看示例项目。
7. 加群交流
欢迎加入***沟通。



 收藏人数:
收藏人数:
 https://github.com/novlan1/press-ui
https://github.com/novlan1/press-ui
 https://www.npmjs.com/package/press-ui
https://www.npmjs.com/package/press-ui
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 1074
下载 1074
 赞赏 0
赞赏 0

 下载 13365676
下载 13365676
 赞赏 1845
赞赏 1845















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号