更新记录
1.4(2021-06-02)
1、支持手动调用android5.0方式的API截屏 2、支持手动调用android5.0方式的API截屏的监听事件 3、支持点击手机截屏按钮方式的截屏的监听事件 4、使用Android_30API(android11)编译
1.3(2020-06-10)
1.新增5.0API(API21及以上)系统截屏接口,同样的返回截取后的图片全路径地址(类似用户使用手机快捷键截屏); 2.无法监听到:新增5.0API(API21及以上)系统截屏接口时候的截屏事件,请悉知; 3.提供实例image展示截取的图片方式。
1.2(2020-06-05)
①.允许截屏$禁止截屏修复BUG,可以正常使用。 ②.新增js代码手动调用截屏(弹窗回显&不弹窗回显)
注意:JavaScript代码手动调用截屏无法设置禁止截屏,也就是JavaScript代码截屏不受限制。 目前功能: 监听截屏&不监听截屏; 允许截屏$禁止截屏; JavaScript代码手动调用截屏;
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
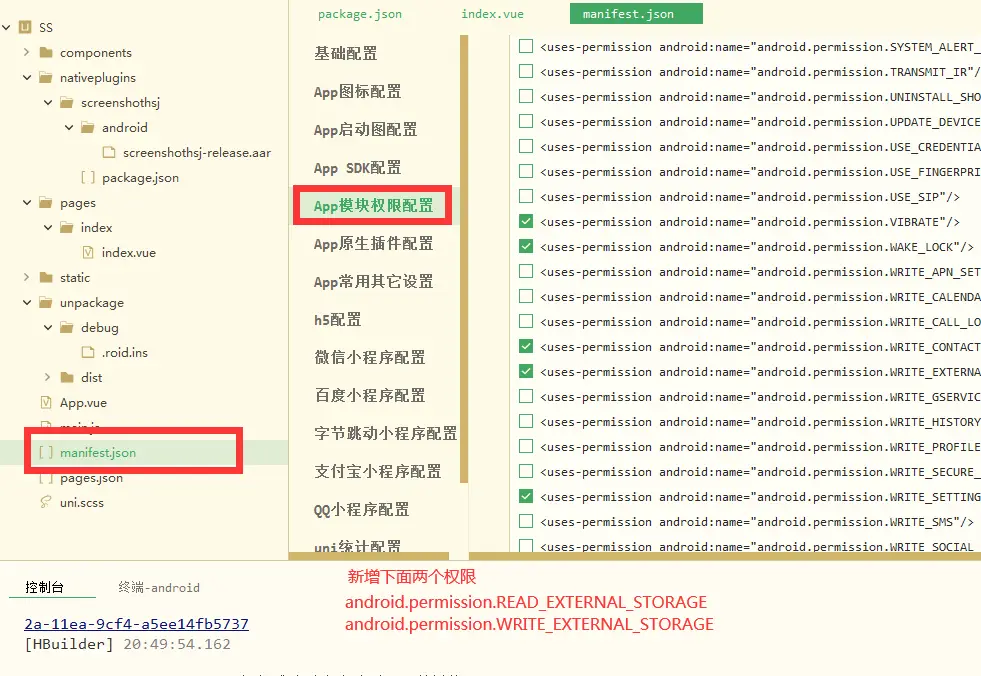
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
<template>
<view class="container">
<view class="intro">
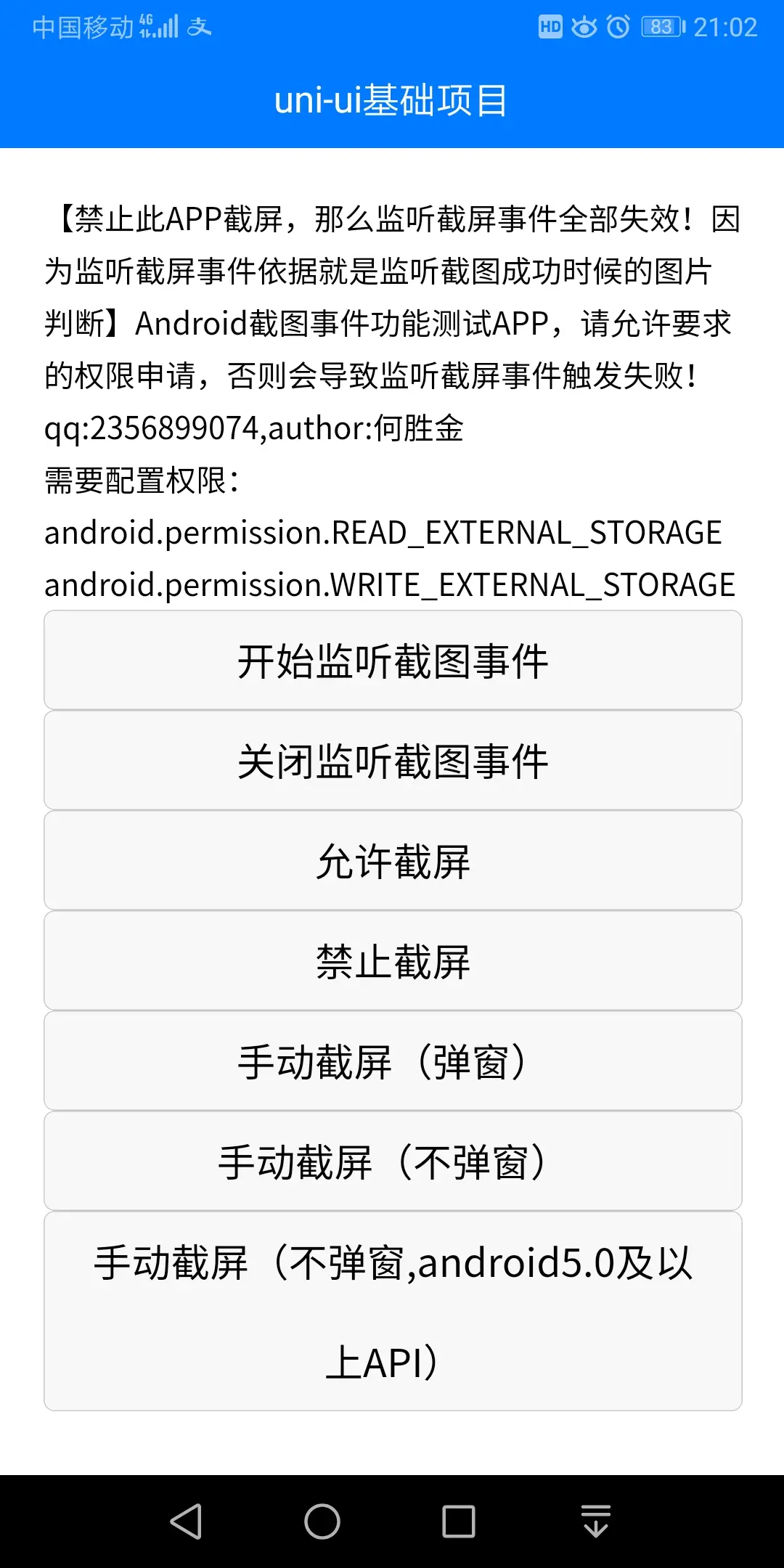
【禁止此APP截屏,那么监听截屏事件全部失效!因为监听截屏事件依据就是监听截图成功时候的图片判断】Android截图事件功能测试APP,请允许要求的权限申请,否则会导致监听截屏事件触发失败!qq:2356899074,author:何胜金
</view>
<view>
需要配置权限:
</br>
android.permission.READ_EXTERNAL_STORAGE
android.permission.WRITE_EXTERNAL_STORAGE
</view>
<button @click="rtgc">Runtime.getRuntime().gc()</button>
<button @click="ssTestScreenShotStartFunc">开始监听截图事件</button>
<button @click="ssTestScreenShotEndFunc">关闭监听截图事件</button>
<button @click="ssTestScreenShotOpenFunc">允许截屏</button>
<button @click="ssTestScreenShotCloseFunc">禁止截屏</button>
<button @click="handle2ScreenShotPopDialogFunc">手动截屏(弹窗)</button>
<button @click="handle2ScreenShotNotDialogFunc">手动截屏(不弹窗)</button>
<button @click="handle2ScreenShotNotDialogFuncV2">手动截屏(不弹窗,android5.0及以上API)</button>
<image mode="widthFix" :src='src'></image>
<view>js回调事件显示:</view>
<view v-for="(abackText,index) in backText" :key="index">{{abackText}}</view>
</view>
</template>
<script>
export default {
data() {
return {
backText: [],
src: '',
}
},
methods: {
// console.log("===Android原生回调事件type=0代表一般提示消息;type=1代表截图的存储绝对路径】===")
ssTestScreenShotStartFunc: function() {
const ssTest = uni.requireNativePlugin('hsj-screenshothsj');
ssTest.screenShotStart({
'msg': 'starting listening screen shot...'
},
result => {
switch (result.type) {
case 0:
this.backText.push(result.data.toString())
break;
case 1:
this.backText.push("-监听图片地址路径:" + result.data.toString())
break;
default:
console.log("no have type")
}
}
);
},
ssTestScreenShotEndFunc: function() {
const ssTest = uni.requireNativePlugin('hsj-screenshothsj');
ssTest.screenShotEnd({
'msg': 'ending listening screen shot...'
},
result => {
switch (result.type) {
case 0:
this.backText.push(result.data.toString())
break;
case 1:
this.backText.push("-图片地址路径:" + result.data.toString())
break;
default:
console.log("no have type")
}
}
);
},
//=============截屏控制===============
ssTestScreenShotOpenFunc: function() {
const ssTest = uni.requireNativePlugin('hsj-screenshothsj');
ssTest.screenShotOpen({
'msg': 'screenShotOpen ...'
},
result => {
switch (result.type) {
case 0:
this.backText.push(result.data.toString())
break;
default:
console.log("no have type")
}
}
);
},
ssTestScreenShotCloseFunc: function() {
const ssTest = uni.requireNativePlugin('hsj-screenshothsj');
ssTest.screenShotClose({
'msg': 'screenShotClose ...'
},
result => {
switch (result.type) {
case 0:
this.backText.push(result.data.toString())
break;
default:
console.log("no have type")
}
}
);
},
//===============手动截屏==============
handle2ScreenShotPopDialogFunc: function() {
const ssTest = uni.requireNativePlugin('hsj-screenshothsj');
ssTest.handle2ScreenShotPopDialog({
'msg': 'handle2ScreenShotPopDialog ...'
},
result => {
switch (result.type) {
case 0:
this.backText.push(result.data.toString())
break;
case 1:
this.backText.push("-图片地址路径:" + result.data.toString())
break;
default:
console.log("no have type")
}
}
);
},
handle2ScreenShotNotDialogFunc: function() {
const ssTest = uni.requireNativePlugin('hsj-screenshothsj');
ssTest.handle2ScreenShotNotDialog({
'msg': 'handle2ScreenShotNotDialog ...'
},
result => {
switch (result.type) {
case 0:
this.backText.push(result.data.toString())
break;
case 1:
this.backText.push("-图片地址路径:" + result.data.toString())
break;
default:
console.log("no have type")
}
}
);
},
//=================5.0API截屏=========================
handle2ScreenShotNotDialogFuncV2: function() {
const ssTest = uni.requireNativePlugin('hsj-screenshothsj');
ssTest.handle2ScreenShotNotDialogFuncV2({
'msg': 'handle2ScreenShotNotDialogFuncV2 ...'
},
result => {
switch (result.type) {
case 0:
this.backText.push(result.data.toString())
break;
case 1:
//显示图片
this.src = result.data.toString()
// console.log(this.src)
this.getBase64ByUri(this.src).then((res) => {
// console.log(res)
this.src = res
})
this.backText.push("-5.0API截屏回调图片地址路径:" + result.data.toString())
break;
default:
console.log("no have type")
}
}
);
},
//Runtime.getRuntime().gc()
rtgc: function() {
const ssTest = uni.requireNativePlugin('hsj-screenshothsj');
ssTest.rtgc({
'msg': 'rtgc starting...'
},
result => {
switch (result.type) {
case 0:
this.backText.push(result.data.toString())
break;
default:
console.log("no have type")
}
}
);
},
getBase64ByUri(screenrShotUri) {
// console.log("654321");
return new Promise((resolve, reject) => {
try {
// console.log("123456");
plus.io.resolveLocalFileSystemURL(screenrShotUri, function(entry) {
// 可通过entry对象操作test.html文件
// console.log("可通过entry对象操作test.html文件");
entry.file(function(file) {
var fileReader = new plus.io.FileReader();
// console.log("getFile:" + JSON.stringify(file));
fileReader.onloadend = function(evt) {
// console.log(evt.target.result)
resolve(evt.target.result)
}
// fileReader.readAsText(file, 'utf-8');
fileReader.readAsDataURL(file);
});
}, function(e) {
console.log("Resolve file URL failed: ", e);
uni.showToast({
title: "图片读取失败",
icon: "none"
})
reject()
});
} catch (e) {
uni.showToast({
title: "图片读取失败",
icon: "none"
})
reject()
}
})
}
}
}
</script>
<style>
.container {
padding: 20px;
font-size: 14px;
line-height: 24px;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 737
下载 737
 赞赏 0
赞赏 0

 下载 12597
下载 12597










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号