更新记录
1.0.4(2025-08-01) 下载此版本
- 修复数字更新显示异常
1.0.3(2024-09-26) 下载此版本
- 修复H5的数字输入的兼容性问题
1.0.2(2024-09-26) 下载此版本
1.0.2(2024-09-26)
- 修复H5的数字输入的兼容性问题
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
ly-number-input
简介
背景是测试要求任何不符合要求的字符都不允许输入,直接使用 type=number 时还可以输入 +,- 符号,数字开头连续输入0等不合法输入,所以并不能解决问题,需要在输入时就进行匹配,过滤掉非法字符,只允许输入合法数字,找来找去没有合适的可以用,就自己搞了一个,希望能帮到大家~
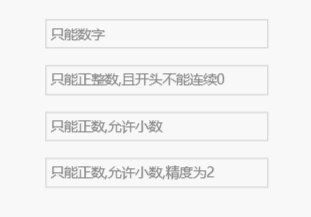
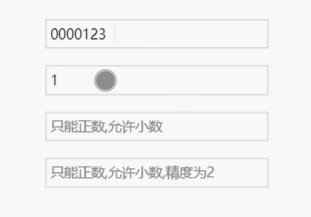
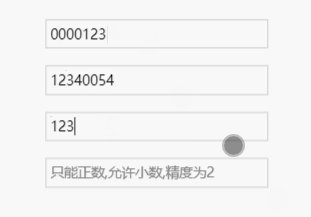
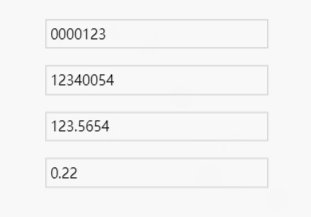
示例

用法
<template>
<view>
<ly-number-input v-model="value" numType="num" placeholder="只能数字"></ly-number-input>
<ly-number-input v-model="value1" numType="int" placeholder="只能正整数,且开头不能连续0"></ly-number-input>
<ly-number-input v-model="value2" numType="float" placeholder="只能正数,允许小数"></ly-number-input>
<ly-number-input v-model="value3" numType="float2" placeholder="只能正数,允许小数,精度为2"></ly-number-input>
</view>
</template>
<script setup>
import {
ref
} from 'vue';
const value = ref()
const value1 = ref()
const value2 = ref()
const value3 = ref()
</script>核心处理逻辑
可根据自己的需要,扩展 inputFnMap 方法
<template>
<input :disabled="disabled" v-model="inputValue" @input="numInput" :placeholder="placeholder" />
</template>
// ===============================================
const props = defineProps({
modelValue: {
type: [Number, String],
default: null
},
min: {
type: Number,
default: null
},
max: {
type: Number,
default: null
},
disabled: {
type: Boolean,
default: false
},
numType: {
type: String,
default: 'num'
},
placeholder: {
type: String,
default: ''
}
})
// ===============================================
const numInput = (e) => {
let result = null
const inputFnMap = {
// 只能输入数字的验证;
num: () => {
const regx = /\D/g
result = e.detail.value.replace(regx, '')
},
// 只能输入整数的验证,首位不能出现+,-符号或者连续0
int: () => {
const regx = /\D/g
result = e.detail.value.replace(regx, '')
const regx1 = /^0+(\d)/g
result = result.replace(regx1, '$1')
},
// 只能输入小数的验证,首位不能出现+,-符号或者连续0
float: () => {
const regx = /[^0-9.]/g
result = e.detail.value.replace(regx, '')
const regx1 = /^0+(\d)/g
result = result.replace(regx1, '$1')
result = result.replace('.', '$#$')
result = result.replace(/\./g, '')
result = result.replace('$#$', '.')
},
// 只能输入小数的验证,首位不能出现+,-符号或者连续0,精度为2
float2: () => {
const regx = /[^0-9.]/g
result = e.detail.value.replace(regx, '')
const regx1 = /^0+(\d)/g
result = result.replace(regx1, '$1')
result = result.replace('.', '$#$')
result = result.replace(/\./g, '')
result = result.replace('$#$', '.')
if (result.includes('.')) {
const reg3 = /^(\d+).(\d\d).*$/
result = result.replace(reg3, '$1.$2')
}
},
}
inputFnMap[props.numType]()
if (isNumber(props.max) && result > props.max) {
result = props.max
}
if (isNumber(props.min) && result < props.min) {
result = props.min
}
nextTick(() => {
inputValue.value = result
emit('update:modelValue', result)
})
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 81
下载 81
 赞赏 0
赞赏 0

 下载 11216307
下载 11216307
 赞赏 1858
赞赏 1858















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号