更新记录
2.5.7(2023-11-20) 下载此版本
增加支持关闭剪贴板接口
2.5.6(2022-08-24) 下载此版本
为了保护用户隐私,Android SDK 删除进程列表的获取。
2.5.5(2022-08-16) 下载此版本
移除 Android ID 的获取
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
uni-app接入
一、导入App原生插件
ShareTrace SDK采用原生方式进行开发, 使用的时候要先按照uniapp原生插件的使用方式导入插件。
1.1、在插件市场购买插件(免费)
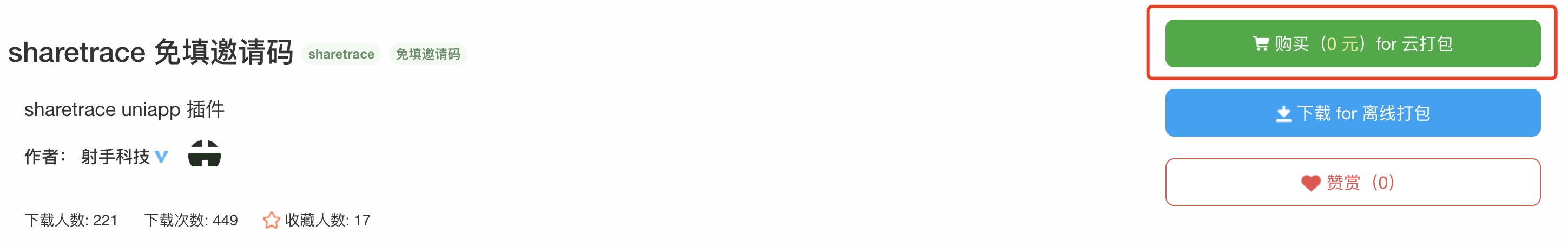
在DCloud插件市场搜索 "sharetrace" 即可找到sharetrace插件,点击右侧购买:

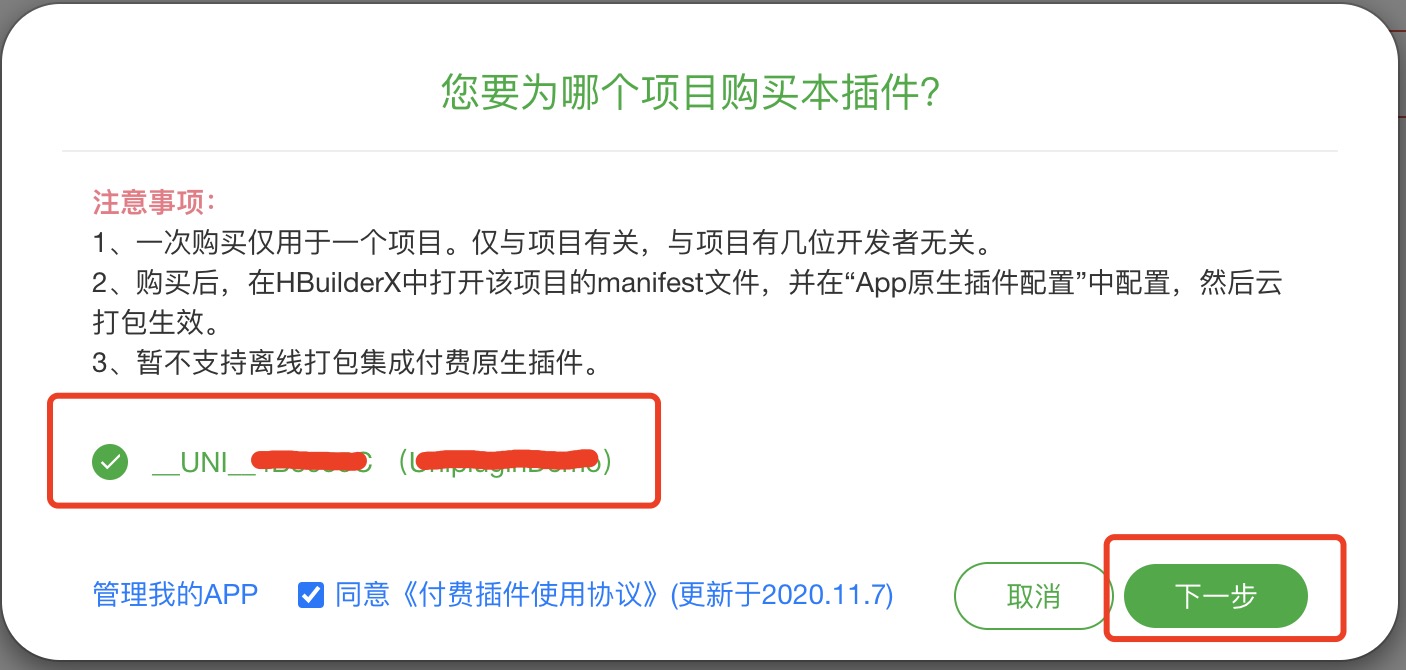
在弹出框中选择你的uniapp项目,并点击下一步:

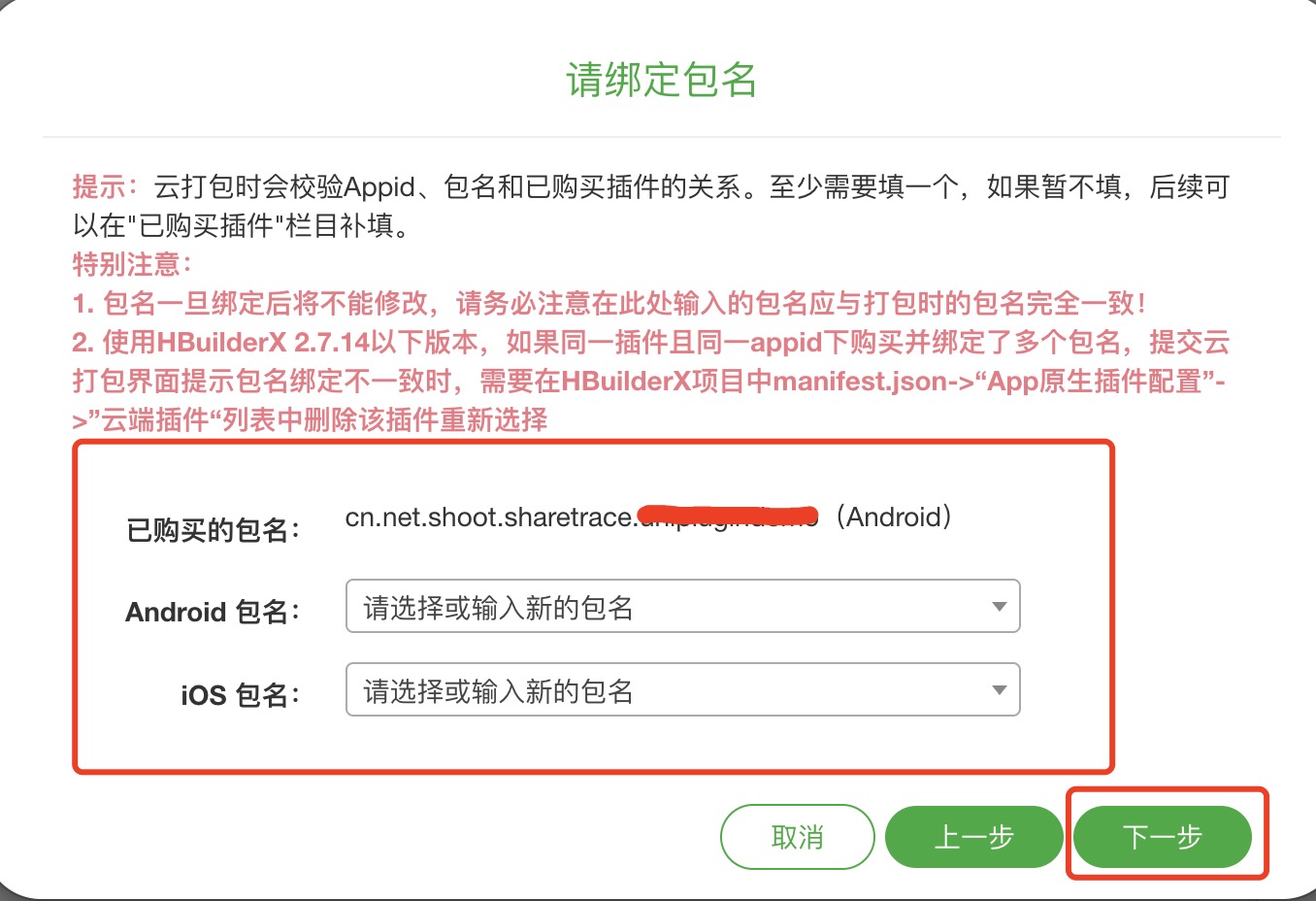
绑定App对应的Android和iOS对应的包名,注意:此处包名不要随便填写,appkey 和 包名是一一对应的,如果包名不正确,在获取安装参数时将会提示错误。

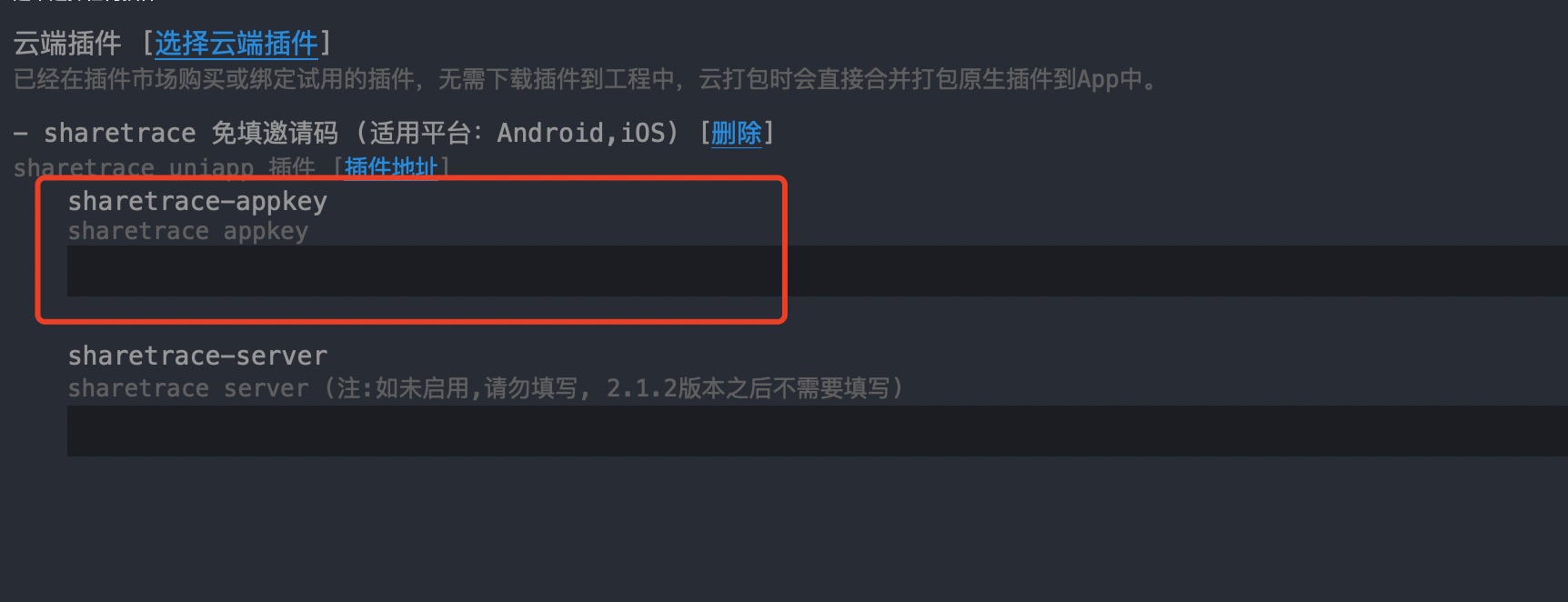
完成插件的购买后,在HBuildX中打开对应项目的 manifest.json 文件,找到App原生插件配置,点击选择云端插件,在弹出的选择框中勾选sharetrace免填邀请码,点击【确定】按钮。

插件还需要配置appkey,appkey需要在 sharetrace官网创建APP后才能获得,等待获取到appkey,需要在 sharetrace-appkey参数一栏填入APP对应的appkey。

1.2、创建APP
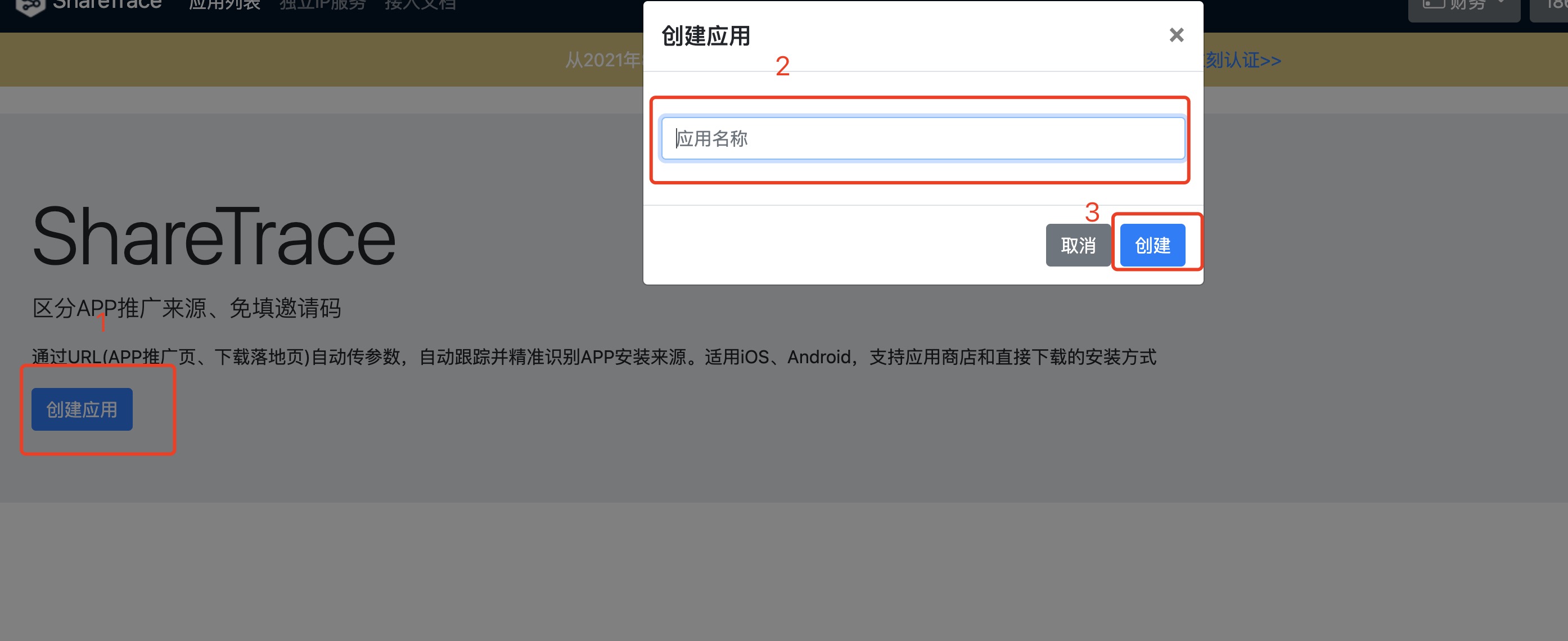
进入 ShareTrace 官网 注册账号,并在控制台中创建应用:

记录生成的appkey,后续的配置中要用到。

1.3、配置AppKey
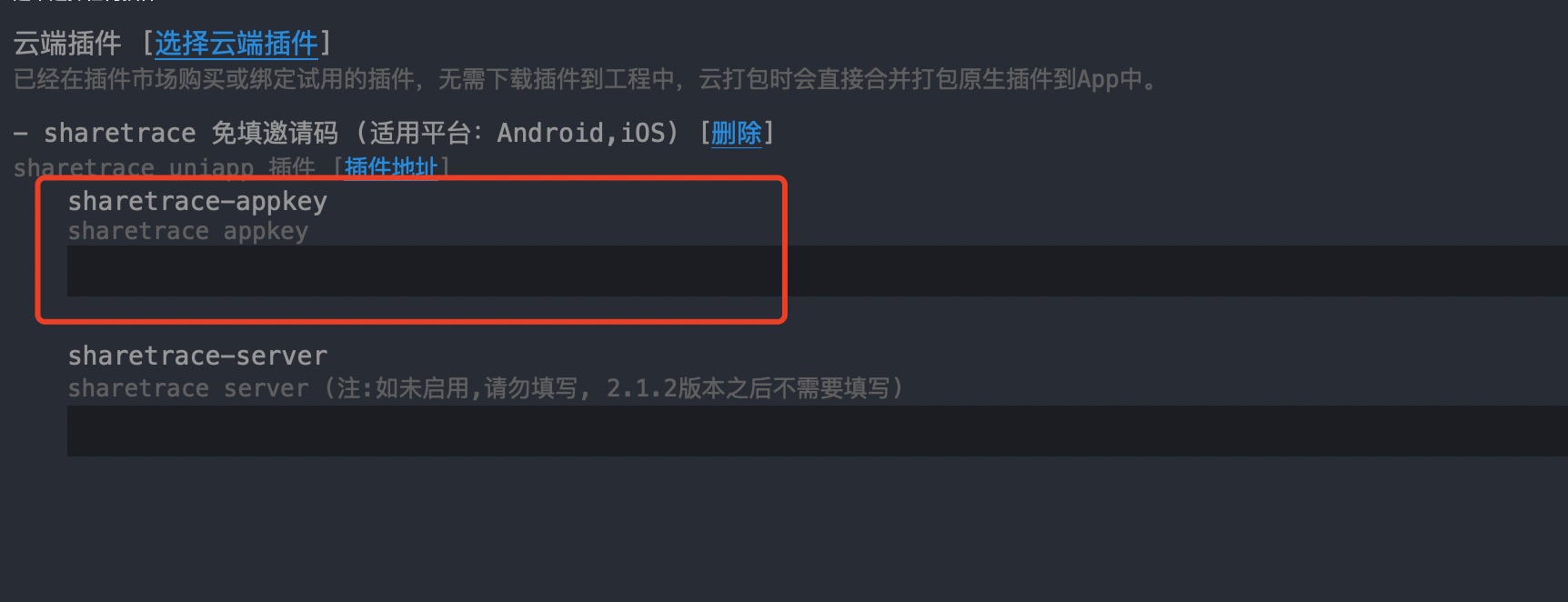
打开HBuildX对应的项目,同 1.1 步骤中找到 App原生插件配置,在 sharetrace免填邀请码插件的 sharetrace-appkey参数一栏填入APP对应的appkey。

【注意】:HBuilderX 3.1.1 ~ 3.1.2 版本存在 BUG,将导致 APP_KEY 输入框无法显示,从而无法输入。请将 HBuilderX 升级至 3.1.4 版本以上即可正常使用。
二、调用ShareTrace API
2.1、获取安装携带的参数
在需要获取安装参数的页面调用 ShareTrace API 的 getInstallTrace方法,一般建议放在onReady中调用。
示例代码:
<template>
...
</template>
<script>
const sharetrace = uni.requireNativePlugin('shoot-sharetrace');
export default {
...,
onReady() {
sharetrace.getInstallTrace( data => {
this.showResult(JSON.stringify(data));
});
},
methods: {
showResult(data) {
uni.showModal({
title: 'ShareTrace',
content: data,
showCancel:false,
success: function (res) {
}
});
}
}
}
</script>2.2、一键调起
建议在onLaunch中注册调起参数回调,如下所示:
<script>
var sharetrace = uni.requireNativePlugin("shoot-sharetrace")
export default {
onLaunch: function() {
console.log('App Launch')
sharetrace.registerWakeupTrace( data => {
if (data) {
console.log('registerWakeupTrace callback' + JSON.stringify(data))
uni.showToast({
title: JSON.stringify(data),
icon: "none",
duration: 3000
})
}
});
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>三、完成配置
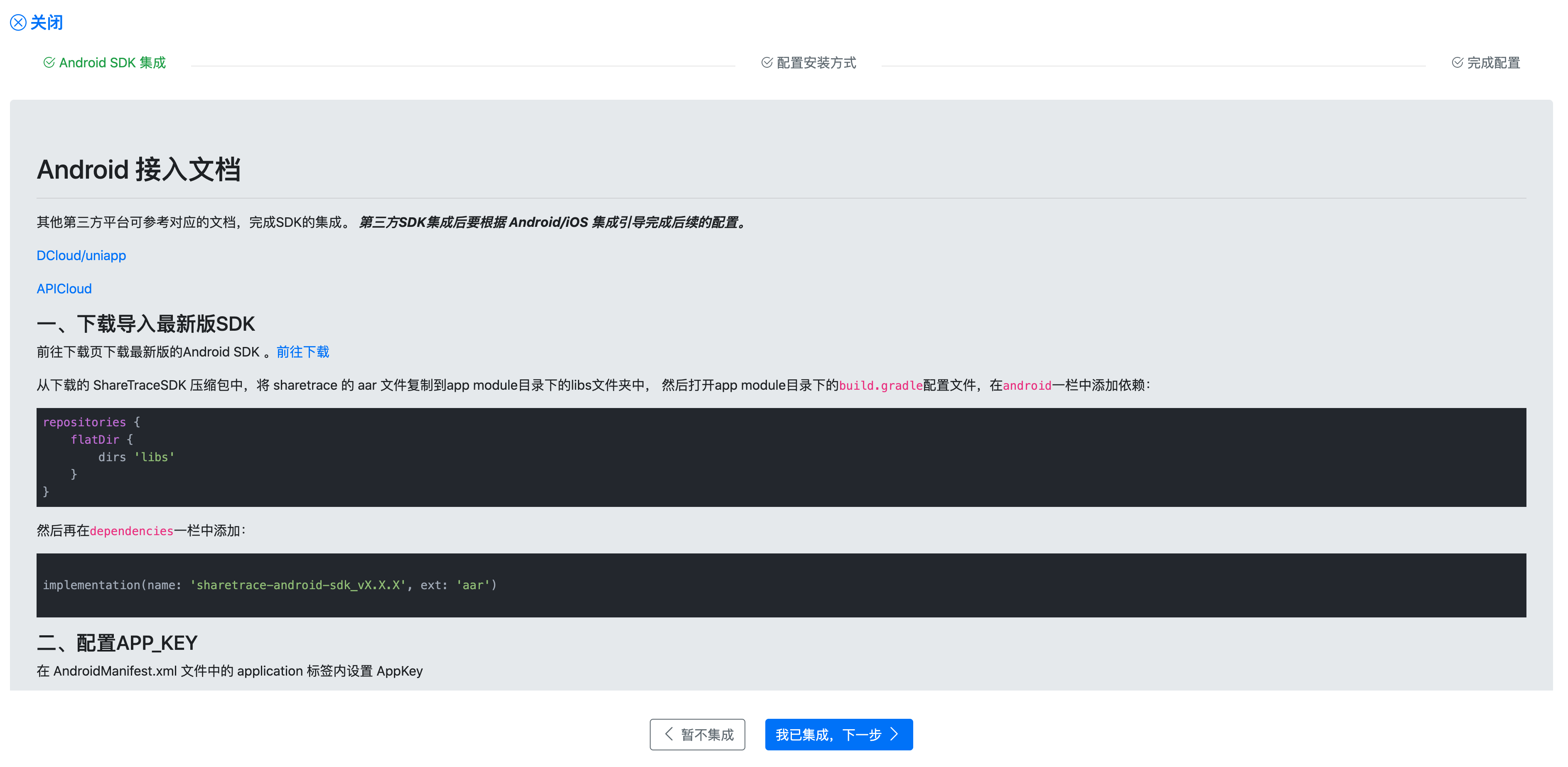
SDK集成完成后,需要按照sharetrace官网的 Android/iOS 配置指引完成安装方式的配置才能获取到参数。(以Android为例,iOS类似)

使用的 uni-app 可以直接点击我已集成下一步。

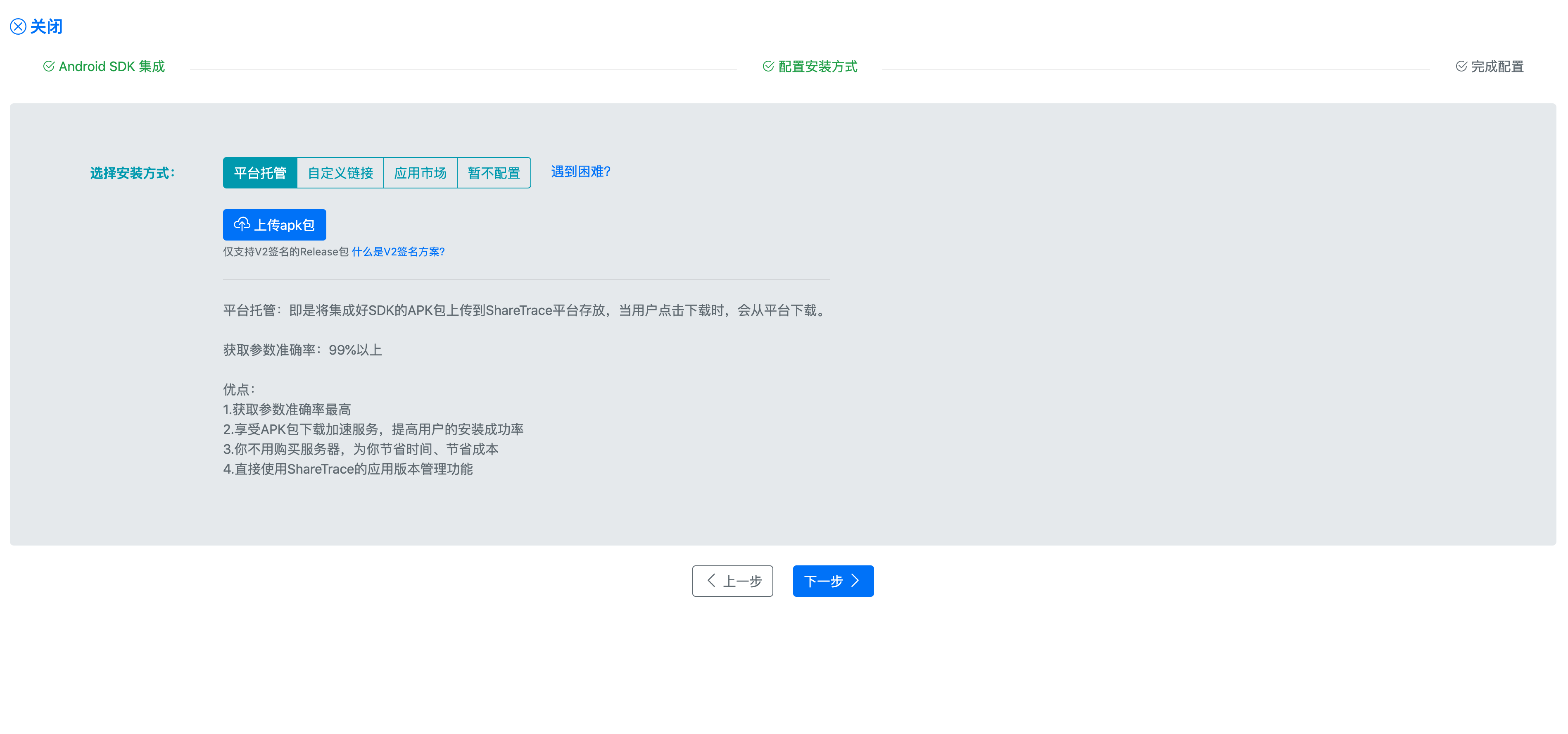
根据自己实际需求选择相应的安装方式,如果应用还没有发布,可以选择暂不配置,该配置仅适用于开发测试,在上线前一定要记得修改。
安装方式说明:
- (1)自定义链接地址:即是你APP的安装包下载链接,如果你的安装包在自己的CDN上可以选择该项。
- (2)应用市场:填写应用包名即可,会自动打开应用市场下载,如果你的应用已经上架了应用市场可以选择该项。
- (3)平台托管:将你APP的安装上传到ShareTrace平台,你的用户下载时,直接从ShareTrace服务器下载,托管在ShareTrace服务器需要审核APP,托管可以提高获取参数的准确度。
- (4)暂不配置:只用于本地测试,适合在没有配置web SDK的情况下使用,在上线之前一定要修改为其他三种安装方式。
四、一键调起
Sharetrace支持通过标准的Scheme和Universal Links(iOS>=9),接入Sharetrace SDK后,在各种浏览器,包括微信,微博等内置浏览器一键调起app,并传递网页配置等自定义动态参数。配置只需简单几个步骤即可,如下:
4.1 开启一键调起功能
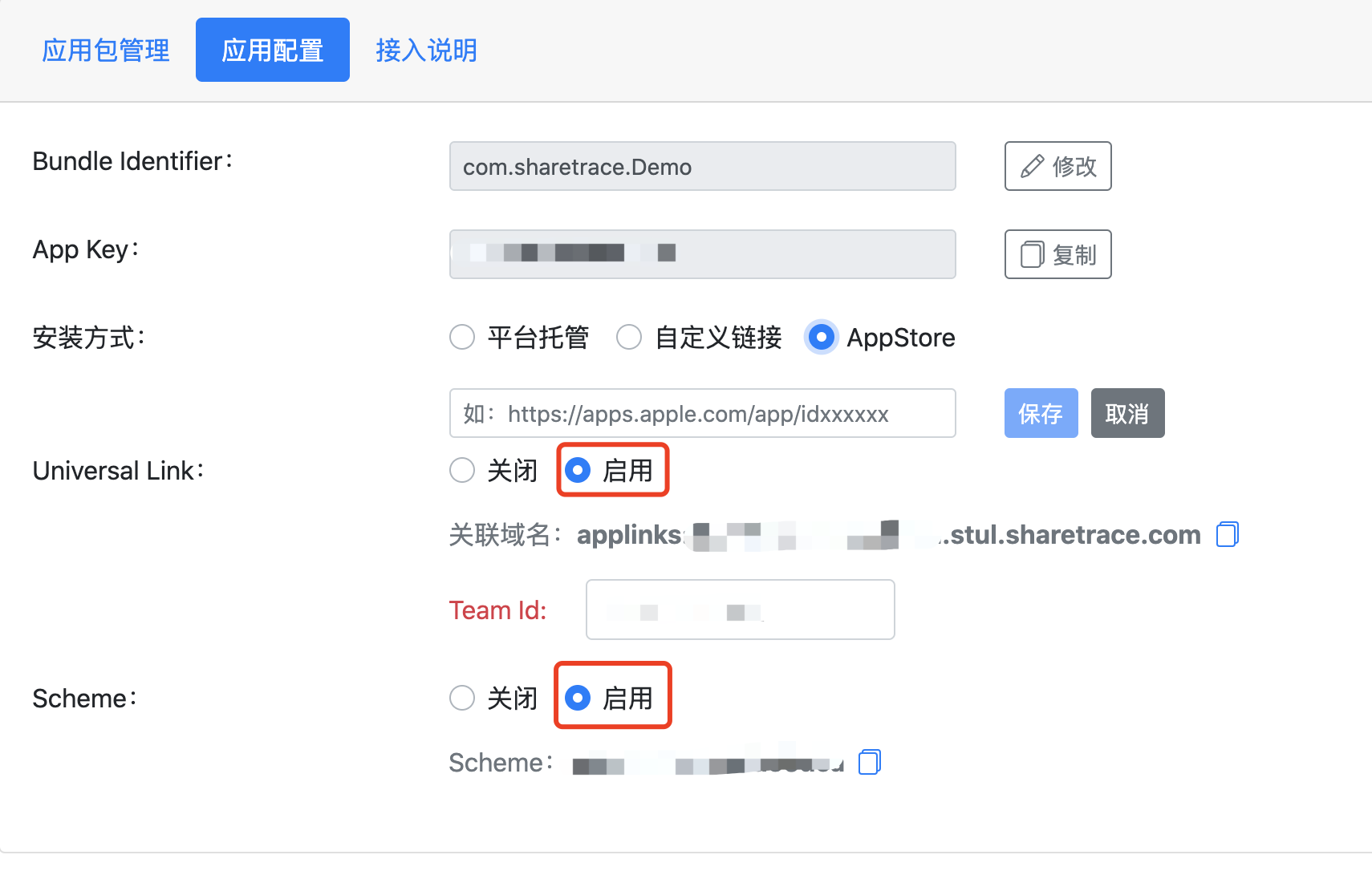
登录Sharetrace的管理后台,找到iOS配置,开启相关功能和填入配置

其中Team Id可以在Apple开发者后台查看
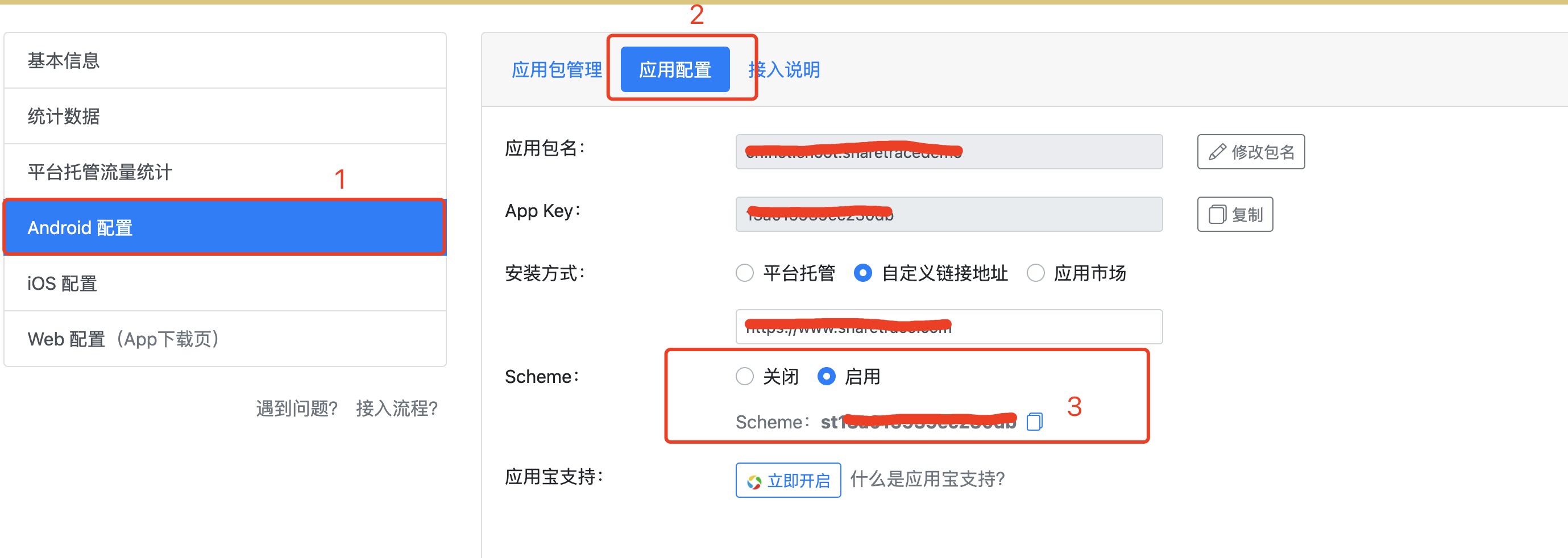
同理,找到Android配置,开启相关功能。

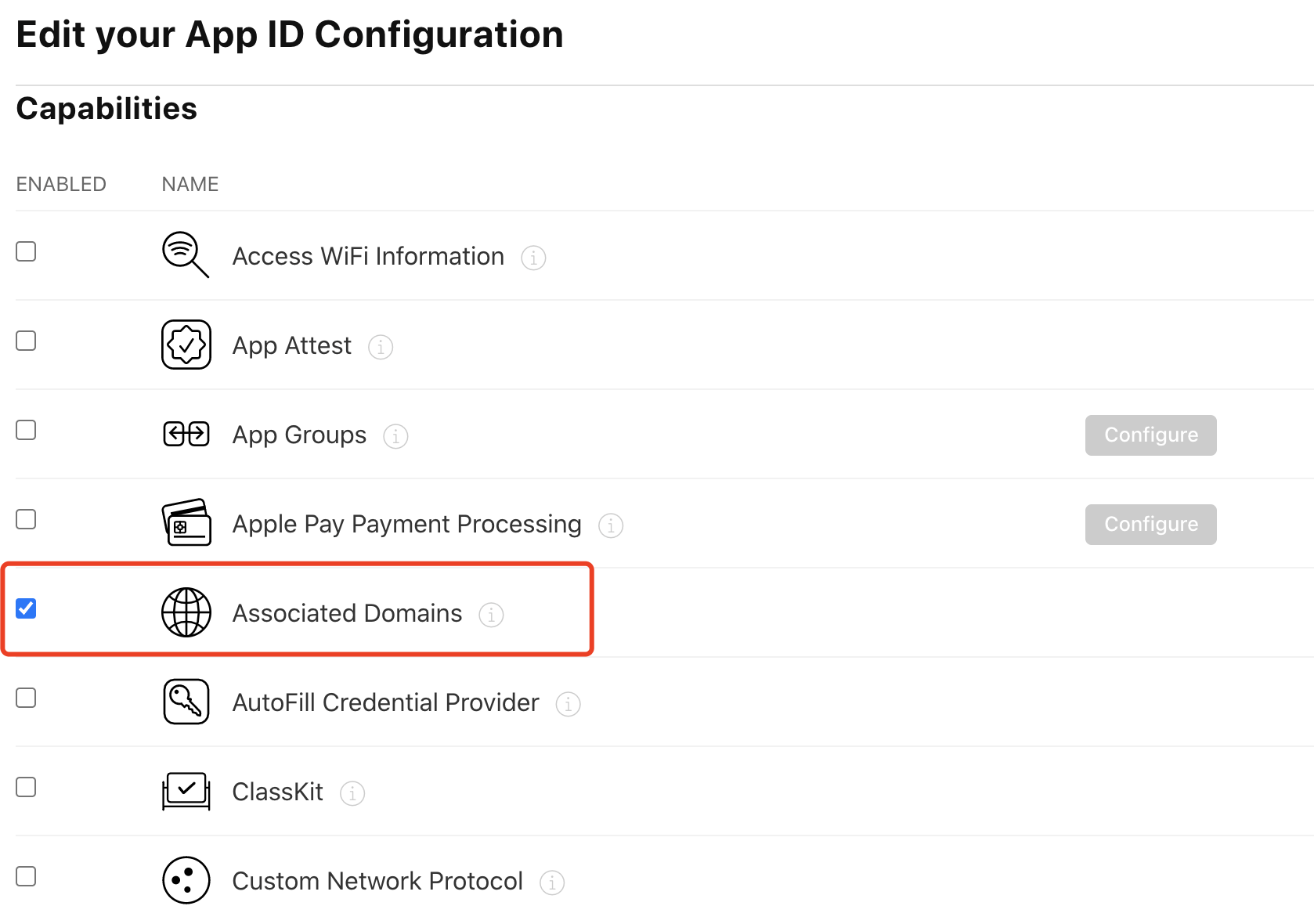
4.2 开启Associated Domains服务
登录到Apple管理后台,在Identifiers找到所需开启到App ID

注:开启Associated Domains服务后需要重新生成profile文件并下载保存本地,后续在提交云端打包时需要使用.
4.3 Scheme配置
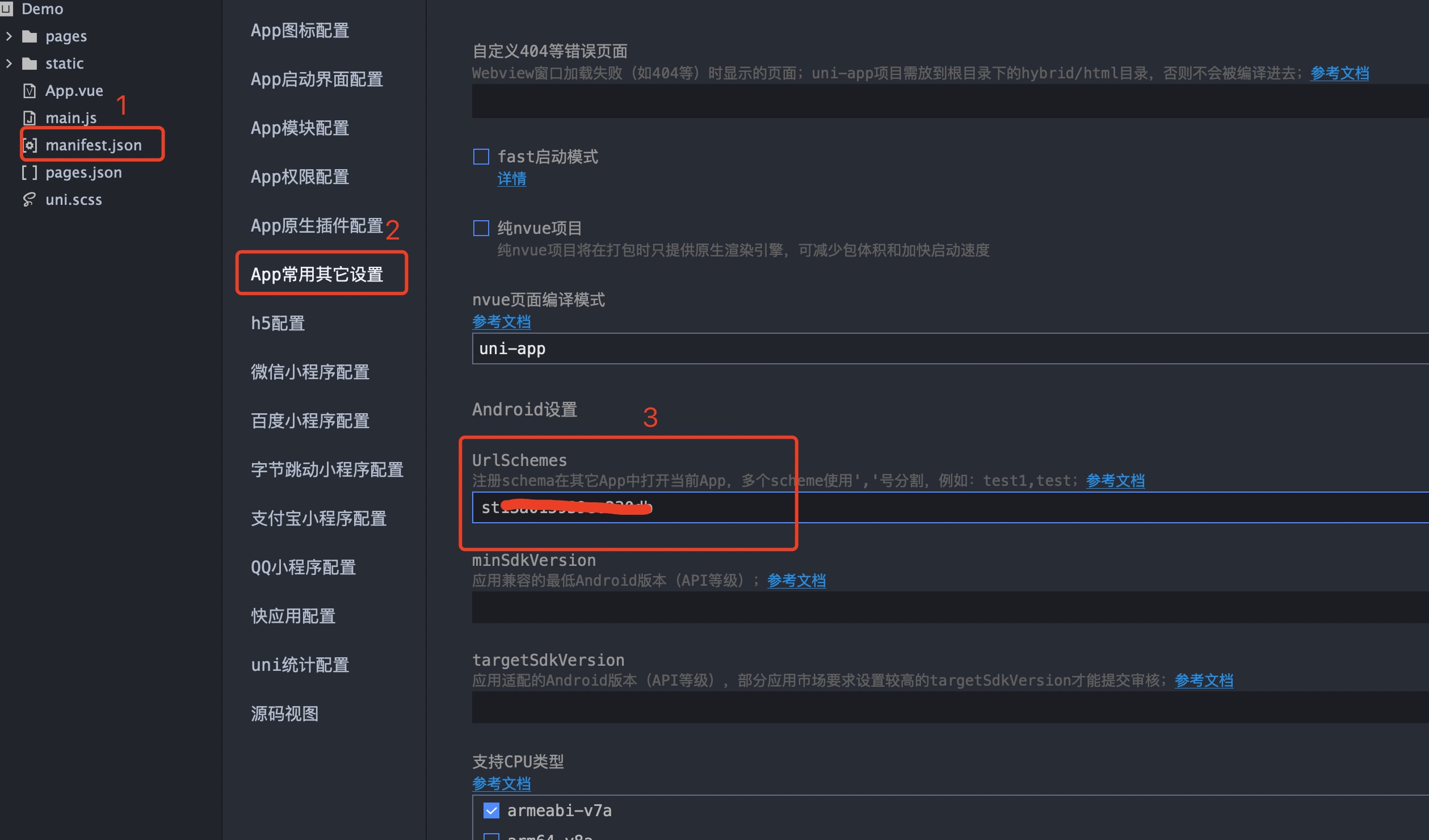
在HBuilderX中打开项目,找到mainfest.json中的App常用其它配置,分别在Android和iOS中UrlScheme填入Sharetrace后台获取到到Scheme
Android Scheme 配置:

iOS Scheme 配置:

4.4 Universal Link配置(iOS)
以源码方式打开manifest.json, 参考以下配置:
"app-plus" : {
...
/* 应用发布信息 */
"distribute" : {
/* android打包配置 */
"android" : {
...
},
/* ios打包配置 */
"ios" : {
"urltypes" : "yourScheme",
// 注:主要是增加 capabilities 这个配置!
"capabilities" : {
"entitlements" : {
"com.apple.developer.associated-domains" : [ "applinks:xxxxxx.stul.sharetrace.com" ]
}
}
}
}
五、测试集成
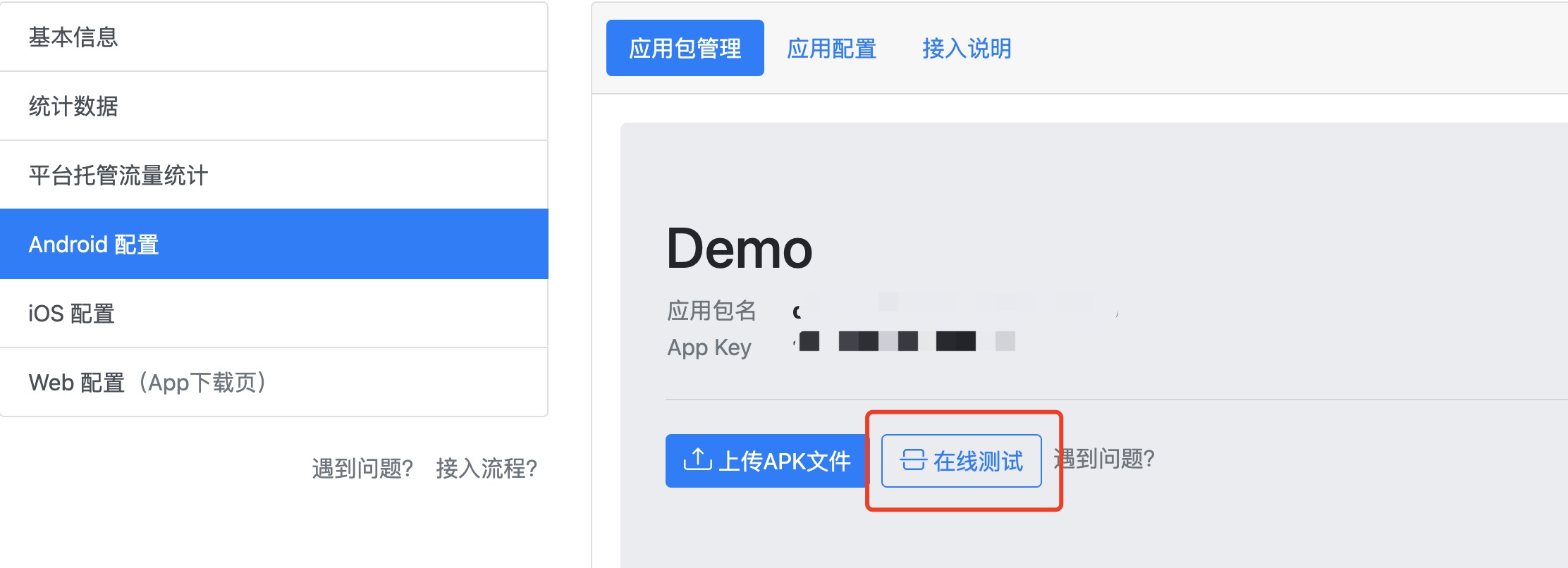
sharetrace 提供在线测试的功能,方便测试集成是否成功。在线测试分为线上体验和开发测试。

5.1 线上体验:
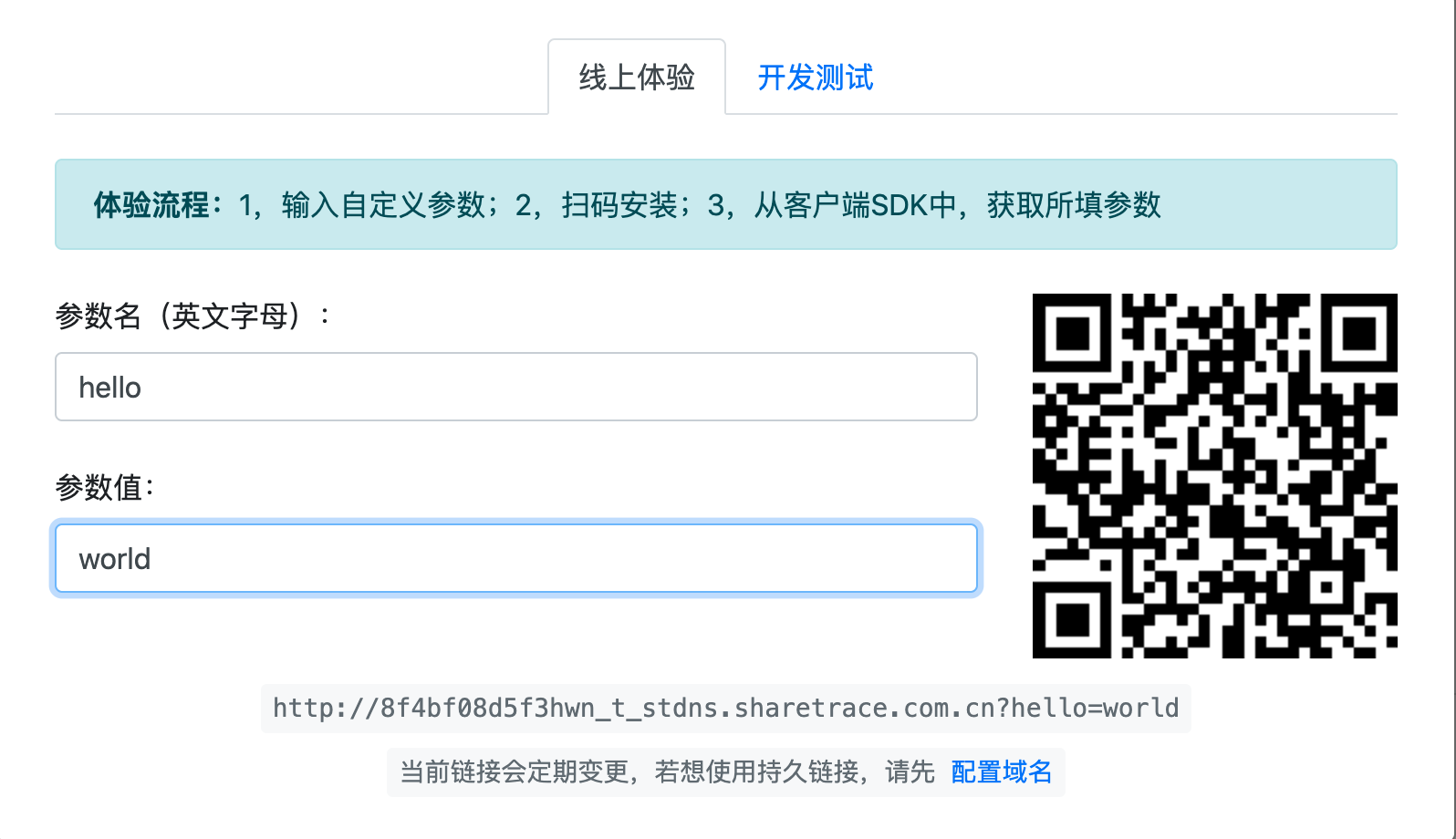
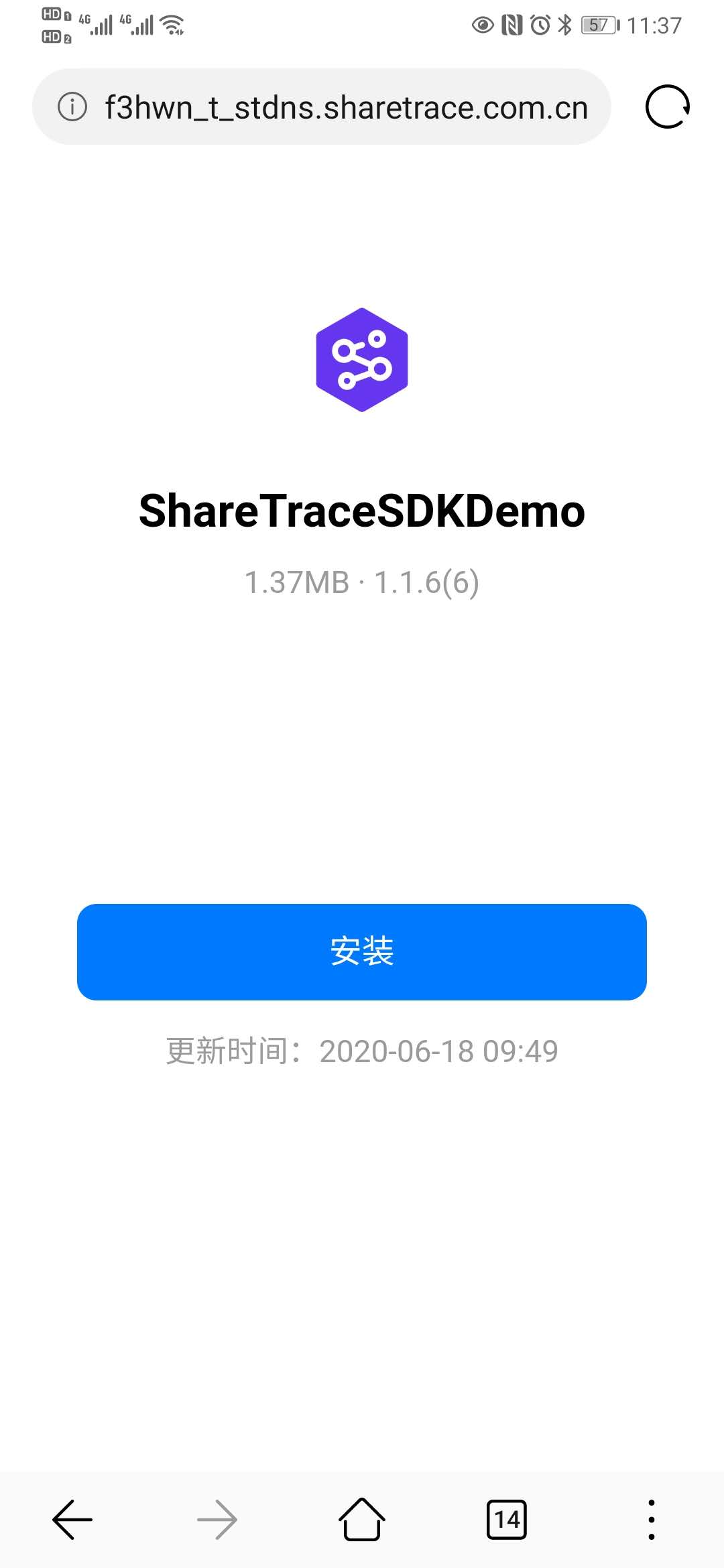
用于测试线上流程是否正确,使用线上测试,填入自定义参数,扫描二维码,在下载页面点击安装,将按照在 sharetrace 后台配置的安装方式进行跳转或下载,如果安装方式配置设置的是暂不配置,请不要使用线上测试。

扫描二维码:

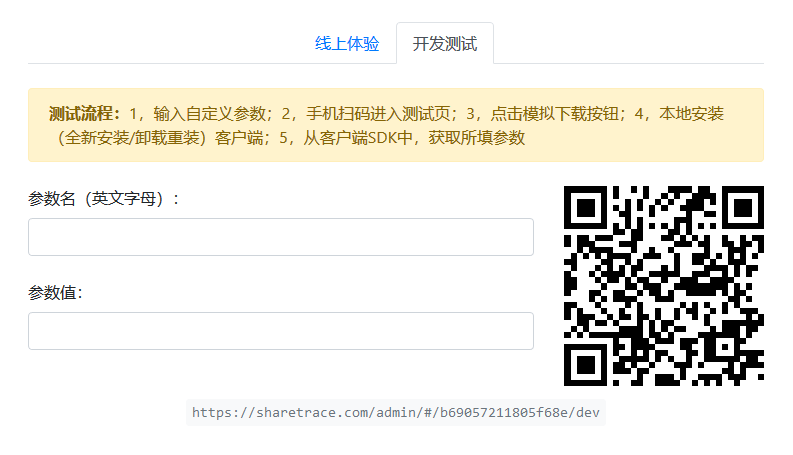
5.2 开发测试:
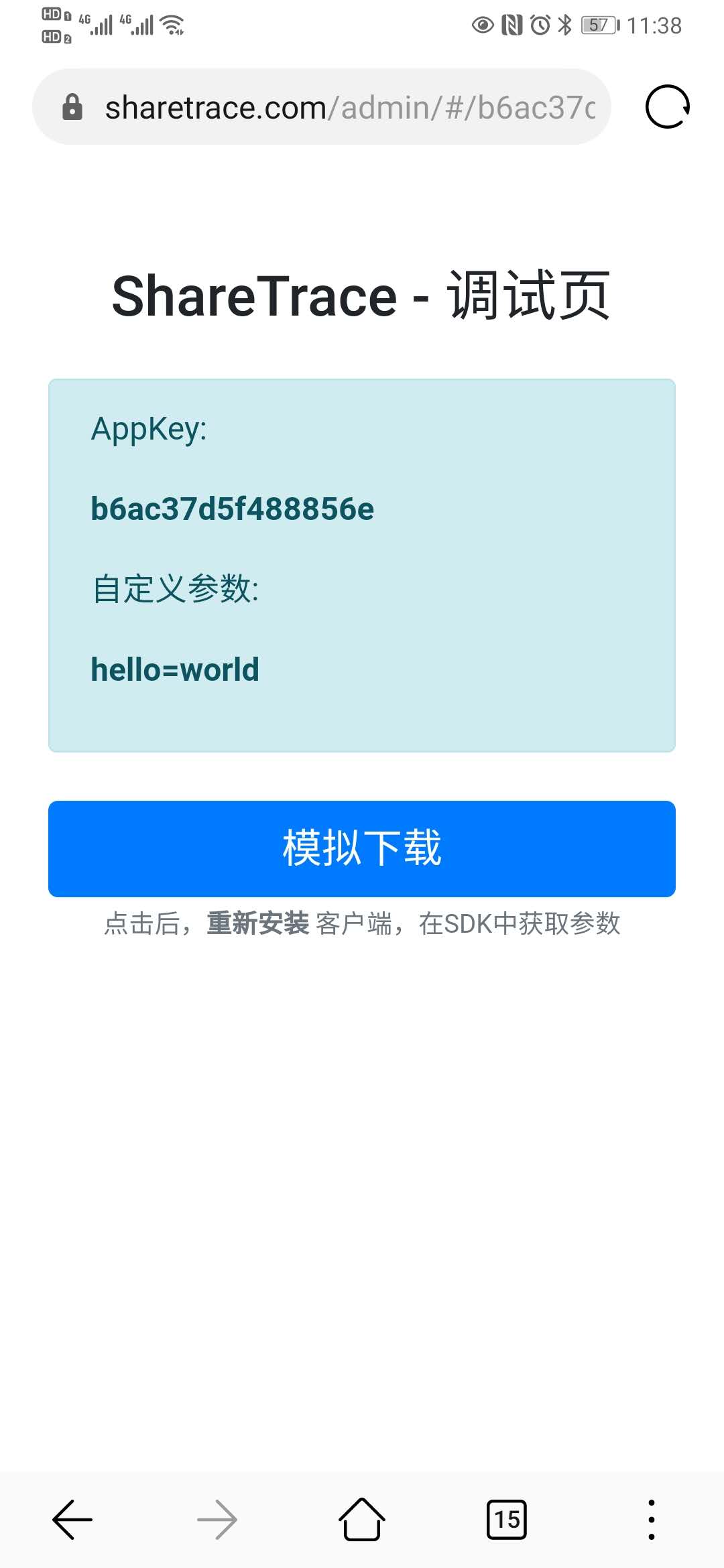
用于在开发测试阶段,测试SDK集成配置是否成功。使用开发测试,填入自定义参数,扫描二维码,在下载页面点击模拟下载。

扫描二维码:

5.3 本地安装APP
通过云打包生成自定义基座,然后使用自定义基座从本地重新安装App(必须卸载重新安装,否则可能获取到的是旧数据),打开App查看获取参数。
六、集成Web SDK
可参考官网文档:https://www.sharetrace.com/docs/guide/web.html
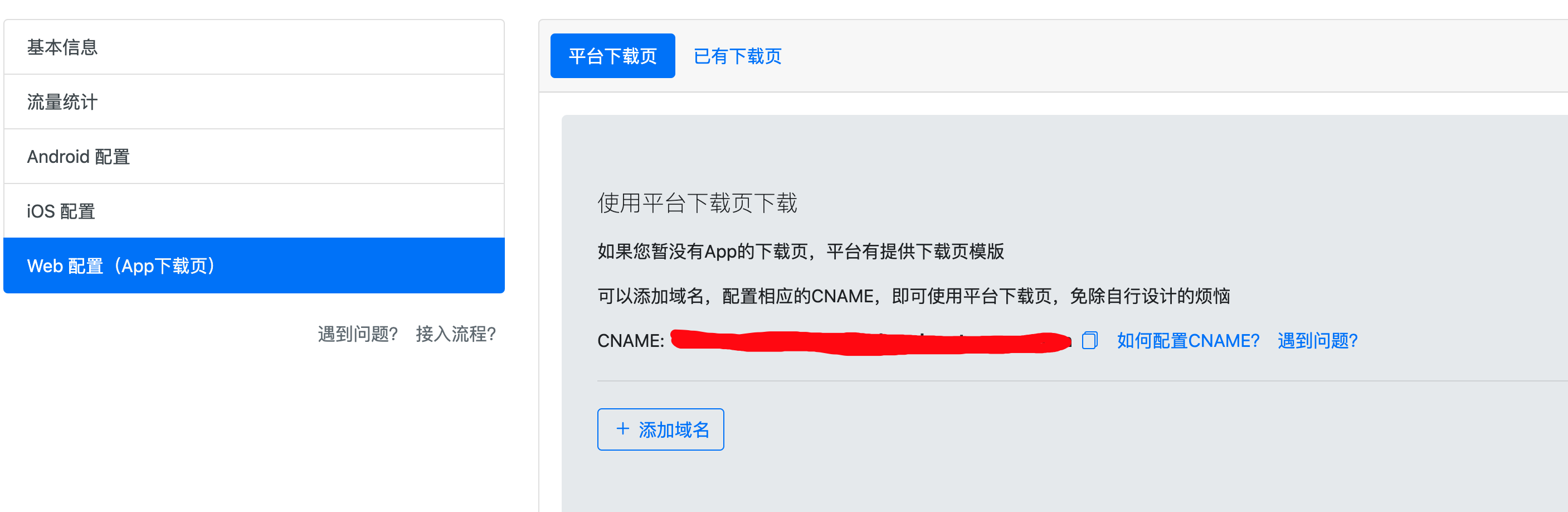
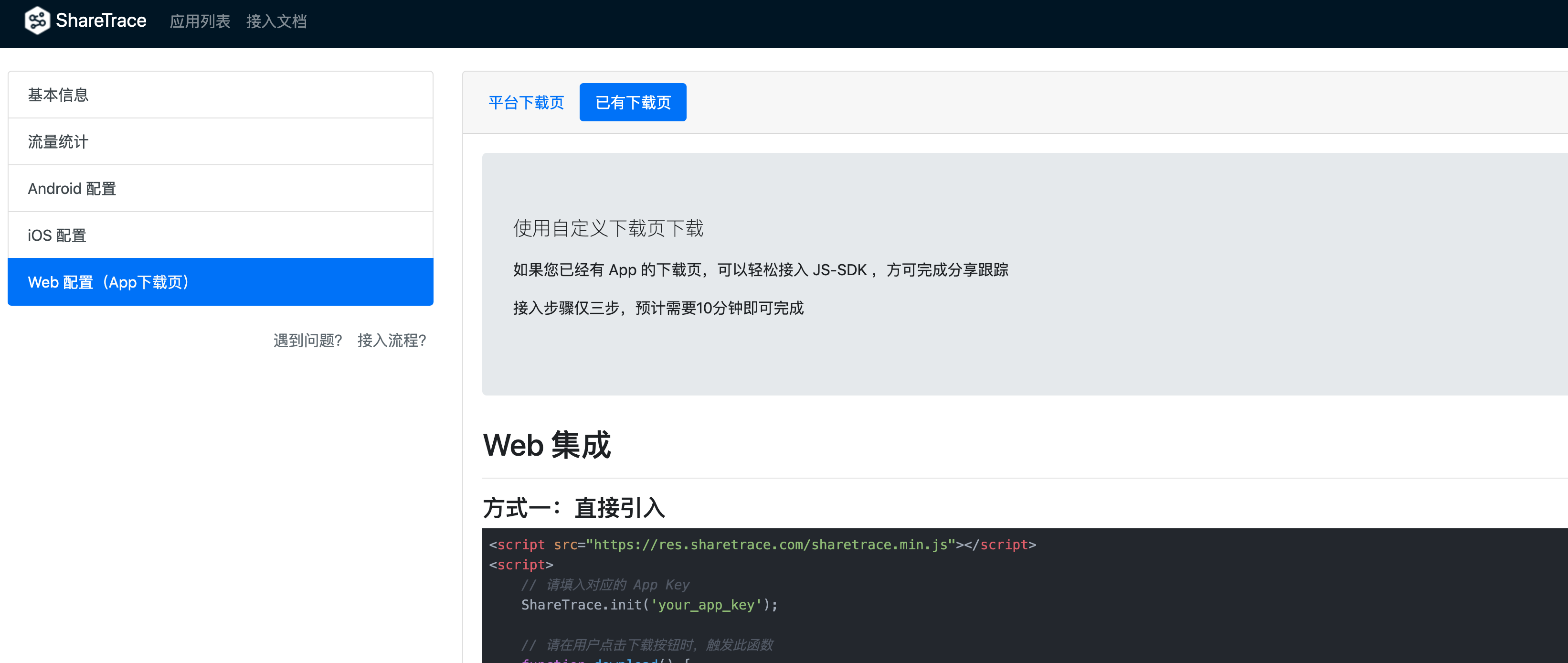
测试通过后请按照 sharetrace 官方Web SDK文档,在自己落地下载页集成Web SDK,或者通过配置CNAME,使用官方提供的下载页。
平台下载页:

自定义下载页:

七、联系我们
在集成过程中遇到任何问题都可以通过电话或者***联系我们:
电话:400-675-6676
:


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)
 下载 1514
下载 1514
 赞赏 0
赞赏 0

 下载 12754
下载 12754









 赞赏 3
赞赏 3






 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号