更新记录
HammerUI1.5.3(2022-08-18) 下载此版本
鉴于好多人下载安装相关依赖无法启动项目报错问题:
- 全量发布所有代码;
- 可供参考和学习;
- 如果要发布为自己的小程序或者相关作品请修改相关信息: appid,高德和百度地图相关ID,还有广告相关的ID自行处理;
HammerUI1.4.5(2021-02-02) 下载此版本
1.首页去除头部信息,化繁为简; 2.图标展示有问题,暂时去除; 3.下拉标签导航页面布局修改等; 已同步更新于小程序。现在为体验版。最晚明天可以预览更新。
HammerUI1.4.0(2021-01-09) 下载此版本
HammerUI1.4.0版本: 新增画板签名功能 功能目录=> 基础组件 - 画板签名
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
申明:
鉴于大量学习者下载安装依赖后无法启动项目:
- 全量上传代码;
- 可供参考和学习;
- 如果要发布为自己的小程序或者相关作品请修改相关信息: appid,高德和百度地图相关ID,还有广告相关的ID自行处理;
锤子UI🔨
-
订阅号搜索 「小谷穗」(👏 欢迎关注) - 点击 【锤子UI】菜单可以直接访问
-
微信搜索 【锤子UI】也可以直接访问到小程序
HammerUI
本项目是一个实验小程序项目,本身是基于ThorUI模板进行开发的。该项目主要是一些uni-app代码片段和组件的分享。项目中大部分组件,还有信息展示,都来源于网络,组件、信息展示、icon等中使用了ColorUI、ThorUI,UniUI组件、集合了Mecroll-Scroll、Ucharts、icon、button等很多三方组件,方便查找。如果想单独使用组件请移步相关Uni-app插件列表寻找相关组件信息进行使用,都可以在插件列表中找的。本项目免费开源,H5效果可在地址HammerUI上预览。cui开头的都来自于colorUI,tui开头的都来自于thorUI。
Project setup
yarn installCompiles and hot-reloads for development
浏览器h5预览
yarn serveCompiles and minifies for production
H5端打包部署
yarn build开发版微信小程序
yarn dev:MP-WEIXINCompiles and minifies for production
打包部署上传到小程序
yarn build:MP-WEIXINH5预览地址:HammerUI
小程序预览:微信小程序搜索 【锤子UI】 即可查看
注意: 要用地图,请自行配置相关的地图id
微信要部署,要使用自己的appid
功能列表罗列如下,方便开发的时候,直接找到文件,具体:
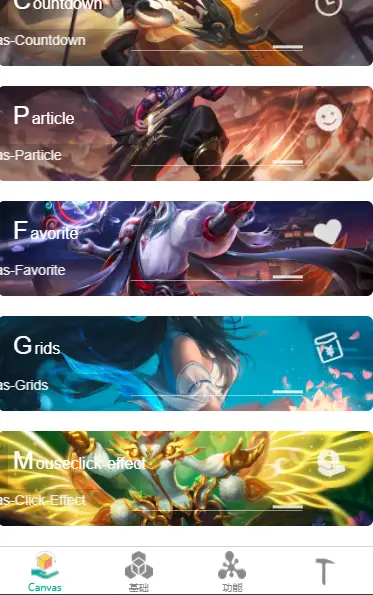
- Canvas是小程序开发的关于canvas的特效
- 绘制七巧板
- 动态倒计时
- 触屏特效
- 滑动下雪特效
- 网上收藏的例子动画特效
- 网上比较多件的,触屏连线特效
- 手指滑动冒泡特效
-
基础组件
- 布局展示
- icon图片支持模糊搜索
- 轮播图效果
- 自定义表单
- 扫码小程序可以直接测试二维码或者条形码返回的结果
- 数字加减
- radio
- checkbox
- 日期选择
- 时间选择器
- 图片展示
- 腾讯地图组件
- 签名画板
- badge
- 分割线
-
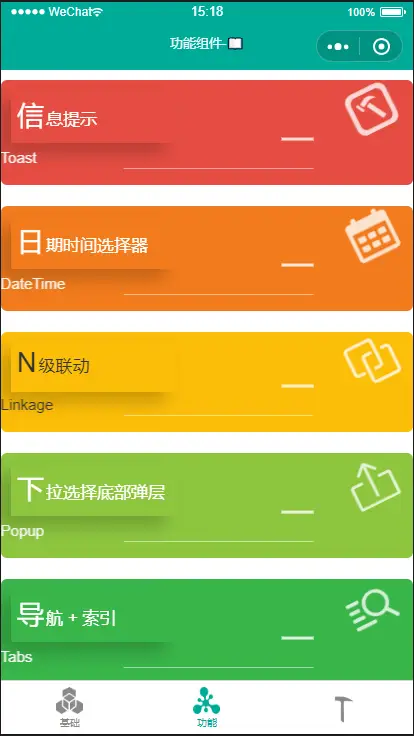
功能组件
- 信息提示
- 日期选择器
- N级联动
- 下拉选择底部弹层
- 导航+索引
- 折叠面板
- 下拉刷新上拉加载
- ucharts图表展示(小程序中貌似有问题)
- tree结构树
-
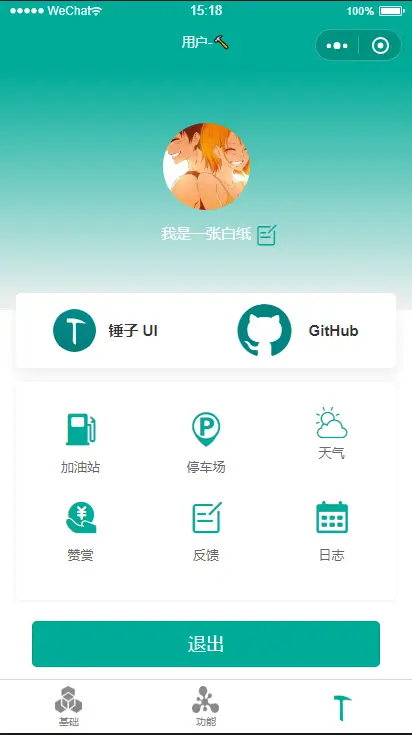
模仿ThorUI开发的关于我的相关内容
- 加油站、停车场、天气等相关位置信息获取信息
- 代码中高德和百度地图api均有实现
- 小程序反馈问题
- 如果喜欢,可以赞赏哦!
- 关于更新版本日志


 收藏人数:
收藏人数:
 https://github.com/algate/HammerUI
https://github.com/algate/HammerUI
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 765
下载 765
 赞赏 0
赞赏 0

 下载 12830139
下载 12830139
 赞赏 1836
赞赏 1836















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号