更新记录
2.2.0(2020-06-14) 下载此版本
1.适配PC端 2.【alert】支持confirmText
2.1.0(2020-06-12) 下载此版本
修改 图标调整为iconfont 支持 自定义主色
2.0.0(2020-06-10) 下载此版本
优化 封装代码
查看更多平台兼容性
zj-dialog
alert, confirm
适用范围
H5
引入插件
xx.vue
import zj from '../../components/zj-dialog/index.js'使用
自定义样式
// @/components/zj-dialog/_style.scss
$zj-dialog-primary-color: #FF7B07;alert
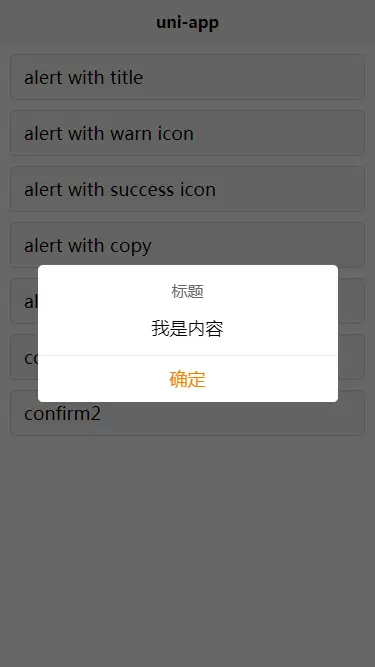
zj.alert({
title: '标题',
text: '我是内容'
}, function() {
console.log('click')
})
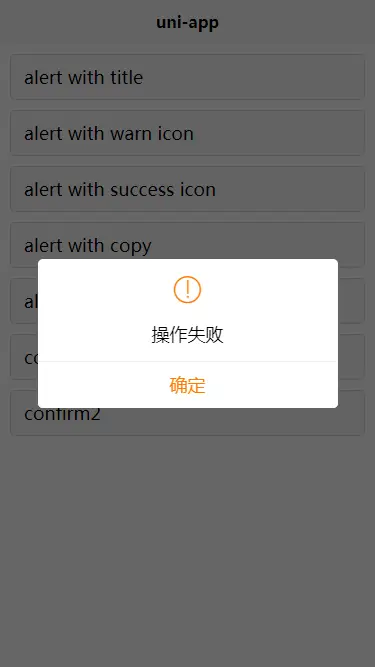
zj.alert({
type: 'warn',
text: '操作失败'
}, function() {
console.log('click')
})
zj.alert({
type: 'success',
text: '操作成功'
}, function() {
console.log('click')
})
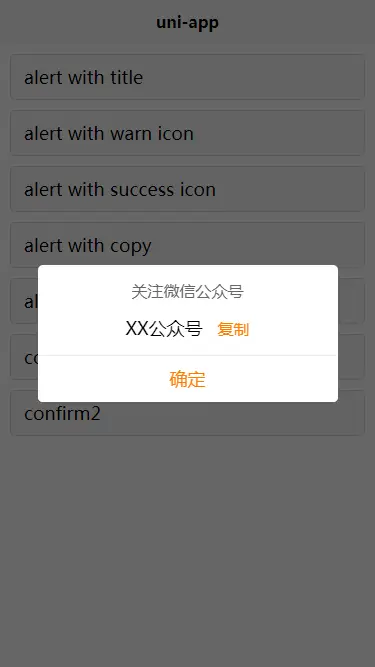
zj.alert({
type: 'copy',
title: '关注微信公众号',
text: 'XX公众号',
copy: function() {
console.log('已复制')
}
})
zj.alert({
title: '标题',
text: '我是内容',
confirmText: '关闭',
}, function() {
console.log('click')
})confirm
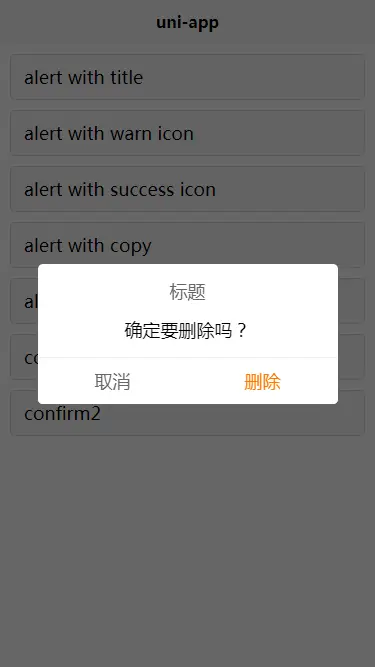
zj.confirm('确定要删除吗?', function() {
console.log('click')
})
zj.confirm({
title: '标题',
text: '确定要删除吗?',
confirmText: '删除'
}, function() {
console.log('click')
}) 我的封装
common/common.js
import zjDialog from '../components/zj-dialog/index.js'
const dialog = {
warn(text, callback) {
zjDialog.alert(text, callback);
},
success(text, callback) {
zjDialog.alert({type: 'success', text: text}, callback);
},
copy(title, text, callback) {
zjDialog.alert({
type: 'copy',
title: title,
text: text,
confirmText: '关闭',
copy: callback
})
},
confirm(options, callback) {
zjDialog.confirm(options, callback);
}
}
export default {
dialog
}

 收藏人数:
收藏人数:
 https://gitee.com/da0ke/zj-dialog-uni
https://gitee.com/da0ke/zj-dialog-uni
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)





 下载 190
下载 190
 赞赏 1
赞赏 1

 下载 12683120
下载 12683120
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号