更新记录
1.0.1(2024-07-05)
- 增加预览截图
1.0.0(2024-07-05)
重新出发,从心出发,从轻出发。nProX来啦
平台兼容性
uni-app x
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| √ | √ | 5.0 | 12 | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
nProX
vue3 纯组合式 uts/uniapp-x 组件库。
依托于uts/uniapp-x转译为纯原生APP(IOS/Android/鸿蒙原生APP)。
未来也会跟进uniapp-x对于小程序的支持,届时会成为支持全端的组件库。
主要特点如下
- vue3 + 纯组合式。更好性能和开发体验;
- 基于主题开发,可以快速实现多主题和换肤;
- 开放公用的原子式样式类,样式复用,减少包体积。简洁易懂,方便协作;
- 组件齐全,基于nPro发展而来,400+付费用户验证;
- 组件基于真实开发经验反复打磨,完全落地,真实好用组件库。使用方便顺手,真是超乎想象;
- 注重高阶和壳子类组件开发。我们注重体验和能力,你们只管关注实际业务和内容;
- 文档全面升级。设计思想、组件属性、事件、插槽、开放内容全部可查,更有demo对照参考,甚至还有避坑指南;
- 优化代码、简化逻辑。在nPro的基础上进一步简洁代码和优化逻辑,可读性大大加强,是学习和进阶的典范;
- 精简属性配置,减少用户实际需要配置的量,移除组件对于宽度/高度属性的依赖,非常灵活;
- 提供复用的use,精简代码,降低复杂交互的使用难度,提供用户可控的更高自由度;
- 轻便。用户可选和可控、可插拔,并不会重度绑定和依赖,不需要的功能不会带入。比如皮肤、多语言,等,这些完全是用户自行可插拔,我们内部不会强制绑定污染;
总之,规范、质量、高效、好用、高级、灵活、轻便,你会被其中组件的设计思想和业务能力惊艳到!
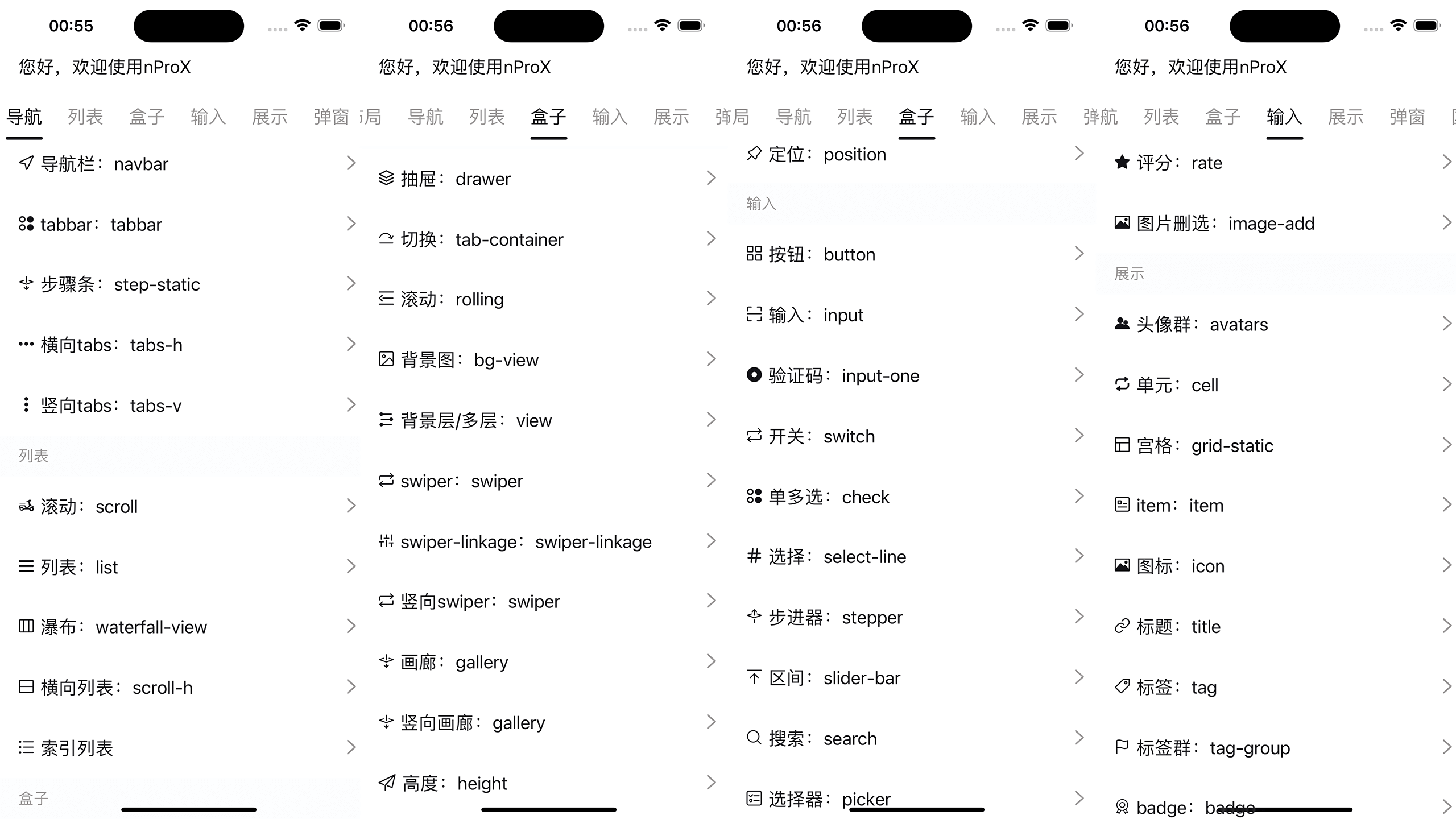
常用组件介绍
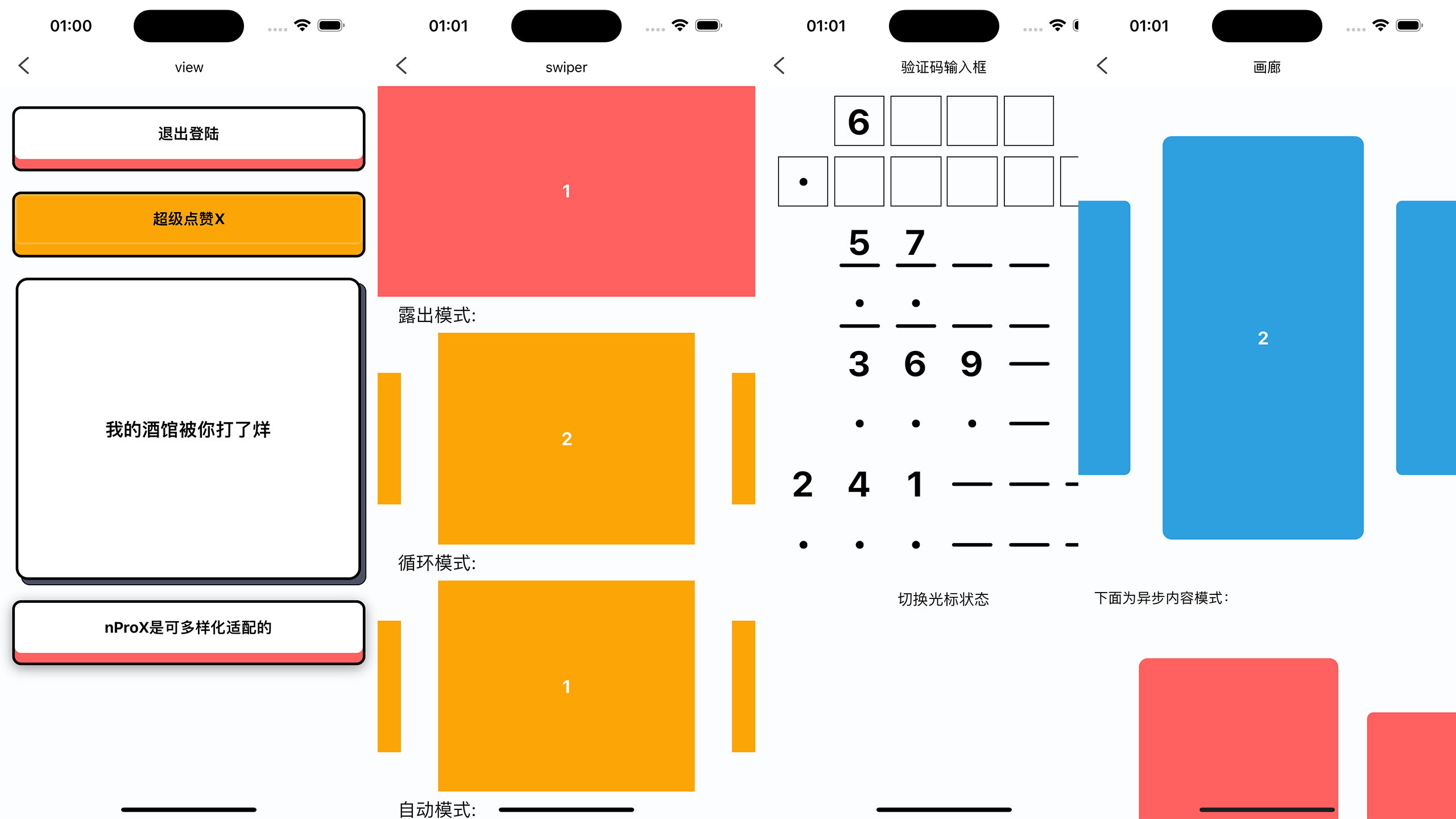
- 自定义swiper:完全自定义的swiper,支持左右侧露出内容,支持一屏展示多个item,可循环,可自动,可拖动,可scale,可多swiper联动。想象力丰富,实战能力暴涨。我们的一个组件可能就是别人的天花板;
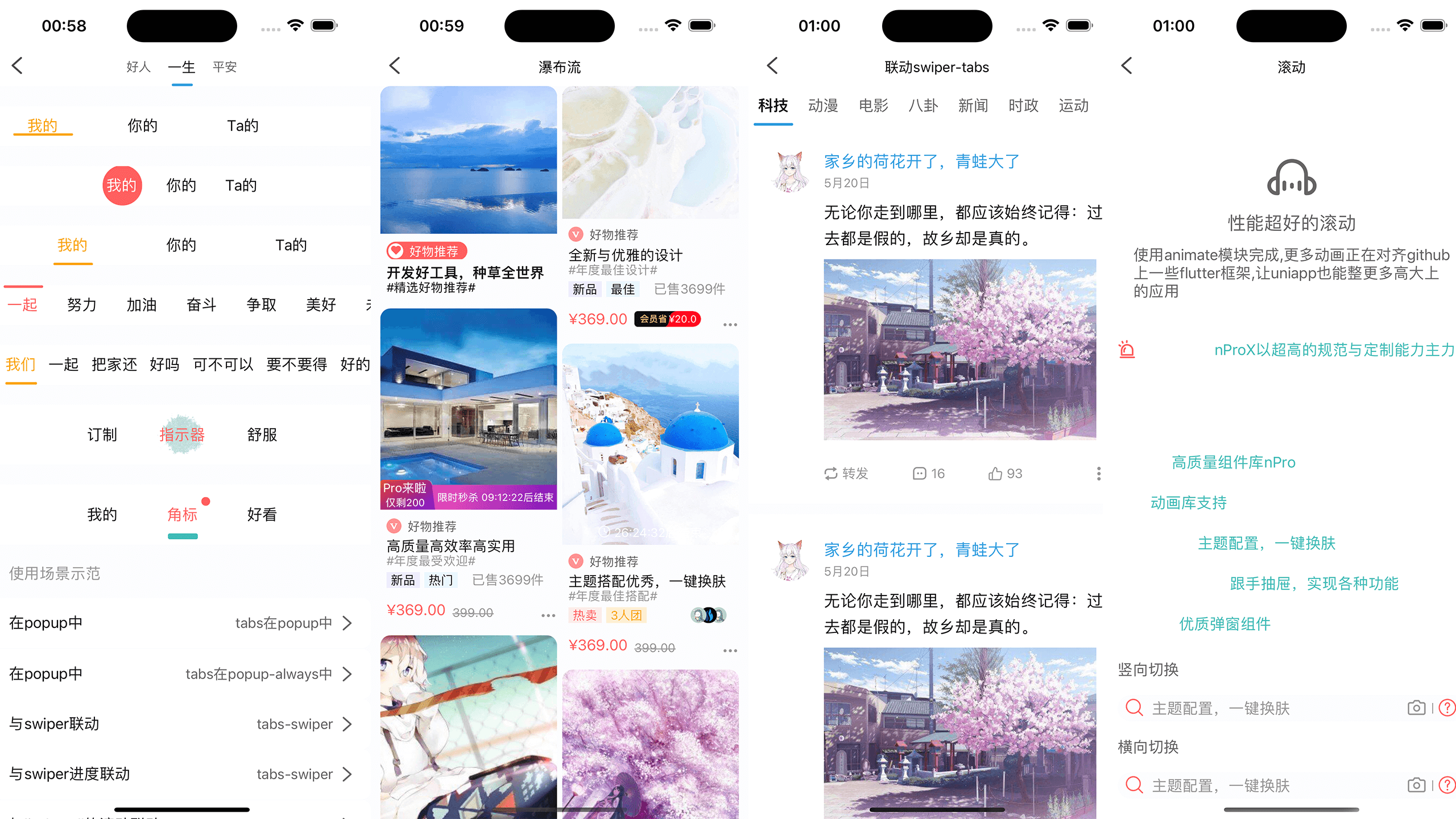
- 滚动画廊:可丝滑滚动的画廊,并且支持滚动缩放,动画优秀,体验极佳;
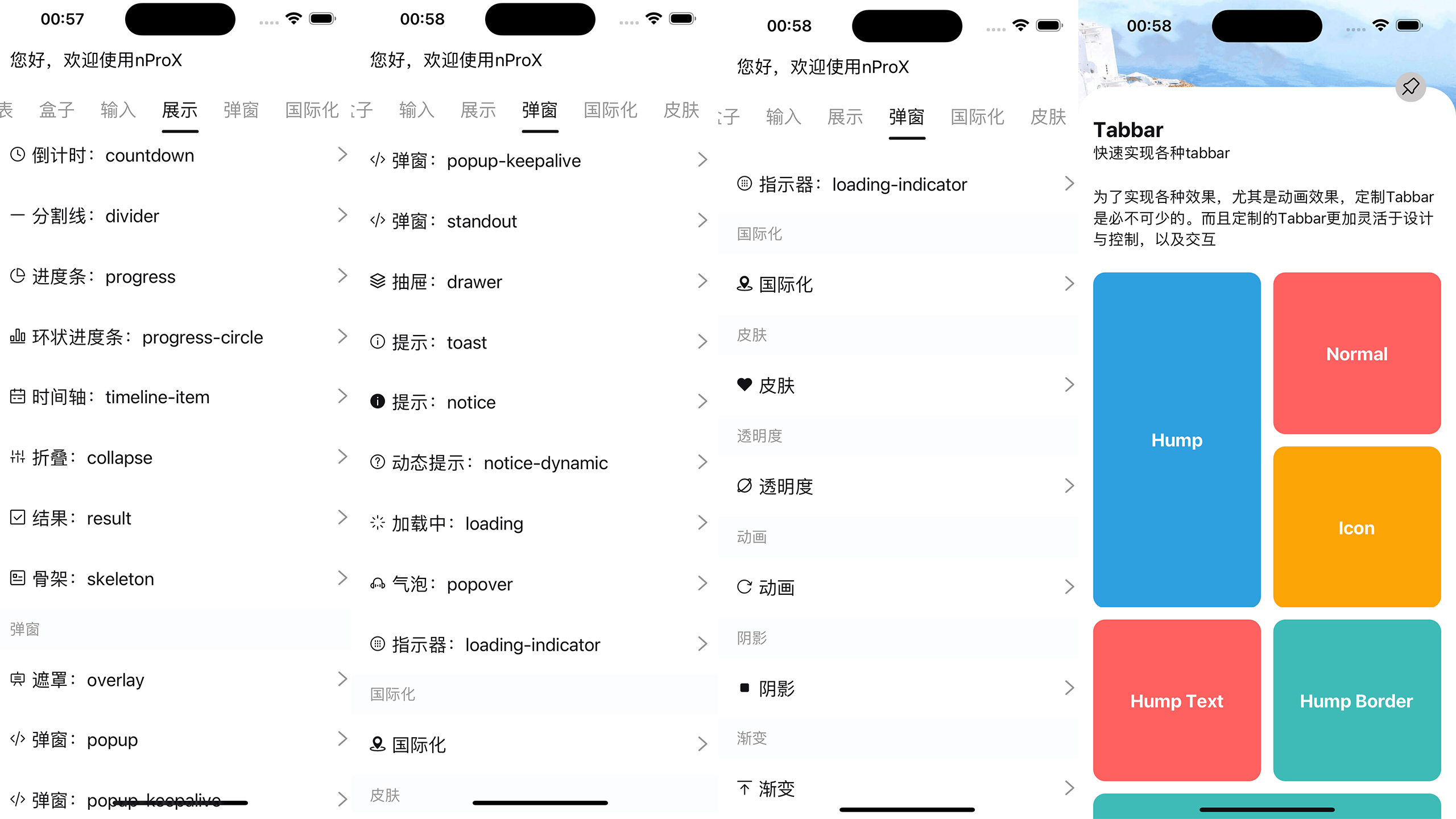
- popup弹窗:最全面和好用的弹窗组件,支持从各个方向弹出,以及居中,或者细调位置。代码简洁度能让您眼前一亮,易用好用和实战能力更是超乎您的想象。还支持按需渲染一次,后续使用无需重新渲染哦;
- drawer抽屉:跟手抽屉,丝滑跟手,支持各个方向。考虑到位,非常完备;
- standout弹出:支持事先露出部分内容的弹窗,还可以具备初始化动画效果,细节到位;
- 各种loading/notice提示效果:loading、toast、notice、动态滑入滑出的通知等,业务和交互能力更上一层楼;
- 瀑布流;
- 自定义tabbar:高度灵活。这玩意竟然还可以有可滑动的指示器。凸凹也都支持;
- 自动居中和进度联动的tabs;
- list:非常好用。使用尤其简单便捷。备受好评。你只需要对接后台数据接口,其他逻辑全不用管;
- ...
nProX组件众多,非常齐全,我们不再一一介绍。简单的组件和组件库多得是,但是优秀的、经得起考验的却是难得一遇。
nProX从nPro进化而来,nPro已经得到众多开发者和项目的验证。您完全可以放心大胆使用。
部分展示





下载体验
说明
- picker模块demo暂未写。已支持;
- 动画模块demo暂未写。已支持,内部组件也已使用;
与nPro的区别
- uts强类型,新的uniapp-x框架,uvue页面,APP端编译为纯原生;
- 减少层级嵌套,得益于overflow以及z-index的支持;
- 不再需要对组件设置宽度和高度,减少和移除了大量的宽度和高度计算,性能更好。同时也简化使用,体验更好,更省开发时间;
- 组件内的代码更加简洁,实现逻辑更加清晰;
- 支持百分比单位,移除了大量的宽度和高度的设置,使用更加方便,并且对于H5/可变宽度屏幕等支持度提升;
- 提供复用的use,降低复杂场景的难度,减少开发工作量;
- 具备定位类型的组件,定位类型可适配,组件可以局部使用,也可以基于屏幕使用,适应性更广,更加灵活,业务能力更强;
常见优化:
- 减少计算;
- 组件合并;
- 初始化优化;
- 动画效果;
- 调用时创建;
- 精简代码,优化逻辑;
- 重新设计,更易理解和使用;
比如:popup组件移除了宽度和高度的设置,并合并popup-always组件,提供按需渲染,渲染一次,可多次使用的能力。新增n-standout组件,允许事先突出部分内容。swiper重新设计和简化,使用更容易和便于理解,等等。
购买以及如何获取代码
在当前页面顶部,点击 作者旁边的 进入交流群,进群联系作者。
或者与作者私聊。


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 试用
试用
 赞赏(0)
赞赏(0)





 下载 35
下载 35
 赞赏 0
赞赏 0

 下载 12754757
下载 12754757
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号