更新记录
1.2.0(2025-06-25) 下载此版本
使用方法更贴近uniapp的map组件
1.1.0(2024-07-12) 下载此版本
- 将天地图API从http改为https
- 新增支持微信公众号定位,具体用法请看说明
1.0.1(2024-07-11) 下载此版本
测试发布 #
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - | - | - | - |
uni-app x
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| √ | √ | - | - | - | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
melon-location
开发文档
使用方式参考unapp的getLocation、openLocation、chooseLocation
注意事项
- 需要在manifest.json内写入天地图的key
- ***定位只实现了定位,获取配置需自行实现
如何配置天地图的Key
- 在***项目根目录找到manifest.json文件
- 选择“源码地图”
"h5" : { "***" : { "maps" : { "***" : { "key" : "xxxx" } } } }
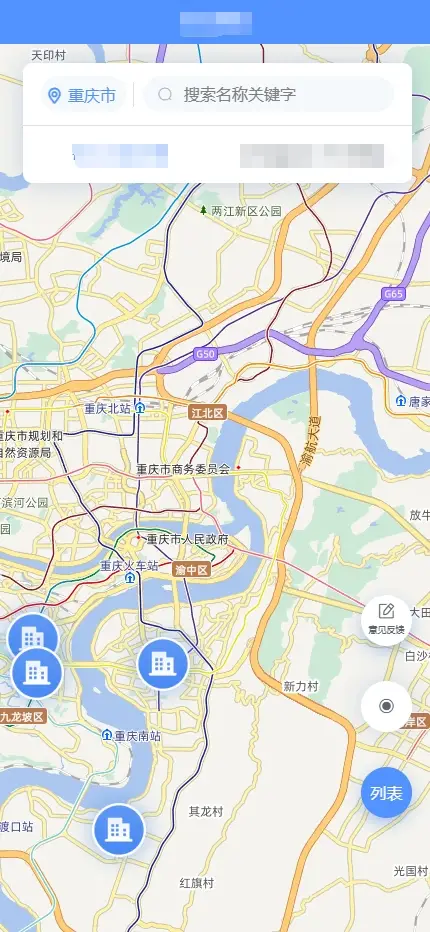
map组件
目前暂时支持示例中的,传参参考的map组件,不支持***
<melon-map
ref="map"
id="map"
class="map"
:markers="markers"
:z-index="99"
:latitude="29.575916"
:longitude="106.573167"
@markertap="markertap">
</melon-map>
如何获取mapContext
参考天地图api,API 4.0 类参考
const mapContext = this.$refs.map;// 配置公众号jweixin对象名称(别名,不能是wx,否则与***冲突)
// 参考https://ask.dcloud.net.cn/article/35380
const jweixin = jwx;
const maps: MapServices = {
***: {
key: "",
},
qqmap: {
key: "",
},
amap: {
key: "",
},
google: {
key: "",
},
baidu: {
key: "",
},
};如何使用API定位
import { getLocation } from '@/uni_modules/melon-location';
getLocation({
type: 'gcj02',
geocode: true,
success: async res => {
// 注意腾讯地图、天地图、高德返回不一致,需自行判断
console.log(res)
},
fail() {
console.error("定位失败");
}
});
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(4)
赞赏(4)

 下载 733
下载 733
 赞赏 4
赞赏 4

 下载 11210092
下载 11210092
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号