更新记录
1.0.0(2024-07-20) 下载此版本
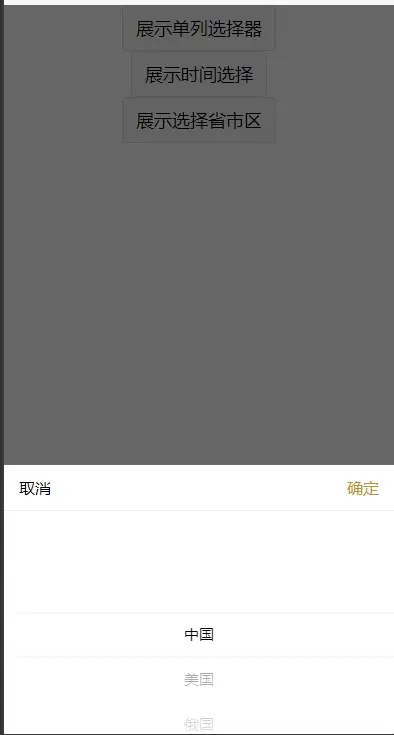
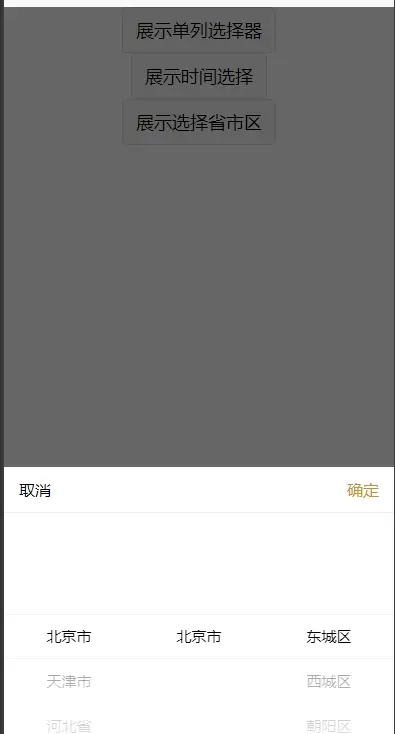
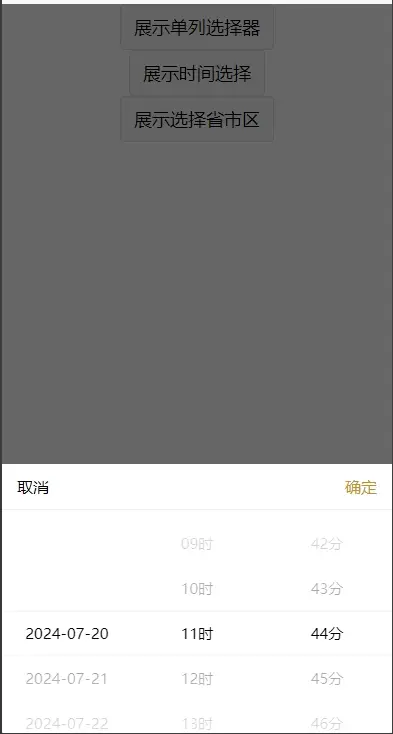
省市区联动插件picker,app、小程序、H5兼容适配
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
BinBin-picker
1.一个闲着无聊的前端开发人员小彬,给大家分享点实用干货。有兴趣欢迎点赞收藏。
2.有疑问***173-2755-058哦。
3.插件如果有帮助到你的,请给me一个小小的收藏,谢谢大家支持。
4.遇到bug欢迎大家在下面留言或私信我,我会积极更新优化出更好的产品给大家。
5.项目实例请查看 @/components/BinBin-picker/w-picker.vue
以下是插件使用方法:
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| visible.sync | 显示与隐藏 | boolean | FALSE | TRUE |
| mode | picer类型 | string | / | selector/shortTerm /region/range /half/time |
| themeColor | 确认按钮样式 | string | #c49326 | / |
| value | 默认选择地址 | Array | ["110000", "110100", "110101"] | / |
| expand | 最近日期天数 | string/number | / | / |
| columns | 单列选择数据 | {}Array | / | / |
| @cancel | 点击取消 | / | / | / |
| @confirm | 点击确认 | / | / | / |
<template>
<view class="content">
<bin-picker :visible.sync="show1" mode="selector" themeColor="#c49326" @changeStatus="changeStatus1"
:options="columns" @confirm="confirm1($event,'selector')" @cancel="cancel1" ref="selector"></bin-picker>
</view>
</template>
<script>
import binPicker from '@/components/BinBin-picker/w-picker.vue'
export default {
components: {
binPicker
},
data() {
return {
show1: false,
columns: [{
label: '中国',
value: 0,
id: 1
},
{
label: '美国',
value: 1,
id: 2
},
{
label: '俄国',
value: 2,
id: 3
}
]
}
},
onLoad() {
},
methods: {
confirm1(e) {
console.log(e, '第一个')
this.show1 = false
},
cancel1() {
this.show1 = false
},
changeStatus1(status) {
this.show1 = status
}
}
}
</script>
<style>
</style>

 收藏人数:
收藏人数:
 https://gitee.com/binbin--wuli/bin-bin-front-plugins.git
https://gitee.com/binbin--wuli/bin-bin-front-plugins.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 82
下载 82
 赞赏 2
赞赏 2

 下载 13632097
下载 13632097
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号