更新记录
1.0.6(2025-08-01)
解决闪退问题
1.0.5(2025-05-19)
修改bug
1.0.4(2025-02-17)
更新腾讯导航SDK为最新版本
查看更多平台兼容性
uni-app(4.13)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | √ | - | 4.4 | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
使用说明
下载试用本插件后,请重新打包自定义基座
扫下面二维码下载 demo 查看效果

该插件可用于路线规划、APP 内部导航、持续定位等,使用腾讯的导航 jar 包作为依赖,主要腾讯的路线规划在 sdk 中使用是免费的
有关于该插件的疑问或者定制可以联系作者(备注来源)
wx 号:z1003975792y
前置工作
在调用开始导航startNavi前务必要有位置权限!!!
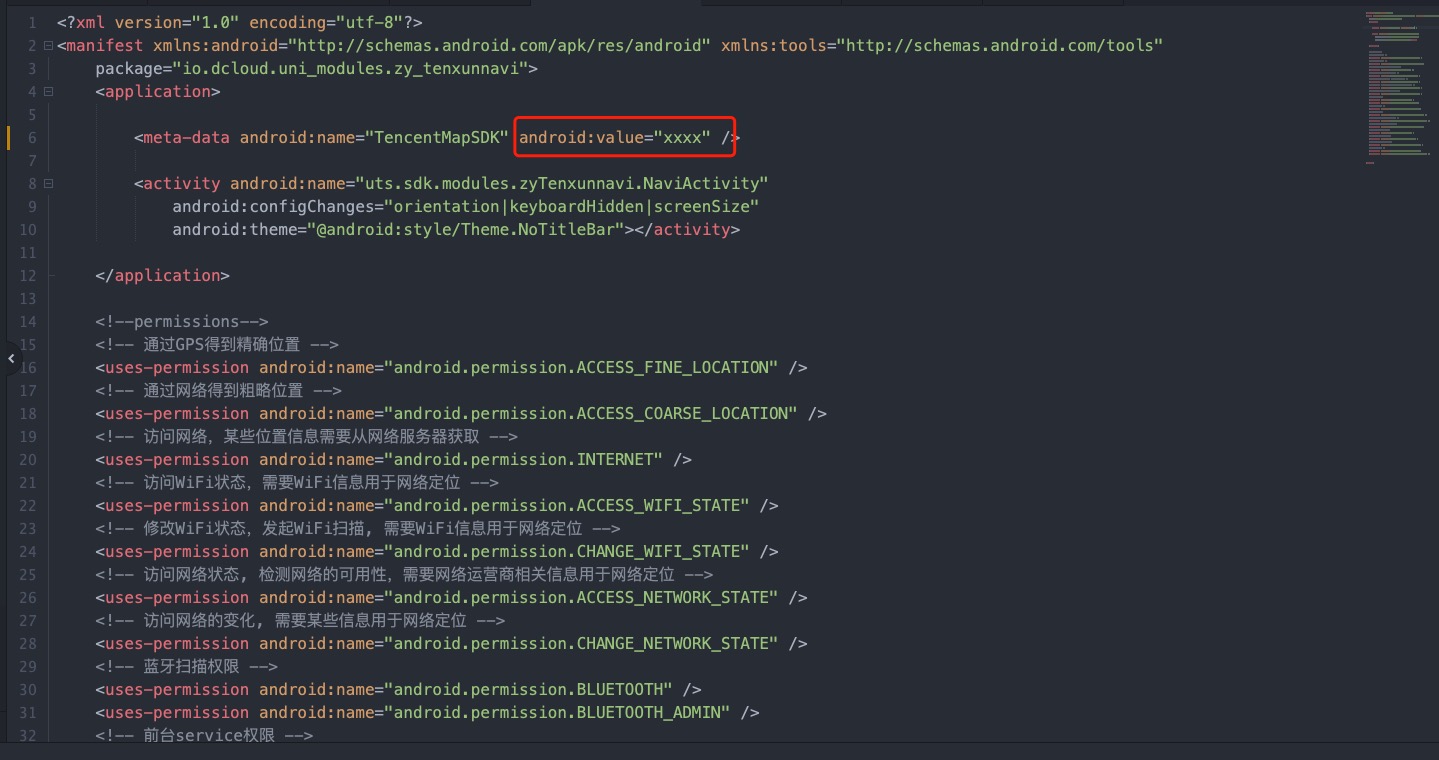
试用或者购买后请在 AndroidManifest.xml 中配置 TencentMapSDK(去腾讯官网根据 APP 包名添加一个用于导航 sdk 的 key)

API 介绍
1、路线规划函数 searchRoute
import { searchRoute } from '@/uni_modules/zy-tenxunnavi'
let option = {
// 起点(必填)
start: {
longitude: '111.765093', // 呼和浩特
latitude: '40.8504327',
},
// 终点(必填)
end: {
longitude: '116.3973404', // 北京
latitude: '39.9028790',
},
// 途经点(选填)
waysPoints: [
{
longitude: '114.535825', // 石家庄
latitude: '38.0394315',
},
],
// 路线规划成功回调(必填)
successCallback: (list) => {
// list是路线数组,最多规划三条路线
// 单个路线的数据类型如下
// {
// tag:"" 路线推荐理由
// time: 300 路线用时,单位分钟
// distance: 40000 路线距离,单位米
// fee: 251 过路费,单位元
// routeId: "xxxxx" 路线id
// trafficLightCount: 3 红绿灯数量
// routePoints:[{longitude:xx,latitude:xx},{}] 路线所有点位,可用于渲染路线
// ... 还有很多参数,请参考腾讯文档
//}
},
// 路线规划失败回调(必填)
failCallback: (msg) => {}, // msg 失败的原因
}
// 规划路线
searchRoute(option)2、导航函数 startNavi
import {
startNavi
} from "@/uni_modules/zy-tenxunnavi";
let option = {
routeId:"xx", // (必填)路线id,路线规划后返回
url:"http:www.baidu.com", // (选填)自定义区域的链接
simulator: false // (选填)是否开启模拟导航,默认是false
failCallback:(msg)=>{} // (必填)导航跳转失败的回调,msg是失败的原因
}
startNavi(option)3、关闭导航函数 stopNavi
import { stopNavi } from '@/uni_modules/zy-tenxunnavi'
stopNavi()4、监听马上到达目的地函数 onWillArriveDestination
腾讯官方没有提供到达目的地的监听,只提供了马上到达目的地的监听,该监听基本上在到达目的地前 1 秒调用,所以也可以用来监听是否达到目的地
import { onWillArriveDestination } from '@/uni_modules/zy-tenxunnavi'
onWillArriveDestination(() => {
console.log('到达目的地')
})5、开启持续定位函数 startKeepLocation
调用该函数之前务必要申请 requestAndroidPermission 权限并同意
import {
startKeepLocation
} from "@/uni_modules/zy-tenxunnavi";
let option = {
time: 3000, // (必填)多长时间定位一次数据,单位毫秒
// (必填)开启持续定位成功回调
successCallback::(res)=>{
// res是返回的当前手机的定位数据,结构如下
// {
// "longitude": 111.769999, 经度
// "speed": 0, 速度
// "altitude": 0, 海拔高度
// "accuracy": 15, 精确度
// "latitude": 40.843612, 纬度
// "address": {
// "streetNum": "", 街牌号
// "district": "赛罕区", 区
// "street": "机场高速路", 街道
// "cityCode": "150105", 城市code
// "province": "内蒙古自治区", 省
// "city": "呼和浩特市", 市
// "address": "内蒙古自治区呼和浩特市赛罕区机场辅路" 详细地址
//}
//}
},
// (必填)开启持续定位失败回调
successCallback:(msg)=>{} // msg是失败的原因
}
startNavi(option)6、关闭持续定位函数 stopKeepLocation
import { stopKeepLocation } from '@/uni_modules/zy-tenxunnavi'
let option = {
successCallback: msg, // (必填)关闭成功的回调,msg是成功的tip
failCallback: (msg) => {}, // (必填)关闭失败的回调,msg是失败的原因
}
stopKeepLocation(option)

 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 试用
试用
 赞赏(0)
赞赏(0)





 下载 241
下载 241
 赞赏 0
赞赏 0

 下载 11239984
下载 11239984
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号