更新记录
1.0.1(2020-06-05) 下载此版本
增加必要说明。
1.0.0(2020-06-04) 下载此版本
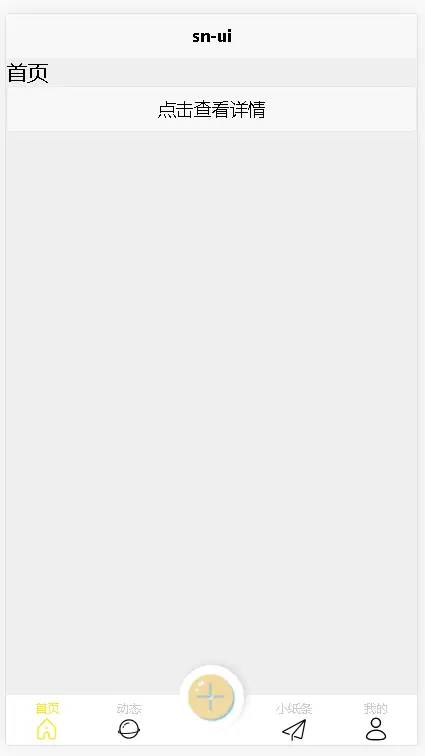
自定义tabbar,支持H5、微信小程序,app与其他小程序未测试。
平台兼容性
说明
-
非组件化,是拿来复制修改即可使用;我认为封装成组件会增加很多不必要的判断,更加晦涩难懂。
-
设计思路:
官网:但App.vue本身不是页面,这里不能编写视图元素。
- 因为App.vue不能编写视图元素,所以新建一个sn-tabbar作为项目的视图入口页;
- 在sn-tabbar中手写自定义tabbar,通过判断来展示对应的页面;
-
在sn-tabbar中导入tab页面,如home.vue、news.vue页面时,没有从components中导入,就我个人 认为,这些页面不属于组件的范畴,放在pages中比较语义化。
-
关于跳转:如果你使用的是自定义导航栏,推荐在home.list 返回 home(tab页)时,使用uni.reLaunch(OBJECT) 清除所有页面栈;
-
关于高度,自定义tabbar高度为固定的50px,注意:如果使用了自定义导航栏,tabbar就是页面的一部分了, 微信小程序要考虑他的高度了;
由于在H5端,不存在原生导航栏和tabbar,也是前端div模拟。如果设置了一个固定位置的居底view,在小程序和App端是在tabbar上方,但在H5端会与tabbar重叠。此时可使用--window-bottom,不管在哪个端,都是固定在tabbar上方。
-
关于层级:z-index:99
-
如果没有变态要求,需要中间有突出的按钮,推荐使用原生tabbar;本人无此业务需求,做的比较 粗糙,如果有需要定制的,可以留言,提供免费支持!
/@from 高三


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 616
下载 616
 赞赏 0
赞赏 0

 下载 12737798
下载 12737798
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号