平台兼容性
插件使用说明
- 将下载的zip文件解压缩
- 将v-form.vue组件文件放到项目你所喜欢的放组件的地方
- 本组件依赖mpvue-picker,如果未安装就通过
npm i mpvue-picker -S进行安装 - 注意,必须通过npm来安装,自己copy的mpvue-picker组件因每个人的存放路径不一致没法找到,除非你修改组件中引用mpvue组件的import路径
- 本组件还依赖lodash库,如果未安装就通过
npm i lodash -S进行安装 - 在main.js中引入lodash
import lodash from 'lodash' - 然后再添加一句
Vue.prototype.$lodash = lodash - 在需要表单的地方引入该组件,下面贴使用代码
<template>
<view class="uni-common-mt">
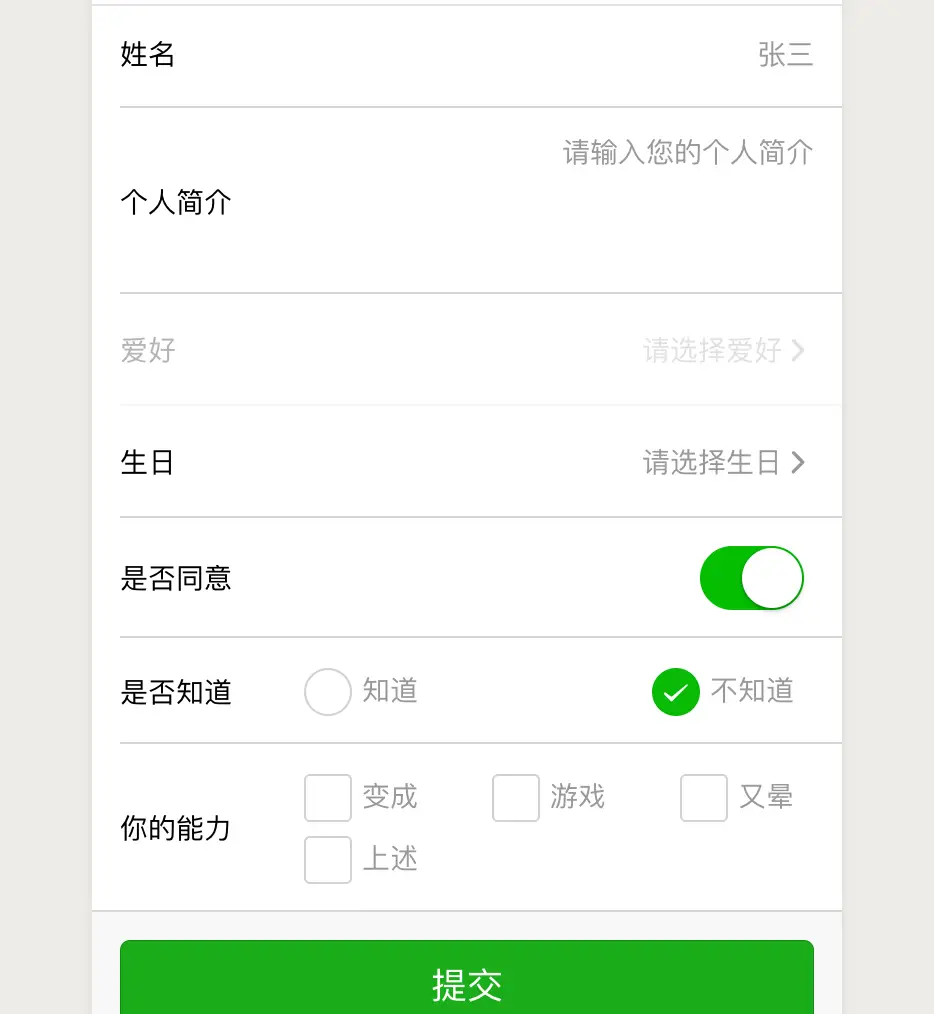
<v-form @submit="handleSubmit" :formDefinition="formDefinition" :data="data" />
</view>
</template>
<script>
import VForm from '../../common/v-form.vue';
export default {
components: {
VForm
},
data() {
return {
formDefinition: {
fields: [
{
label: '姓名', // 表单显示名称
name: 'name', // 每个表单项的唯一标识(不能重复)
type: 'input', // 表单项的类型 这里是输入框
inputType: 'text', // 输入框的类型,有 text number digit textarea
password: false, // 是否为密码输入框
placeholder: '请输入您的姓名', // 提示信息
disabled: false, // 是否禁用
maxLength: -1 // 最大输入长度
},
{
label: '个人简介', // 表单显示名称
name: 'desc', // 每个表单项的唯一标识(不能重复)
type: 'input', // 表单项的类型 这里是输入框
inputType: 'textarea',
password: false,
placeholder: '请输入您的个人简介',
disabled: false,
maxLength: -1
},
{
label: '爱好',
name: 'hobby',
type: 'select', // 表单项的类型 这里是选择类型 使用的是mpvue-picker
disabled: true,
placeholder: '请选择爱好',
picker: { // 这里是mpvuepicker的全部配置,具体使用可参考 https://github.com/zhetengbiji/mpvue-picker
themeColor: '#007AFF',
mode: 'selector',
deepLength: 2,
pickerValueDefault: [0],
pickerValueArray: [
{
label: '中国2222',
value: 1
},
{
label: '俄罗斯2222',
value: 2
},
{
label: '美国2222',
value: 3
},
{
label: '日本2222',
value: 4
}
]
}
},
{
label: '生日',
name: 'birthday',
type: 'date', // 表单项的类型 这里是日期选择类型 使用的是原生picker
startDate: '', // 这是日期范围限制
endDate: '', // 这是日期范围限制
disabled: false,
placeholder: '请选择生日'
},
{
label: '是否同意',
name: 'accept',
type: 'switch' // 表单项的类型 这里是开关类型
},
{
label: '是否知道',
name: 'know',
type: 'radio', // 表单项的类型 这里是单选类型
options: [
{
label: '知道', // 展示的名称
value: 1 // 表单提交的值
},
{
label: '不知道',
value: 2
}
]
},
{
label: '你的能力',
name: 'capa',
type: 'checkbox', // 表单项的类型 这里是多选框类型
options: [
{
label: '变成', // 展示的名称
value: 1 // 表单提交的值
},
{
label: '游戏',
value: 2
},
{
label: '又晕',
value: 3
},
{
label: '上述',
value: 4
}
]
}
],
showSubmitBtn: true, // 是否显示提交按钮
showResetBtn: true // 是否显示重置按钮
},
// 这里传入的是数据,注意,这些数据都是双向绑定的,也就是说,表单中的任何操作都会及时的映射到这个对象
// 如果要实现监控某些数据变化而进行一些操作,可以使用 vue 中的 watch,同时也可以配合computed完成
// 各种各样的实时效果
data: {
name: '张三', // 注意:这里的对象key要跟表单定义对象中的name属性值一一对应
hobby: {},
birthday: '',
accept: true,
know: 2,
capa: []
}
};
},
methods: {
// 这里是提交事件,会传递表单数据过来
// 如果隐藏了提交按钮,是不会触发改事件的
// 但是这个功能有点鸡肋,没啥太大用处,因为我们的数据都是双向绑定的,实时更新
// 完全可以自己写个按钮,点击按钮的时候进行data中的数据(数据始终是最新的)校验,合格之后进行后续操作
handleSubmit(data) {
console.log(data);
}
}
}
</script>
<style lang="scss" scoped>
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1421
下载 1421
 赞赏 0
赞赏 0

 下载 11199801
下载 11199801
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号