更新记录
0.0.3(2025-12-25)
- feat: 增加更多配置
0.0.1(2024-08-02)
- init
平台兼容性
uni-app(4.85)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | 5.0 | √ | √ |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
uni-app x(4.85)
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| √ | √ | 5.0 | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | √ | × |
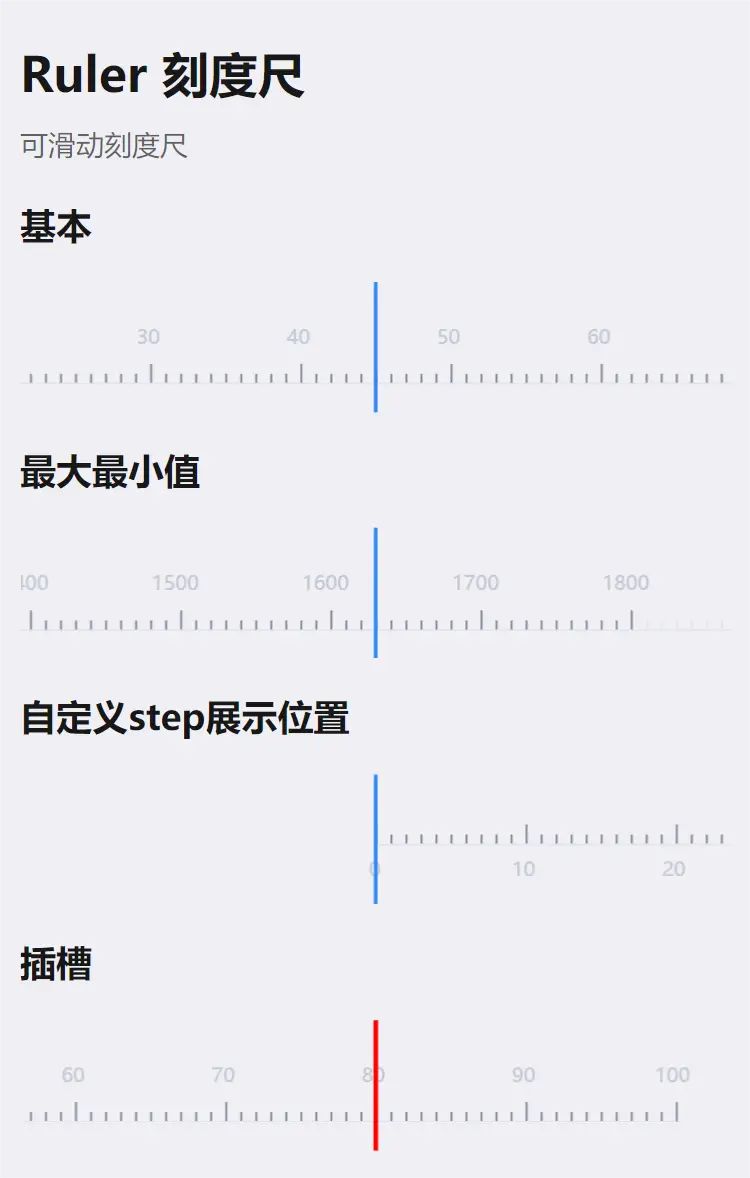
lime-ruler 刻度尺组件
一个功能丰富的刻度尺组件,用于展示可交互的刻度尺,支持水平和垂直方向,可自定义刻度和样式。组件提供了丰富的自定义选项,可以满足各种复杂的界面设计需求,适用于身高体重测量、温度计、音量调节等多种场景。
文档链接
📚 组件详细文档请访问以下站点:
安装方法
- 在uni-app插件市场中搜索并导入
lime-ruler - 导入后可能需要重新编译项目
- 在页面中使用
l-ruler组件
代码演示
基础用法
最简单的刻度尺组件用法,只需要设置v-model即可。
<l-ruler v-model="value"></l-ruler>自定义范围
设置刻度尺的最小值和最大值。
<l-ruler v-model="value" :scope="[0, 200]"></l-ruler>垂直方向
设置刻度尺为垂直方向显示。
<l-ruler v-model="value" :vertical="true"></l-ruler>自定义刻度间隔
设置主刻度间隔和单位像素值。
<l-ruler
v-model="value"
:step="20"
:unit="2"
></l-ruler>自定义样式
自定义刻度线长度、颜色和文字位置。
<l-ruler
v-model="value"
:lineLengths="[15, 8]"
lineColor="#1989fa"
textColor="#333333"
stepTextPosition="bottom"
></l-ruler>快速预览
导入插件后,可以直接使用以下标签查看演示效果:
<!-- 代码位于 uni_modules/lime-ruler/components/lime-ruler -->
<lime-ruler />插件标签说明
| 标签名 | 说明 |
|---|---|
l-ruler |
组件标签 |
lime-ruler |
演示标签 |
Vue2使用说明
main.js中添加以下代码:
// vue2项目中使用
import Vue from 'vue'
import VueCompositionAPI from '@vue/composition-api'
Vue.use(VueCompositionAPI)详细配置请参考官方文档:Vue Composition API
API文档
Props 属性说明
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| scope | 标尺量程(格式:[最小值, 最大值],优先级高于min/max) | number[] | [0, 100] |
| step | 主刻度间隔 | number | 10 |
| unit | 每单位对应像素值 | number | 1 |
| min | 最小值(若scope存在则忽略) | number | 0 |
| max | 最大值(若scope存在则忽略) | number | 100 |
| fontSize | 刻度文字尺寸(单位px) | number | 11 |
| stepTextPosition | 刻度文字位置(垂直模式无效) | 'start' | 'end' | start |
| vertical | 垂直方向展示 | boolean | false |
| lineLengths | 刻度线长度(支持层层级级,格式:[主刻度长, 次刻度长...]) | number[] | [10, 5] |
| padding | 内边距(格式:[水平内边距,垂直内边距] 或 [左, 右, 上, 下]) | number[] | [20, 14] |
| lineColor | 默认线条颜色 | string | - |
| textColor | 默认文本颜色 | string | - |
| outRangeLineColor | 超出范围刻度线颜色 | string | - |
| spacing | 刻度线间隔 | number | 5 |
| lineWidth | 刻度线条宽度 | number | 1 |
| showBaseLine | 是否显示基线 | boolean | true |
| alignment | 刻度线对齐方式 | 'start' |'center'| 'end' | end |
Events 事件
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| change | 拖拽选择值时触发 | value: number |
Slots 插槽
| 名称 | 说明 |
|---|---|
| default | 自定义指针样式 |
主题定制
可通过lime-config-provider组件设置
| 变量名称 | 默认值 | 描述 |
|---|---|---|
rulerLineColor |
#858B9C |
刻度线颜色 |
rulerTextColor |
#C5CAD5 |
刻度文本颜色 |
rulerOutRangeLineColor |
#E2E4EA |
超出范围刻度线颜色 |
rulerOutRangeTextColor |
#E2E4EA |
超出范围文本颜色 |
支持与赞赏
如果你觉得本插件解决了你的问题,可以考虑支持作者:
| 支付宝赞助 | 微信赞助 |
|---|---|
 |
 |


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 试用
试用
 赞赏(1)
赞赏(1)

 下载 67870
下载 67870
 赞赏 517
赞赏 517

 下载 13388286
下载 13388286
 赞赏 1845
赞赏 1845















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号