更新记录
1.0.4(2025-03-25) 下载此版本
docs:文档修改
1.0.3(2025-02-27) 下载此版本
docs:文档修改
1.0.2(2025-02-27) 下载此版本
docs:文档修改
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | × | × | × | × | × | - | × | × | - | × | × |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
markdown-render
简介
markdown 文档解析,提供流式输出效果的简单案例
使用方法
符合easycom组件模式,导入 uni_modules 后直接使用即可
在template中使用代码块即可:<markdown-render :sourceMdContent="sourceMdContent" :showCursor="false"></markdown-render>
也可以导入示例项目体验
参数
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| sourceMdContent | String | markdown 文本 | |
| showCursor | Boolean | false | 流式输出的时候结尾是否显示闪烁效果 |
Tips
markdown 渲染 emoji 字符串
使用了markdown-it-emoji,它是markdown-it的一个插件,需要搭配使用
具体使用方法:https://github.com/markdown-it
在general-parse.vue文件切换下面的引用,可以查看markdown-it-emoji的所有表情
import emojies_defs from '@/uni_modules/markdown-render/static/full-light.json'
// import emojies_defs from '@/uni_modules/markdown-render/static/full.mjs';怎么预览流式输出效果
示例项目的stream-parse.vue文件提供了一个调用 AI 助手接口的简单示例,由于uni.request()只在微信小程序上支持流式响应,所以在 APP 端(H5)使用了renderjs,如下:
<script module="streamMd" lang="renderjs">
// 省略...
fetch(config.baseUrl, {
method: 'POST',
headers: {
Authorization: 'Bearer '+ config.key,
'Content-Type': 'application/json'
},
body: JSON.stringify({
model: 'moonshot-v1-8k',
messages: this.historyMsgList,
temperature: 0.3,
stream: true
})
}).then(async res => {
// 省略...
}).catch(err => {
console.log('error:', err);
})
// 省略...
</script>我这里使用了Kimi助手的 API(不是广告 🙉🙉🙉!),目前我的 key 还有一些余额,可以供大家预览看效果,也可以直接替换成你自己的 key,如果是其它平台的账号,比如 gpt,请自行替换根目录下config.js文件参数配置,根据各平台接口返回的 stream 流进行解析即可
{
"id": "chatcmpl-e979406c090d4c3bbbfea0ef39c01cd4",
"object": "chat.completion.chunk",
"created": 88888,
"model": "moonshot-v1-8k",
"choices": [{
"index": 0,
"delta": {
"content": " sorted"
},
"finish_reason": null
}]
}其中content字段就是需要渲染的 markdown 文档字符串,可能有些平台它的返回结果字段不一致,需要自己修改一下stream-parse.vue里面resviceMsg方法拼接字符串的逻辑
关于 markdown 某些样式在小程序不生效问题
比如我自定义了 a 链接的颜色,我在 css 中这样定义,在 APP、H5 是正常改变了颜色,但是在小程序中预览没有效果
.rich-content ::v-deep a {
color: #1890ff;
}解决方法,添加类名,再单独写样式,如下:
// 微信小程序里面代码块需要自定义类名才可以更改样式
// #ifdef MP-WEIXIN
htmlString = htmlString.replace(/\<img/gi, '<img class="my-custom-img"')
htmlString = htmlString.replace(/\<a/gi, '<a class="my-custom-a"')
htmlString = htmlString.replace(
/\<blockquote/gi,
'<blockquote class="my-custom-blockquote"'
)
htmlString = htmlString.replace(/\<table/gi, '<table class="my-custom-table"')
htmlString = htmlString.replace(/\<td/gi, '<td class="my-custom-table-td"')
// 只替换<th标签,不替换 thead
htmlString = htmlString.replace(/(?!.*<thead>)(.*?)<th/g, (match) =>
match.replace('<th', '<th class="my-custom-table-th"')
)
// #endif.rich-content ::v-deep a,
.my-custom-a {
color: #1890ff;
}完结撒花 ✿✿ ヽ(°▽°)ノ ✿
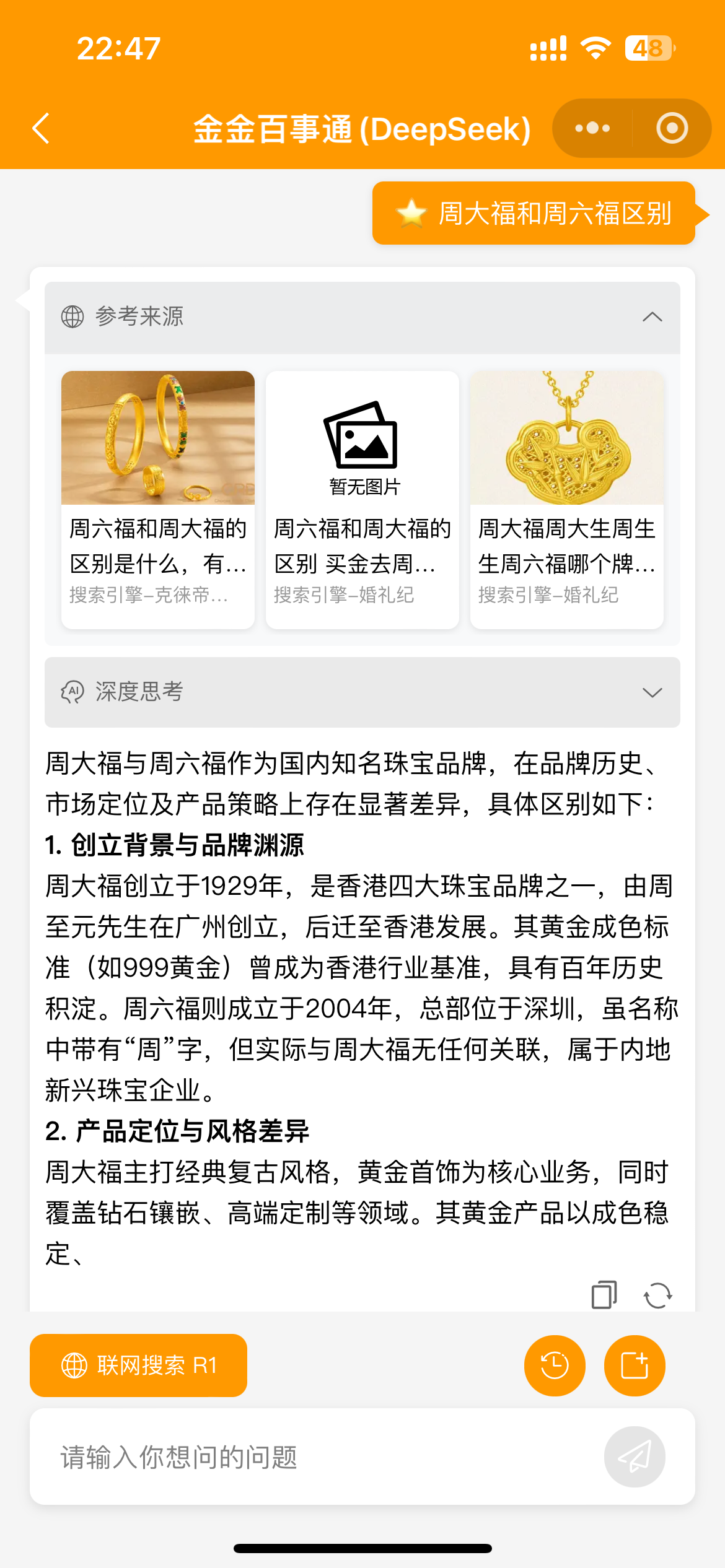
下面这个是我的小程序,里面的 AI 对话就是用的这个组件,稍微修改了下,大家有兴趣可以体验一下
 |
 |
|---|
开源项目
- cf-anytomarkdown - 基于 Cloudflare Workers AI 构建的文件转 Markdown 工具
- preview-markdown - Markdown 文档预览网站,支持实时编辑预览
如果觉得这些项目对你有帮助,请随手点个 ⭐Star 支持一下,谢谢!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(9)
赞赏(9)





 下载 1030
下载 1030
 赞赏 9
赞赏 9

 下载 11218782
下载 11218782
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号