更新记录
1.0(2024-08-07) 下载此版本
发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
| 参数 | 是否必填 | |
|---|---|---|
| v-model | 是 | 组件绑定的值 |
| option | 是 | 下拉弹出框的数组列表 |
| placeholder | 否(默认请选择数据) | 没有选择数据的默认提示 |
| labelProp | 否(默认:label) | 弹出框的数据按照哪个字段展示 |
| valueProp | 否(默认:value) | 弹框中选中的数据返回给v-model的值的字段 |
| title | 否(默认:请选择) | 弹框的标题 |
| disabled | 否(默认:false) | 是否禁用 |
注意本插件依赖uni-icons需要去插件库自己下载
//目前只做了支持单选不支持多选
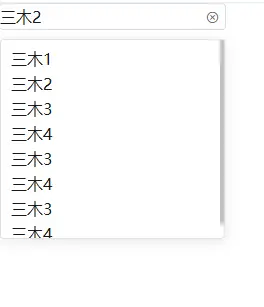
使用实例:
<zs-select
v-model="value"
:option="datalist"
:disabled="false"
@change="change"
labelProp="label"
valueProp="id"
>
</zs-select>
value:'',
datalist=[
{
label:'三木1',
id:1
},
{
label:'三木2',
id:2
},
{
label:'三木3',
id:3
},
{
label:'三木4',
id:5
}
]
change(val){
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 94
下载 94
 赞赏 0
赞赏 0

 下载 12812931
下载 12812931
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号