更新记录
v1.0.1(2020-06-05) 下载此版本
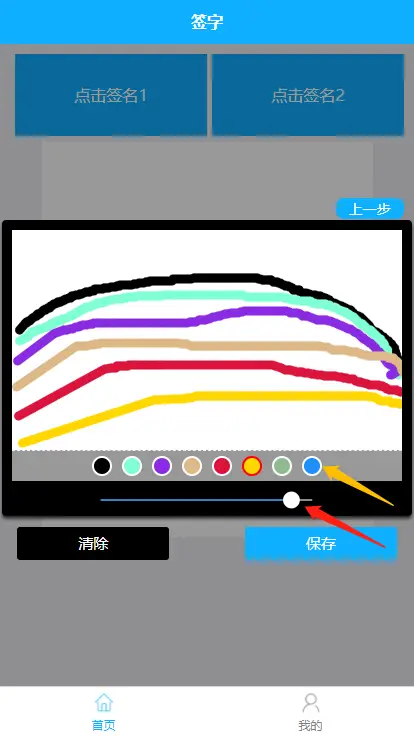
画布签名组件 重点:当用在循环中,建议用弹出形式签名,有v-if控制显示销毁元素
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
canvas-signature
增加撤销上一步绘画功能操作
介绍
{以下是码云平台说明,您可以替换此简介 码云是 OSCHINA 推出的基于 Git 的代码托管平台(同时支持 SVN)。专为开发者提供稳定、高效、安全的云端软件开发协作平台 无论是个人、团队、或是企业,都能够用码云实现代码托管、项目管理、协作开发。企业项目请看 https://gitee.com/enterprises}
软件架构
软件架构说明


使用说明
主要代码
import signature from "@/components/signature.vue"
<signature canvasId="canvas1" @close="close" @save="save" :visible="isShow" />
<view v-if="visibleSync" class="cat-signature" :class="{'visible':show}" @touchmove.stop.prevent>
<view class="mask" @tap="close" />
<view class="content">
<view class="revoke" @tap="drawRevoke">撤销</view>
<canvas class='firstCanvas' :canvas-id="canvasId" @touchmove='move' @touchstart='start($event)' @touchend='end'
@touchcancel='cancel' @longtap='tap' disable-scroll='true' @error='error' />
<view class="btns">
<view class="btn" @tap="clear">清除</view>
<view class="btn" style="background: #0FAEFF;" @tap="save">保存</view>
</view>
</view>
</view>
<!-- visible是否显示/ 动态画布ID:canvasId-->
props: {
visible: {
type: Boolean,
default: false
},
canvasId: {
type: String,
default: 'firstCanvas'
}
},参与贡献
- Fork 本仓库
- 新建 Feat_xxx 分支
- 提交代码
- 新建 Pull Request
码云特技
- 使用 Readme_XXX.md 来支持不同的语言,例如 Readme_en.md, Readme_zh.md
- 码云官方博客 blog.gitee.com
- 你可以 https://gitee.com/explore 这个地址来了解码云上的优秀开源项目
- GVP 全称是码云最有价值开源项目,是码云综合评定出的优秀开源项目
- 码云官方提供的使用手册 https://gitee.com/help
- 码云封面人物是一档用来展示码云会员风采的栏目 https://gitee.com/gitee-stars/


 收藏人数:
收藏人数:
 https://gitee.com/myliu/canvas-signature.git
https://gitee.com/myliu/canvas-signature.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)




 下载 740
下载 740
 赞赏 1
赞赏 1

 下载 12771114
下载 12771114
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号