更新记录
1.0(2024-08-14) 下载此版本
1.0
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
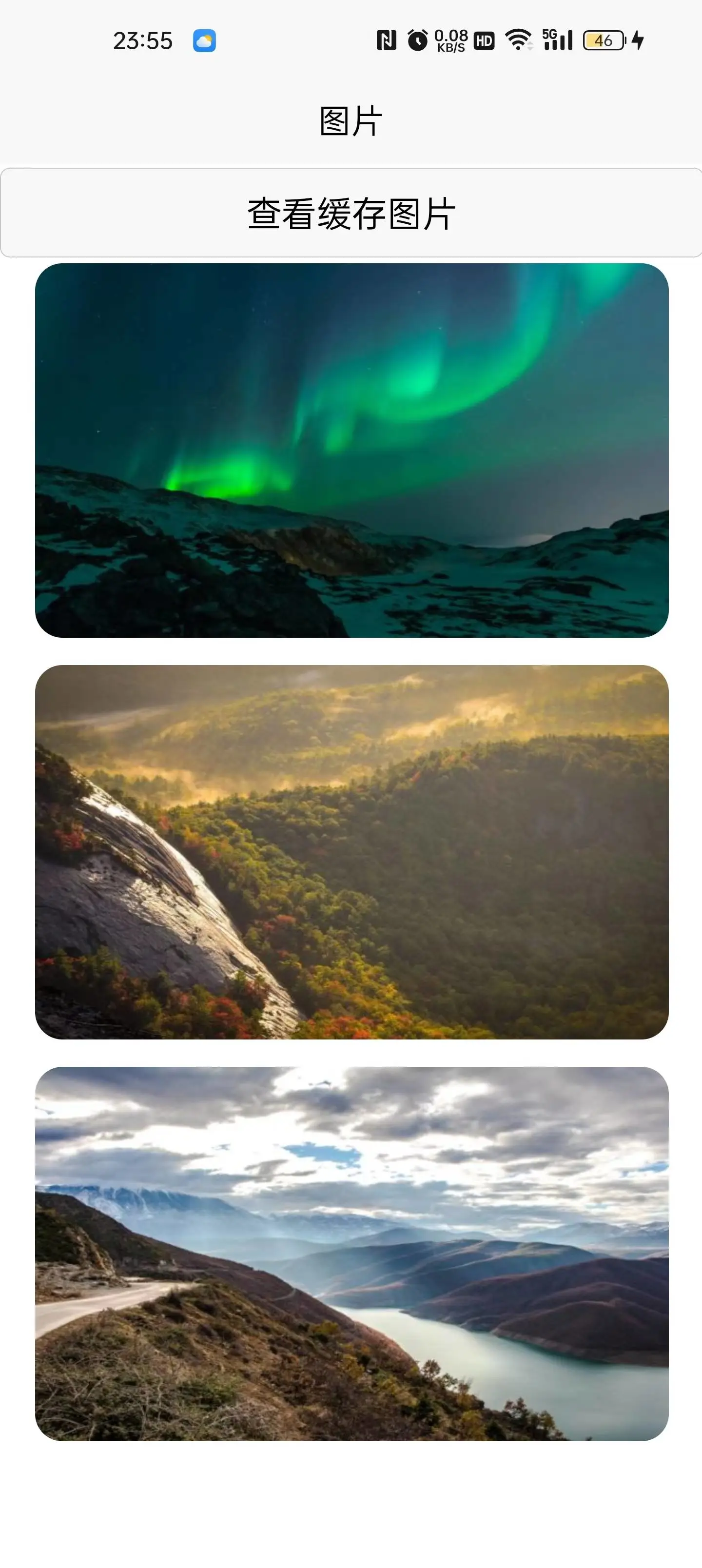
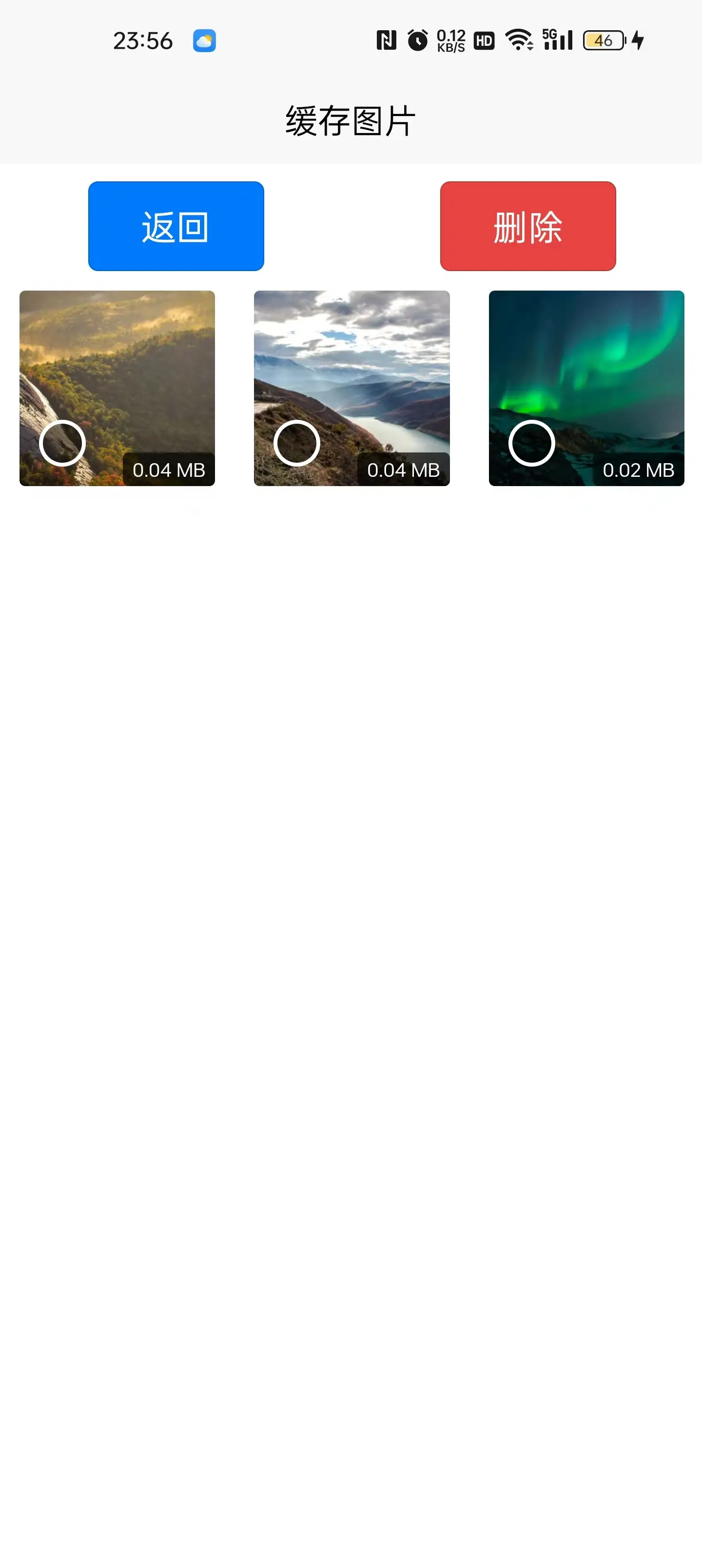
cach-img 图片缓存
cach-img 图片缓存 (缓存到指定目录,查看缓存图片,管理缓存图片 ) 。
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
使用原生 plus.io 模块指定目录下载,需要在app加载时指定缓存目录;
基本用法
- 页面结构
<view class="content"> <view style="position: absolute; top: 5rpx; width: 100vw;"> <button @click="topage" size="default" type="default">查看缓存图片</button> </view> <view v-for="(item, index) in imgList" :key="index" class="image-box" @tap="viewImg([item])"> <cach-img :image-src="item" :SaveDirectory="SaveDirectory" :cache="cache" class="image"></cach-img> </view> </view> </template> -
JavaScript结构
<script> export default { data() { return { imgList: [], cache: true, SaveDirectory: 'image/' } }, mounted() { const packageName = plus.android.runtimeMainActivity().getPackageName(); uni.getSystemInfo({ success: res => { const localUrl = `file:///storage/emulated/0/Android/data/${packageName}/apps/${res.appId}/cachimg/`; //console.log(localUrl); uni.setStorageSync('localUrl', localUrl); } });// 可放在APP.vue中,初始化执行 }, onShow() { this.fetchImages(); // 调用新的方法来获取图片 }, methods: { fetchImages() { // 清空当前图片列表 this.imgList = []; // 模拟从服务器获取图片列表的逻辑 const images = [ "https://www.w3schools.com/w3images/lights.jpg", "https://www.w3schools.com/w3images/nature.jpg", "https://www.w3schools.com/w3images/mountains.jpg" ]; // 将图片列表设置到data中 this.imgList = images; }, viewImg(imgList) { uni.previewImage({ urls: imgList }); }, topage() { uni.redirectTo({ url: "/pages/index/ImageListPage" }) } } } </script><style> .content { height: 100vh; width: 100vw; margin-left: auto; margin-right: auto; display: flex; flex-direction: column; align-items: center; justify-content: center; } .image-box { height: 80vh; margin: 0 auto; width: 90%; height: 400rpx; margin-bottom: 30rpx; } .image { min-width: 100%; max-height: 100%; width: 100%; border-radius: 30rpx; }


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)


 下载 201
下载 201
 赞赏 1
赞赏 1

 下载 12771114
下载 12771114
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号