更新记录
1.0.10(2024-09-03) 下载此版本
优化
1.0.9(2024-08-26) 下载此版本
隐藏scroll-view滚动条
1.0.8(2024-08-26) 下载此版本
增加borderColor边框颜色属性
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
文本框搜索弹出层选择器
一个文本输入框搜索引发的血战,自己写了套组件。支持文本输入查询结果出现弹出下拉层。
属性
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| backgroundColor | String | '' | 输入框背景色 |
| borderColor | String | '#e5e6ea' | 边框颜色 |
| onlyUseInput | Boolean | false | 只使用搜索输入框 |
| alwaysShow | Boolean | false | 始终显示输入框及底部的搜索结果区域 |
| placeholder | String | 搜索商品名称/编码/型号 | 未搜索时输入框的提示文字 |
| clearButton | String | auto | 显示清除图标 (always:始终显示 auto:有内容自动显示) |
| maxHeight | String | 100vh | 最大高度 |
| data | Array | [] | 父级传入的下拉展示数据(数据均从父组件处理) |
| isNetwork | Boolean | true | 是否通过接口请求 |
| isBlurClose | Boolean | true | 是否失去焦点且搜索框为空即关闭搜索状态 |
| optionKey | Object | {name: 'name',value: 'id'} | 列表展示字段默认 name id(匹配接口字段) |
| lowerThreshold | Number, String | 50 | 距底部/右边多远时(单位px),触发 scrolltolower 事件 |
| cancelButton | String | none | 是否显示取消按钮 [always、auto、none] |
| isNoMore | Boolean | false | 显示没有更多了(由父组件控制) |
| initQuery | String | - | 搜索词回显并搜索 |
| wait | Number | 200 | 防抖时间 |
事件
| 名称 | 参数 | 描述 |
|---|---|---|
| getApiReqFn | 输入框的值 | 搜索调用接口方法 |
| closePicker | 无 | 属性alwaysShow为true时,关闭搜索状态用(只留下输入框) |
| lower | e | scroll-view触底加载(上拉加载) |
| cancel | 输入框的值 | 属性cancelButton 为 always或auto时取消按钮事件 |
| tapItem | 选中的值 | 选中数据并关闭搜索状态 |
插槽Slots
| 名称 | 描述 |
|---|---|
| empty | 搜索结果为空时图标占位 |
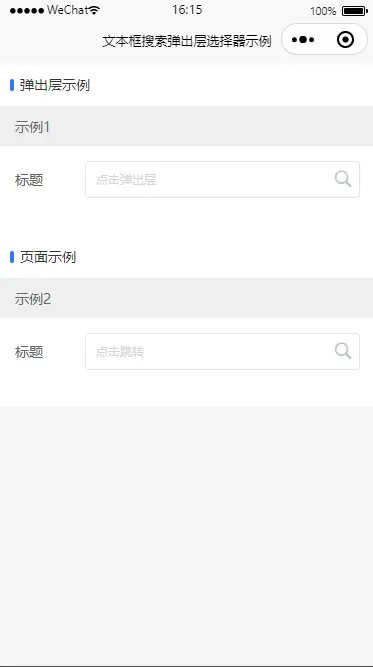
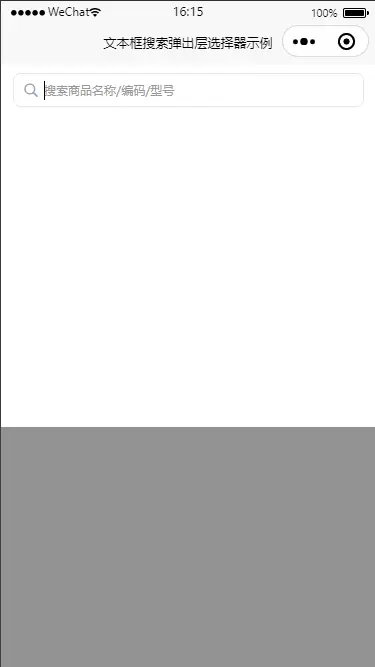
基本用法
弹出层使用方法:
<template>
<view class="input-readonly" @click="exampleFn1()">
<uni-easyinput type="text" :inputBorder="true" v-model="form.data1" placeholder="点击弹出层"
suffixIcon="search" disabled @iconClick="show = true"></uni-easyinput>
</view>
<uni-popup ref="exampleRef" @change="change()" @maskClick="resetFn()">
<ly-search-picker ref="lySearchPickerRef" :alwaysShow="alwaysShow" max-height="60vh" :data="data"
:initQuery='initQuery' :isNoMore="isNoMore" @getApiReqFn="demoApiFn()"
@closePicker="closeLySearchPicker()" @lower="demoApiFn('上拉加载',true)" @confirm="confirm()" />
</uni-popup>
</template>
<script>
export default {
data() {
return {
form: {
data1: '',
data2: ''
},
alwaysShow: false,
data: [],
isNoMore: false,
initQuery: ''
}
},
methods: {
exampleFn1() {
this.$refs.exampleRef.open('top')
},
exampleFn2() {
uni.navigateTo({
url: '/pages/index2/index2'
})
},
closeLySearchPicker() {
this.$refs.exampleRef.close()
},
change(e) {
// 实时改变可以自动获取焦点
this.alwaysShow = e.show
},
resetFn() {
this.$refs.lySearchPickerRef.reset()
},
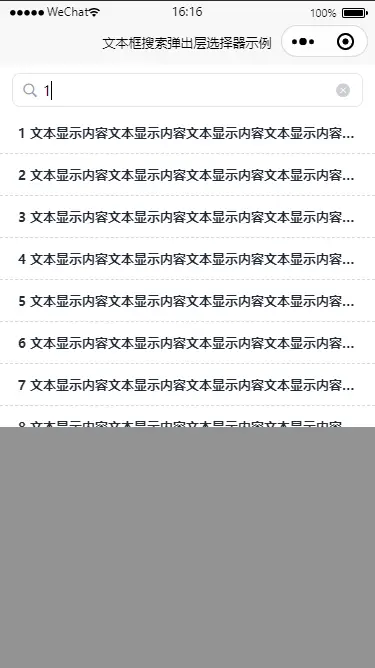
demoApiFn(val, more = false) {
this.isNoMore = false
if (!val) {
this.data = []
return
}
let num = 30
if (more) {
num = num + 60
this.isNoMore = true
}
const arr = []
// 模拟接口请求
setTimeout(() => {
for (let i = 1; i <= num; i++) {
arr.push({
id: i,
name: `${i} 文本显示内容文本显示内容文本显示内容文本显示内容文本显示内容`
})
}
this.data = arr
}, 200)
},
confirm(item) {
this.form.data1 = item.name
this.initQuery = item.name
}
}
}
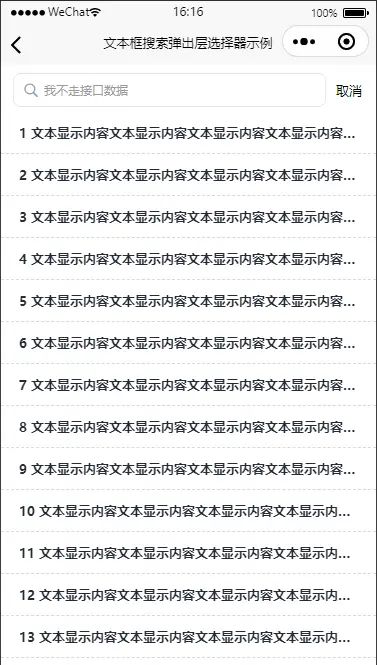
</script>页面中直接使用方法:
<template>
<view class="example2">
<ly-search-picker ref="lySearchPickerRef" :placeholder="placeholder" :data="data" :isNetwork="false"
:isBlurClose="false" :isNoMore="isNoMore" :initQuery='initQuery' cancelButton="auto" @cancel="cancel()"
@confirm="confirm()" />
<view class="view-wrap">这里是页面内容,可能是产品的讨厌需求</view>
<view class="view-wrap bg">这里是页面内容,可能是产品的讨厌需求</view>
</view>
</template>
<script>
export default {
data() {
return {
initQuery: '',
data: [],
isNoMore: false,
placeholder: '我不走接口数据'
}
},
onLoad() {
// 模拟接口一次性请求全部数据
setTimeout(() => {
const arr = []
for (let i = 1; i <= 100; i++) {
arr.push({
id: i,
name: `${i} 文本显示内容文本显示内容文本显示内容文本显示内容文本显示内容`
})
}
this.data = arr
this.isNoMore = true
}, 200)
},
methods: {
cancel() {
// 其他
},
confirm(item) {
this.initQuery = item.name
this.placeholder = item.name
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 44
下载 44
 赞赏 0
赞赏 0

 下载 11219695
下载 11219695
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号