更新记录
1.2.6(2022-03-15) 下载此版本
修复运行报错
1.2.5(2021-12-10) 下载此版本
修改启动报错问题
1.2.4(2021-12-09) 下载此版本
修改微信小程序登录流程及微信小程序授权获取微信头像昵称
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
uni-app项目模板(不喜勿喷)
一个5年的web前端开源的uni-app快速开发模板,参考学习一同进步 建议uni-app使用时间达到1年以上的程序员来学习
使用步骤
- 下载下来,解压成文件夹
- 把项目包丢到HBuilder X里面
- HBuilder X要安装scss/sass编译插件
- 运行项目
觉得不错,给个5星好评吧
QQ交流群(607391225) |
微信交流2群 |
|---|---|
 |
 |
| ***号:607391225 |
开源不易,需要花费很多精力,打个赏吧
微信打赏码 |
支付宝打赏码 |
|---|---|
 |
 |
常见问题
1.怎么登录,没有账号?,
答:自己注册账号登录,本地运行请先修改接口环境
2.下载到本地运行,接口不能调用报错?
答:在config => baseUrl.js文件里面开发环境的baseUrl和socketUrl域名设置为https://twin-ui.com/和wss://twin-ui.com:6001/
H5预览地址
安卓APP安装包下载地址(最新版)
Demo版GitHub地址
空项目模板GitHub地址(开发用这个)
后台管理地址(进入链接后点击案例预览)
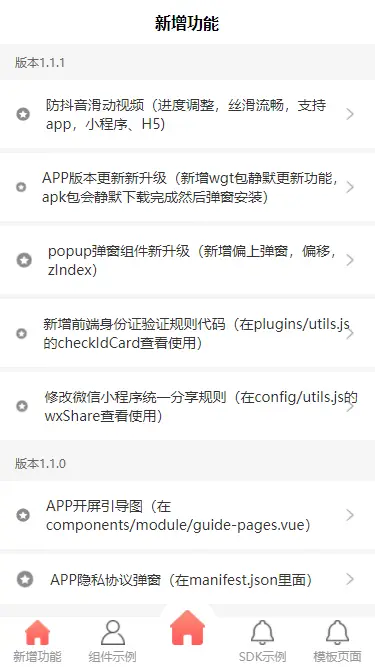
架构功能清单
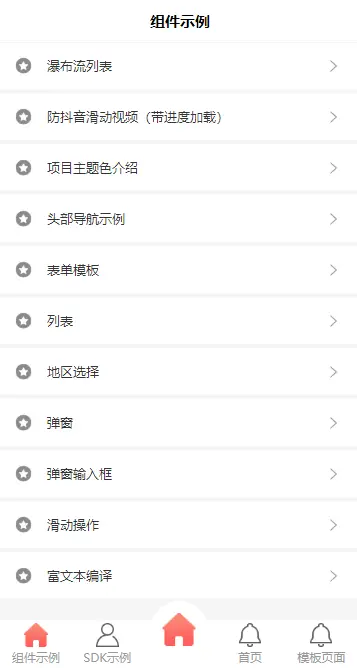
组件示例
- 瀑布流列表
- 防抖音滑动视频(带进度加载)
- 项目主题色介绍
- 头部导航示例
- 上拉加载,下拉刷新列表
- 地区选择
- 弹窗输入框
- 滑动操作
- 富文本编译
SDK示例
- 接口请求
- APP版本更新
- 支付
- 分享
- 小程序登录
- 公众号登录
- 登录拦截
- 获取当前位置
- 图片上传/文件上传
- 七牛云图片上传/文件上传
- 保存图片到相册
- webSocket封装介绍
- 公众号SDK
- APP权限判断和跳转到系统设置
- 常用工具
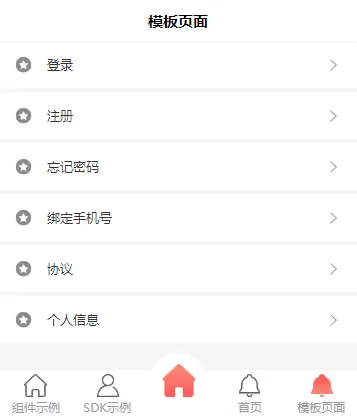
模板页面
- 登录
- 注册
- 忘记密码
- 绑定手机号
- 协议
项目结构
├── components // 业务组件
├── config // 配置
│ ├── baseUrl.js // 项目配置
│ ├── html5Utils.js // H5相关的功能(公众号支付、公众号登录)
│ ├── componentConfig.js // uni_modules里面的部分组件相关配置
│ ├── login.js // 小程序登录js代码部分和登录拦截器代码
│ ├── requestConfig.js // 接口请求配置
│ ├── socket.js // webSocket相关代码
│ └── utils.js // 项目相关工具(公众号分享、小程序分享数据处理、支付、获取经纬度、支付分配)
├── pages // 项目页面
├── plugins // 公共SDK(基本上不需要改)
│ ├── md5.js // md5加密
│ ├── permission.js // APP权限判断和打开手机系统设置
│ ├── utils.js // 工具(时间转换、APP和小程序获取经纬度代码)
│ └── wxJsSDK.js // 微信公众号SDK去权限获取页面
├── static // 公共文件
│ ├── demo // 本项目相关的图片(可删除)
│ ├── icon // 项目图标
│ ├── mp-h5 // H5第三方包(公众号JS-SDK)
│ └── mp-weixin // 微信小程序第三方包
├── store // vuex商店
│ ├── modules // vuex分类
│ │ ├── common.js // vuex通用数据管理
│ │ ├── user.js // vuex用户数据管理
│ │ └── order.js // vuex订单数据管理
│ └── index.js // vuex方法集合
├── style
│ ├── common.scss // 公共样式文件
│ ├── input.scss // 公共表单样式
│ ├── mixin.scss // 样式配置文件
│ └── table.scss // 本项目相关的css(可删除)
├── uni_modules // 公共功能组件
├── unpackage // 项目编译后的文件
├── App.vue // 项目主界面
├── main.js // 程序入口文件,加载各种公共组件
├── manifest.json // uni-app项目类型及环境配置
├── pages.json // 项目路由及项目界面配置
├── README.md // 项目介绍文件
└── template.h5.html // 项目发布的时候使用的文件

 收藏人数:
收藏人数:
 https://github.com/zhouwei1994/uni-app-demo
https://github.com/zhouwei1994/uni-app-demo
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(8)
赞赏(8)



 下载 26472
下载 26472
 赞赏 8
赞赏 8

 下载 11240740
下载 11240740
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号