更新记录
1.1.1(2024-02-23) 下载此版本
- 新增支持.uvue文件格式化
1.1.0(2023-05-09) 下载此版本
- 【重要】升级 prettier插件到1.1.0版本,prettier库版本为2.8.4
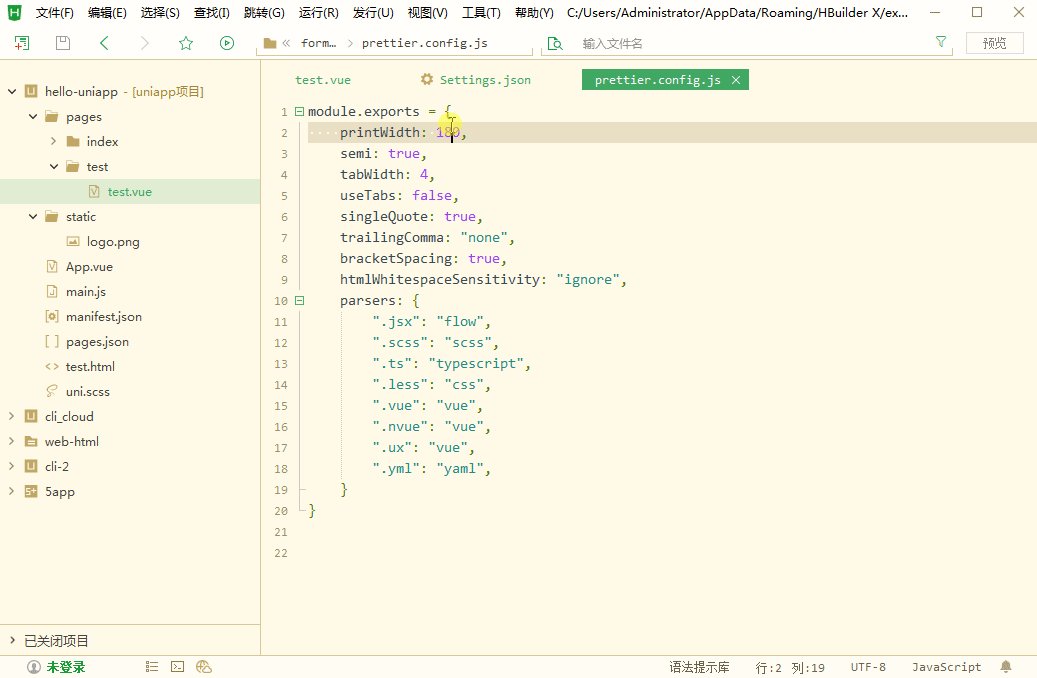
- 新增 格式化 增加更多配置项 (菜单【设置】【插件配置】)
- 新增 格式化 支持项目下的prettier配置文件
1.0.6(2021-09-27) 下载此版本
新增 formator-prettier插件 支持国际化
查看更多平台兼容性
| HbuilderX/cli最低兼容版本 |
|---|
| 3.6.7 |
HBuilderX插件通用注意事项
HBuilderX-2.7.12以下版本安装插件市场内的插件后,卸载时需手动卸载,详细教程参考:如何手动卸载插件
Formator-Prettier
此插件用于格式化less、sass、vue、stylus、ts、yaml代码。
配置项以及配置文件: 菜单【工具】 -> 【设置】 -> 【插件配置】。
文档地址:https://hx.dcloud.net.cn/Tutorial/extension/prettier
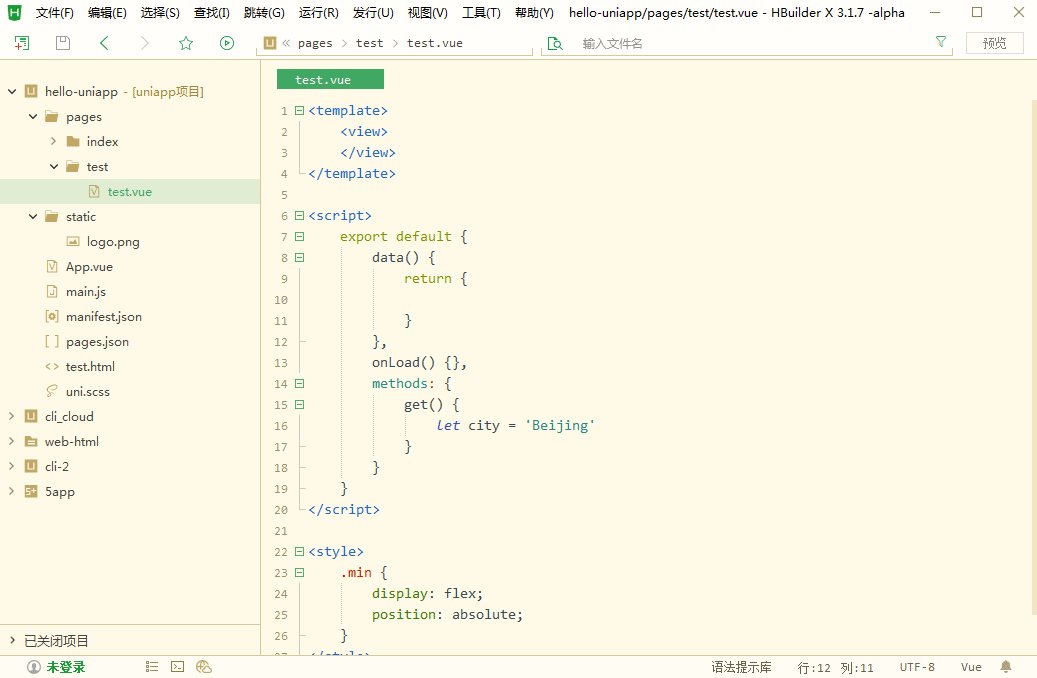
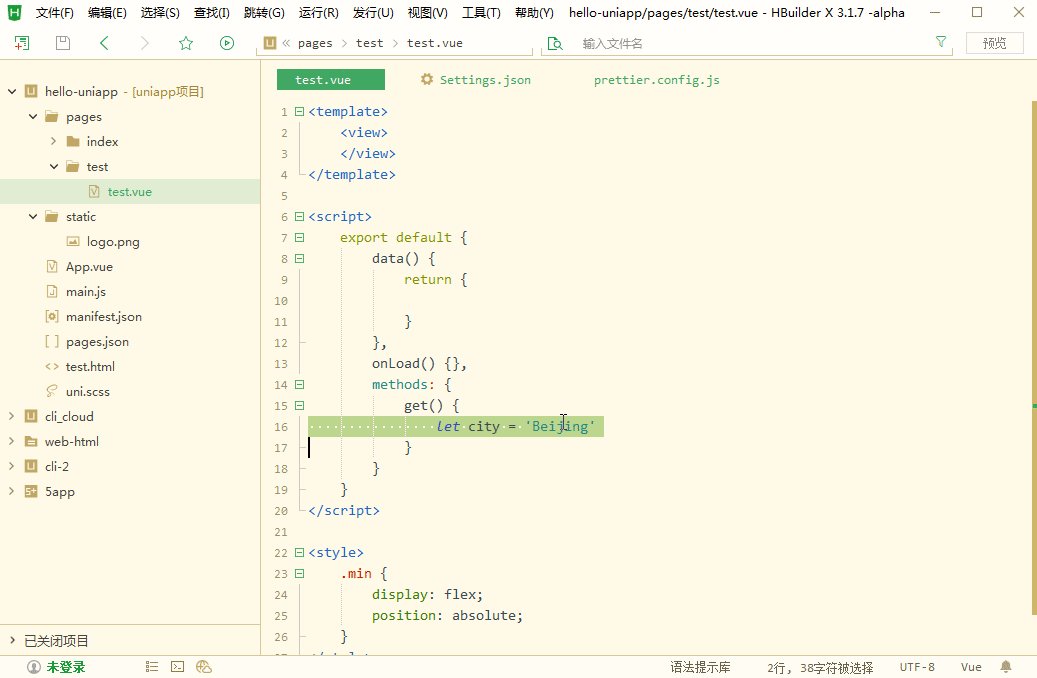
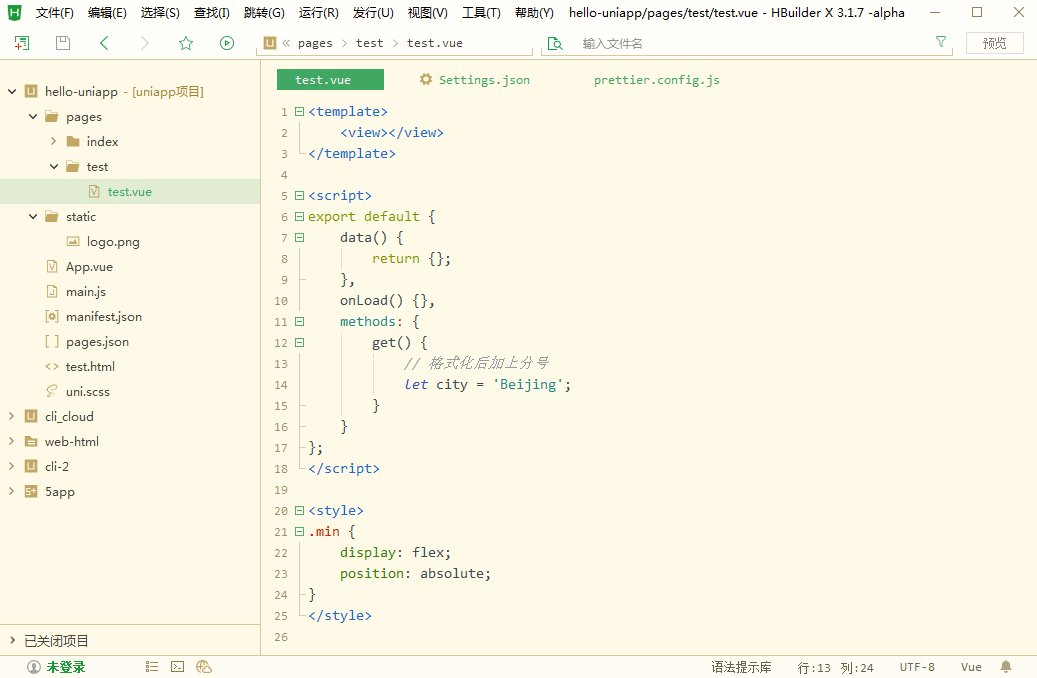
插件使用示例

特别说明
反馈Bug,或遇到问题,建议到论坛反馈,详细说明系统环境、可复现的步骤、截图,这样有助于别人更快的帮助您。
ask论坛地址
历史版本
2023年5月,HBuilderX更新formator-prettier插件到1.1.0版本,prettier库版本为2.8.4。更新后的版本,不适配低版本的HBuilderX。

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 3042775
下载 3042775
 赞赏 0
赞赏 0


 下载 11171298
下载 11171298
 赞赏 1854
赞赏 1854















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号