更新记录
1.0.5(2021-09-27) 下载此版本
- 新增 less编译插件 支持国际化
1.0.4(2020-06-13) 下载此版本
新增 less编译插件
平台兼容性
| HbuilderX/cli最低兼容版本 |
|---|
| 3.2.6 |
HBuilderX插件通用注意事项
HBuilderX-2.7.12以下版本安装插件市场内的插件后,卸载时需手动卸载,详细教程参考:如何手动卸载插件
compile-less简介
less插件用于less文件编译,编译less为css。
- uni-app项目,会自动编译使用less的文件。
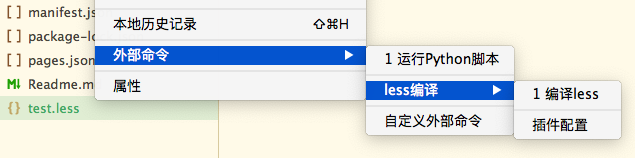
- 单独编译less文件。选中less文件,点击右键菜单 -> 外部命令 -> less -> 编译less。

配置文件
compile-less的配置文件为package.json。
点击菜单工具 -> 插件配置 -> compile-less -> package.json,即可打开package.json文件。
更改配置文件后,需要重启,才能生效
package.json文件内容
{
"name": "less",
"id": "compile-less",
"version": "1.0.1-2018080916",
"external": {
"type": "node",
"programPath": "${pluginPath}",
"executable": "/node_modules/.bin/lessc",
"programName": "less",
"commands": [
{
"id": "LESS_COMPILE",
"name": "编译less",
"command": [
"${programPath}",
"${file}",
"${fileBasename}.css"
],
"extensions": "less",
"key": "",
"showInParentMenu": false,
"onDidSaveExecution": false
}
]
},
"dependencies": {
"less": "^3.0.2"
},
"extensionDependencies": [
"npm"
],
"description": "less插件用于less文件编译"
}
command
"command"可使用预定义的变量来获取当前文件的路径信息
- ${file} 当前文件的完整路径,比如 D:\files\test.txt
- ${fileName} 当前文件的文件名,比如 test.txt
- ${fileExtension} 当前文件的扩展名,比如 txt
- ${fileBasename} 当前文件仅包含文件名的部分,比如 test
- ${fileDir} 当前文件所在目录的完整路径,比如 D:\files
- ${projectDir} 当前文件所在项目的完整路径,只有当前文件是项目管理器中某个项目下的文件时才起作用
- ${programPath} 外部程序路径
extensions
extensions:文件扩展名
配置key快捷键
打开package.json, 修改key值,即可配置快捷键;可通过此快捷键直接运行此外部命令。 比如:"key": "ctrl + alt + C"
onDidSaveExecution
onDidSaveExecution: 配置保存的时候是否触发执行; 默认为false; true: 代表执行
离线下载zip包到HBuilderX
- 在此页面,点击【下载插件zip】按钮
- 下载后,将zip包解压到HBuilderX plugins目录
- 进入插件目录,打开终端,执行
npm install - 如果出现
npm不是内部命令也不是外部命令,说明本机没有node环境,使用HBuilderX内置的npm、或安装nodejs - 重启HBuilderX
错误排查:导入失败或没有反应
- 如果无法导入,先检查下HBuilderX版本,使用导入功能,需要升级HBuilderX到
2.7.12+版本 - 点击菜单【帮助】【查看运行日志】,看下日志中的错误。
问题:编译时提示less未安装
预编译器错误:代码使用了less语言,但未安装相应的编译器插件,请前往插件市场安装该插件: https://ext.dcloud.net.cn/plugin?name=compile-less at原因:有可能node_modules安装失败了。进入HBuilderX插件目录,找到compile-less目录,看下是否存在node_modules


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 3043921
下载 3043921
 赞赏 0
赞赏 0


 下载 11209453
下载 11209453
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号