更新记录
1.15.7(2023-01-31) 下载此版本
- 修复 某些情况下,自动保存文件上传失败的Bug
1.15.4(2022-04-25) 下载此版本
- 修复 HBuilderX 3.4.0+版本 引出的 uploadOnSave 设置为true时,保存上传功能失效的Bug
1.15.3(2021-10-20) 下载此版本
- 更新package.json中的字段( 旧版本无需升级)
平台兼容性
| HbuilderX/cli最低兼容版本 |
|---|
| 3.2.6 |
HBuilderX插件通用注意事项
HBuilderX-2.7.12以下版本安装插件市场内的插件后,卸载时需手动卸载,详细教程参考:如何手动卸载插件
需要HBuilderX 2.7.12+版本
1. SFTP/FTP插件简介
此插件是vscode中流行的ftp插件,因HBuilderX兼容vscode的插件API,也可以在HBuilderX中使用。
- 使用此插件,可将本地工作区文件,与FTP服务器或linux服务器文件同步。
- 支持
ftp/sftp协议 - 支持远程文件目录
浏览、上传、下载、删除 - 支持
自动保存上传
2. SFTP/FTP使用介绍
使用步骤:
- 如下图,在项目管理器,新建一个空目录或空项目,然后选中
- 右键菜单,点击【Ftp: 创建连接配置】
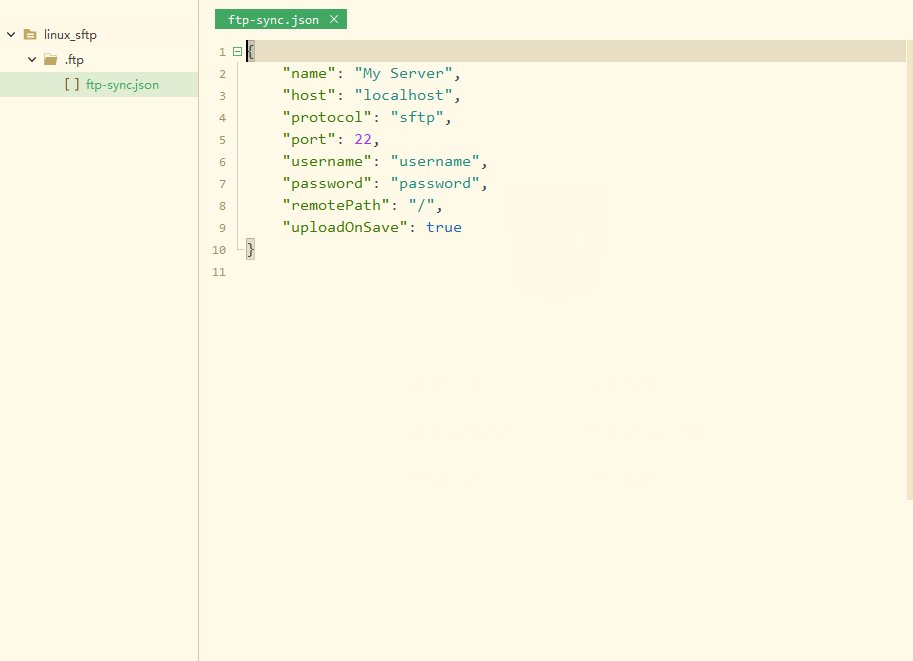
- 系统自动创建
.ftp/ftp-sync.json配置文件 - 编辑
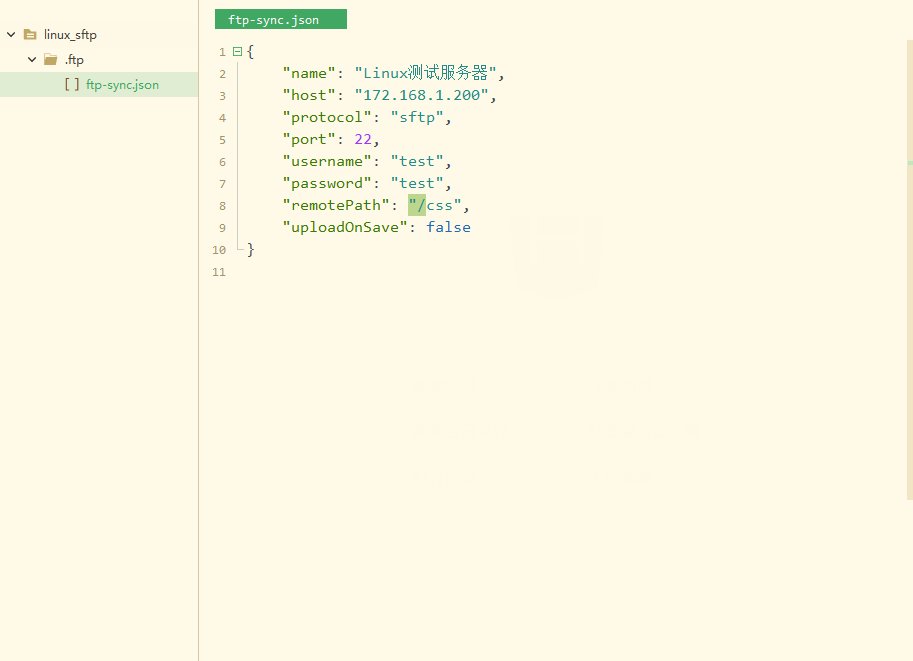
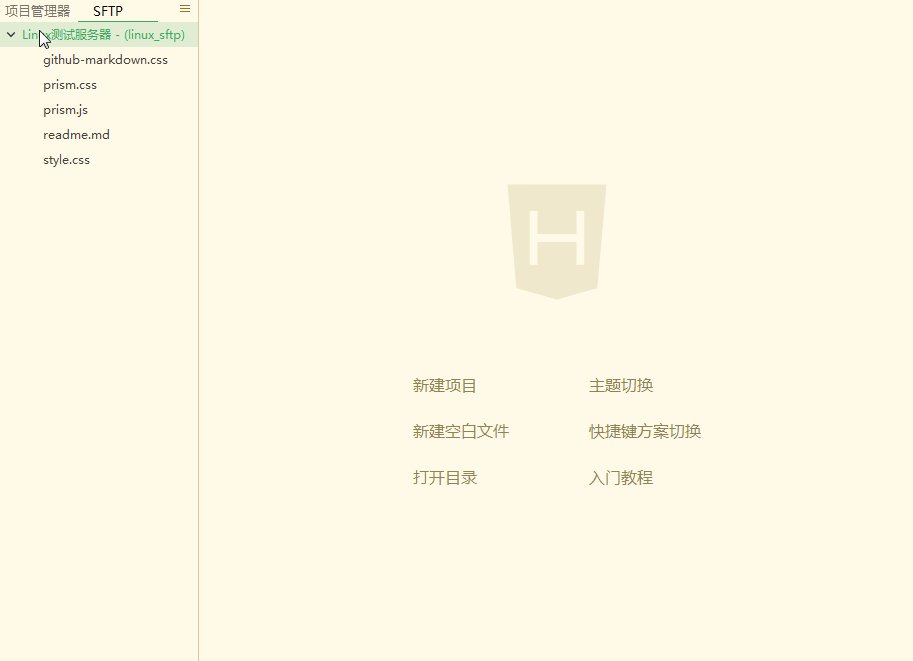
ftp-sync.json, 填写host(ip)、username(用户名)、password(密码)、port(端口)、protocol(协议) - 填写完配置文件,右键菜单,点击【Ftp: 浏览远程文件】
- 选择文件目录,进行
上传、下载、删除操作
2.1 创建SFTP/FTP配置文件

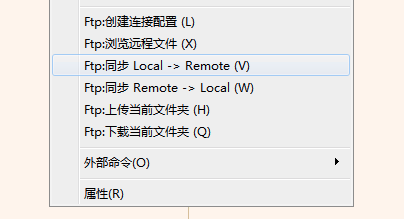
2.2 同步目录
- 从远程同步到本地
- 从本地同步到远程

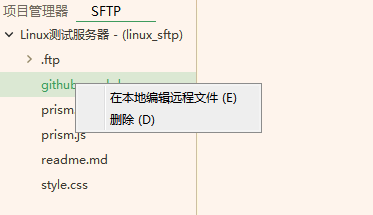
2.3 本地编辑远程文件、删除远程文件

3. 配置文件参数说明
{
"name": "Linux测试服务器",
"host": "ip地址",
"protocol": "sftp",
"port": 22,
"username": "用户名",
"password": "密码",
"remotePath": "远程目录",
"uploadOnSave": false
}注意:配置文件是放在项目下的普通json文件,存放着ftp账号。若你的项目使用三方node库,请注意其可靠性,避免ftp账户失窃
4.SFTP/FTP协议说明
本插件支持FTP、sftp两种协议。
如果远程服务器,搭建了ftp服务,username和password需要填写ftp的用户密码
sftp不需要任何配置,开启SSH默认就开启了SFTP。也就是说,如果您的远程服务器为linux系统,即使没有搭建ftp服务,也可以通过sftp连接,使用文件同步的服务。
- SSH/SFTP,默认端口为:22
- 使用sftp服务,
username和password,需要填写目标电脑的用户、密码
5. SFTP/FTP 菜单配置快捷键
菜单【工具】【自定义快捷键】,即可对sftp相关菜单配置快捷键。
具体如下, 可以把key值改成自己想要的快捷键
[
// 浏览远程文件
{
"key": "ctrl+shift+w",
"command": "sftp.revealInRemoteExplorer"
},
// 同步远程数据到本地
{
"key": "ctrl+shift+r",
"command": "sftp.sync.remoteToLocal"
},
// 同步本地数据到远程
{
"key": "ctrl+shift+l",
"command": "sftp.sync.localToRemote"
},
// 上传当前文件夹
{
"key": "ctrl+shift+h",
"command": "sftp.upload.folder"
},
// 下载当前文件夹
{
"key": "ctrl+shift+q",
"command": "sftp.download.folder"
},
// 项目管理器 右键菜单 FTP: 上传选中文件
{
"key": "ctrl+shift+u",
"command": "sftp.upload.file"
},
// 在本地编辑远程文件
{
"key": "ctrl+shift+e",
"command": "sftp.remoteExplorer.editInLocal"
},
// 删除远程文件
{
"key": "ctrl+shift+d",
"command": "sftp.delete.remote"
},
// 刷新
{
"key": "ctrl+shift+f",
"command": "sftp.remoteExplorer.refresh"
}
]

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 3033246
下载 3033246
 赞赏 0
赞赏 0


 下载 12899066
下载 12899066
 赞赏 1836
赞赏 1836















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号