更新记录
1.0.2(2021-07-12) 下载此版本
- 修复已知问题
- 添加注释
1.0.1(2021-06-18) 下载此版本
优化只显示单列的情况。
1.0.0(2020-06-14) 下载此版本
1.0.0 (2020-06-14)
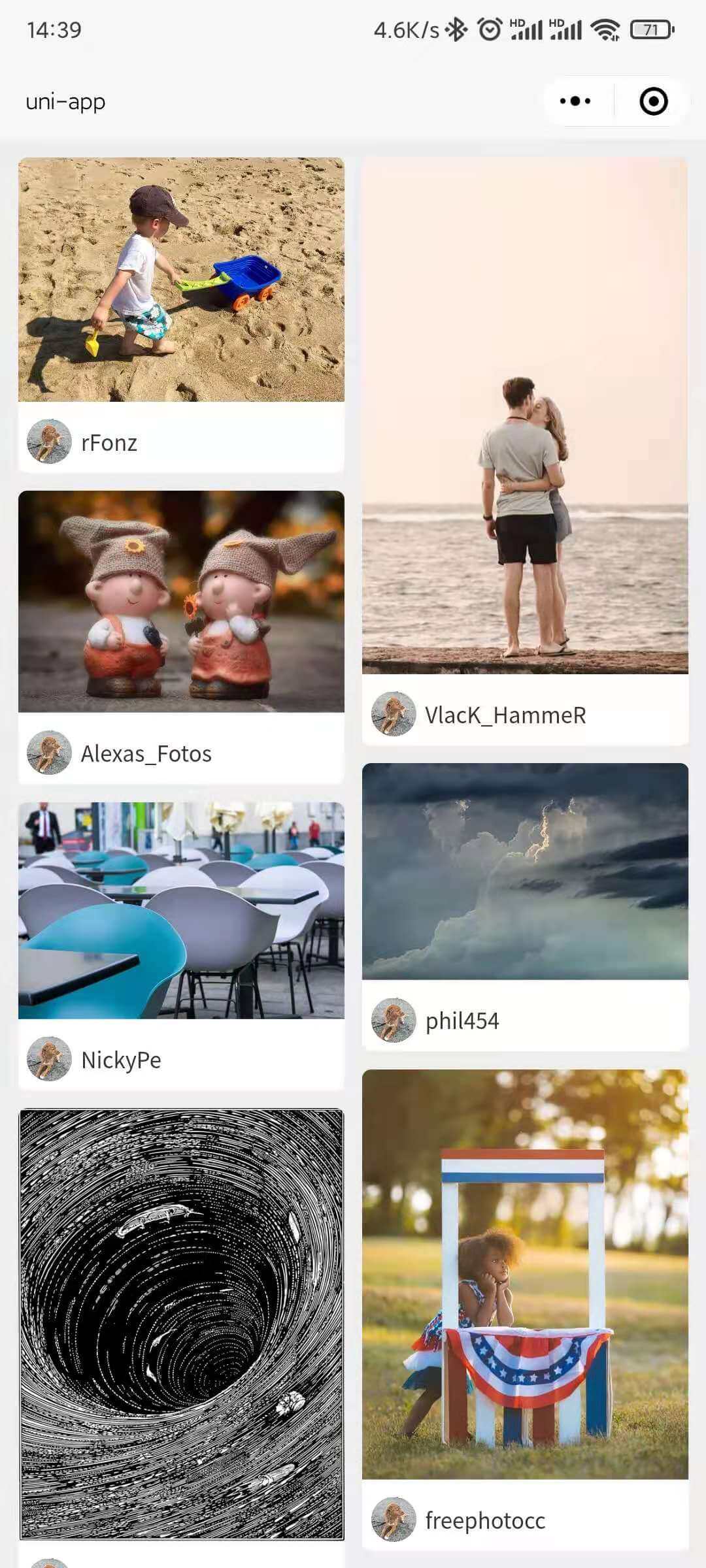
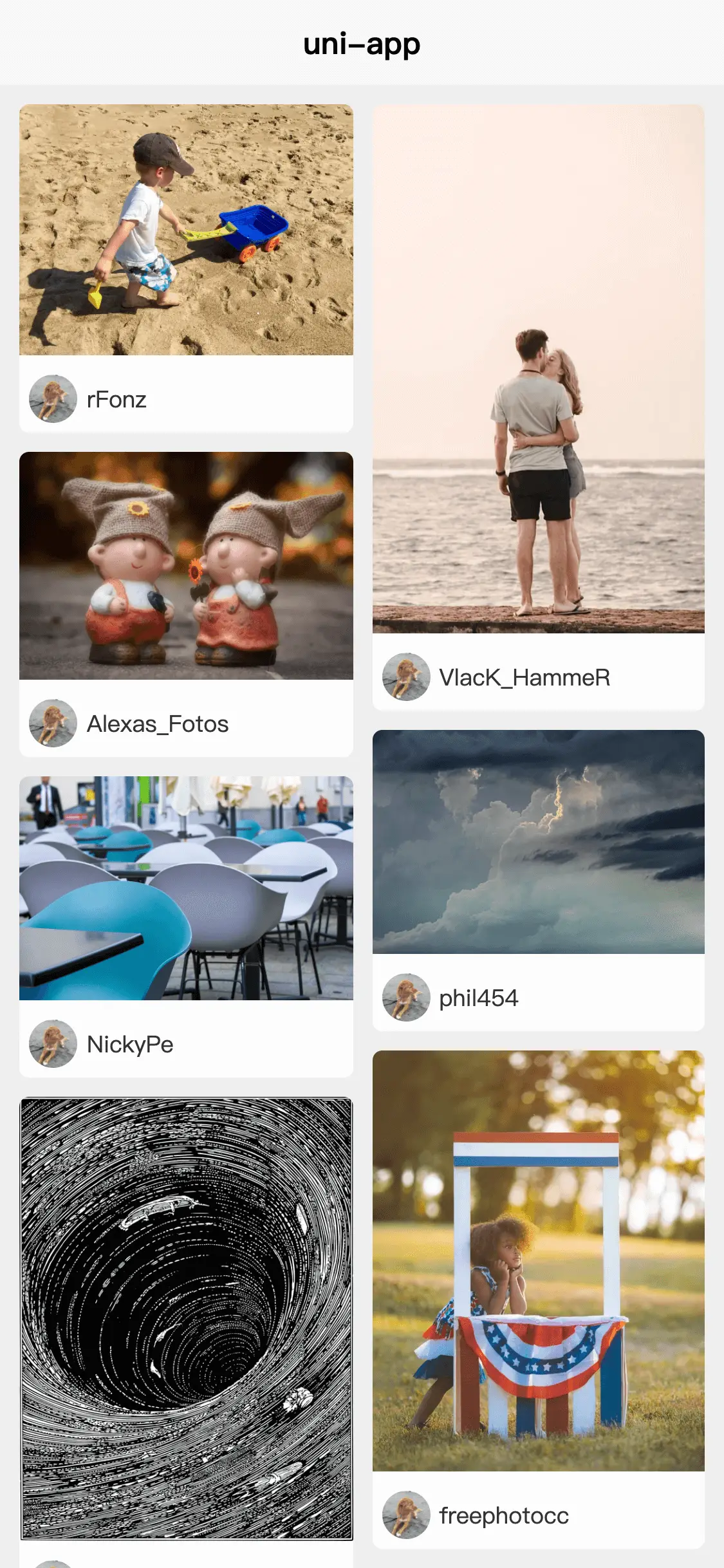
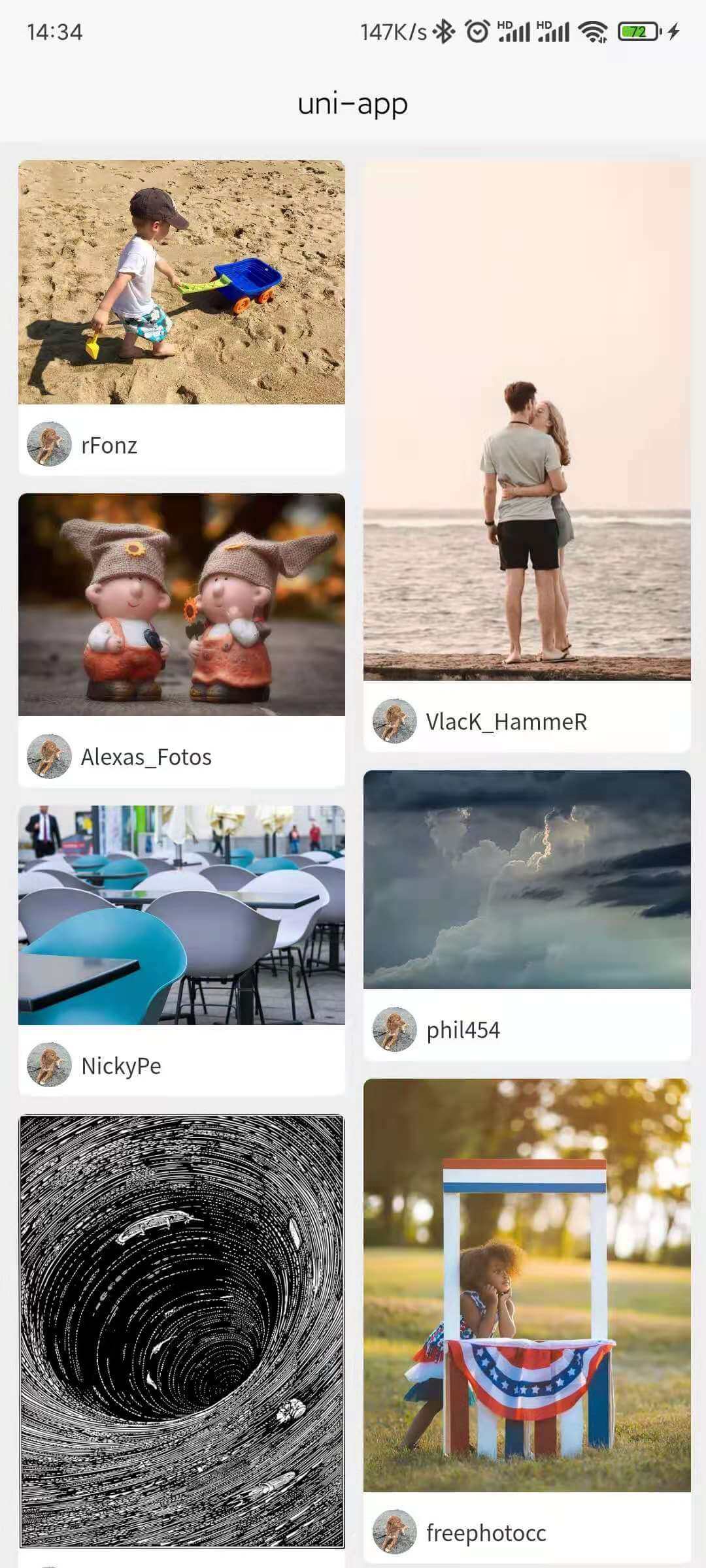
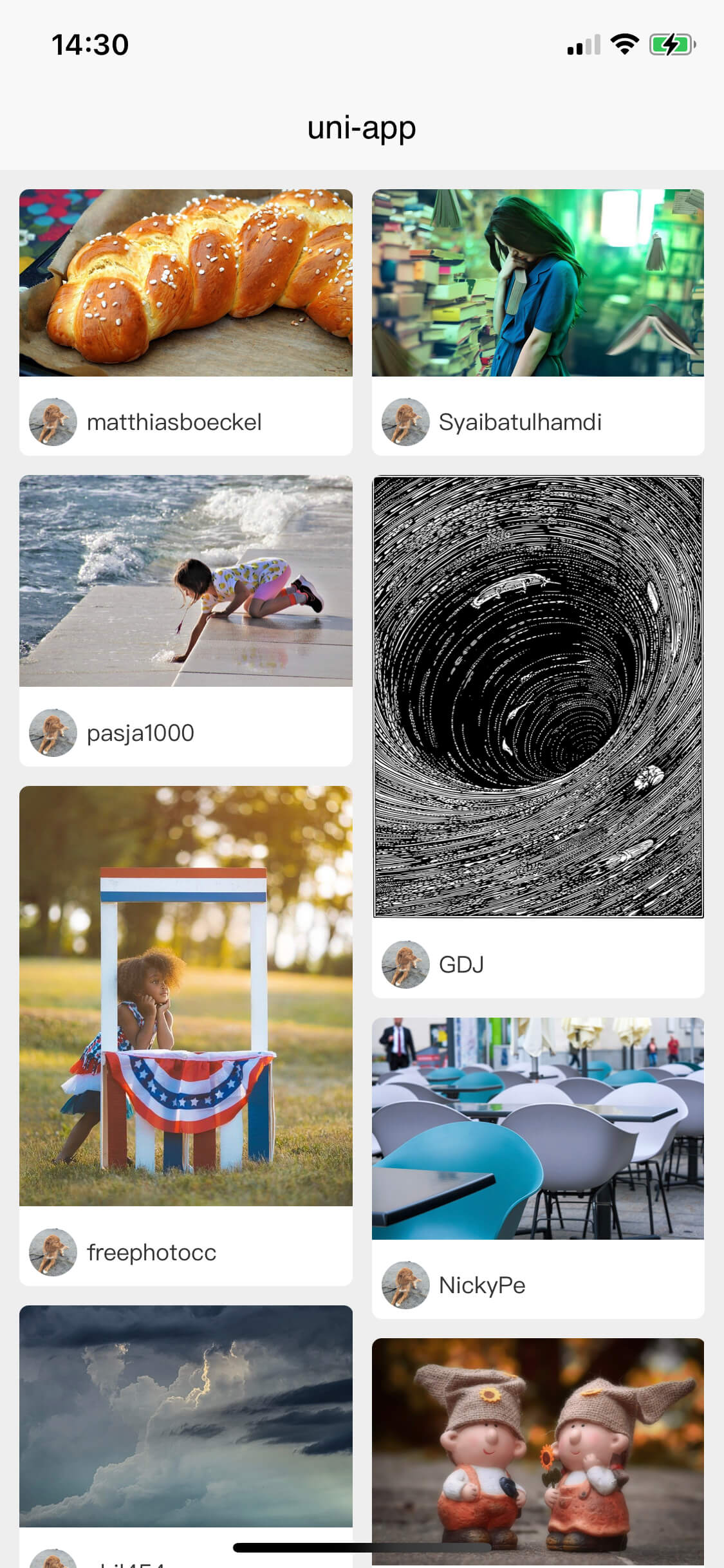
该组件采用了左右两个容器来布局瀑布流,而非使用绝对定位去实现,有效避免瀑布流排版失误导致页面重叠等情况。瀑布流图片可采用widthFix模式,不会因为再次加载的原因导致高度获取不精准等问题。该组件兼容了上拉刷新、触底加载等功能。
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
uniapp——瀑布流组件
该组件采用了左右两个容器来布局瀑布流,而非使用绝对定位去实现,有效避免瀑布流排版失误导致页面重叠等情况。瀑布流图片可采用widthFix模式,不会因为再次加载的原因导致高度获取不精准等问题。该组件兼容了上拉刷新、触底加载等功能。
喜欢的朋友麻烦到github给个Star:https://github.com/OUDUIDUI/uniapp_waterfalls_flow
兼容平台
H5 APP 小程序
瀑布流样式
可在WaterfallsFlowItem修改样式。
组件属性
| 属性名 | 类型 | 说明 |
|---|---|---|
| wfList | Array | 必填,瀑布流列表 |
| updateNum | Number | 默认为10,每次更新的数量 |
| @itemTap | EventHandle | 点击事件,返回item整个object |
使用方法
<template>
<view class="page">
<WaterfallsFlow :wfList='list' @itemTap="itemTap" />
</view>
</template>
<script>
import WaterfallsFlow from '../../components/WaterfallsFlow/WaterfallsFlow.vue'
export default {
components:{
WaterfallsFlow
},
data() {
return {
list:[],
requiredData:[] // 存放模拟加载的数据
}
},
onLoad() {
// 模拟请求数据
setTimeout(()=>{
this.list = this.requiredData;
},500)
},
onReachBottom(){
// 模拟触底刷新
setTimeout(()=>{
this.requiredData.push(...this.list);
},500)
},
onPullDownRefresh(){
// 模拟上拉刷新
setTimeout(()=>{
const newList = this.requiredData.reverse();
this.list = newList;
uni.stopPullDownRefresh();
},500)
},
methods:{
itemTap(item){
console.log(item);
}
}
}
</script>
<style lang="scss" scoped>
.page{
min-height: 100vh;
background: #eee;
}
</style>

 收藏人数:
收藏人数:
 https://github.com/OUDUIDUI/uniapp_waterfalls_flow
https://github.com/OUDUIDUI/uniapp_waterfalls_flow
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 5340
下载 5340
 赞赏 0
赞赏 0

 下载 13377049
下载 13377049
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号