更新记录
1.0.1(2020-06-15)
安卓对应阿里百川官网4.0.0.8,ios对应官网4.0.0.16(已经完全解决Wkwebview)
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
一、准备事项
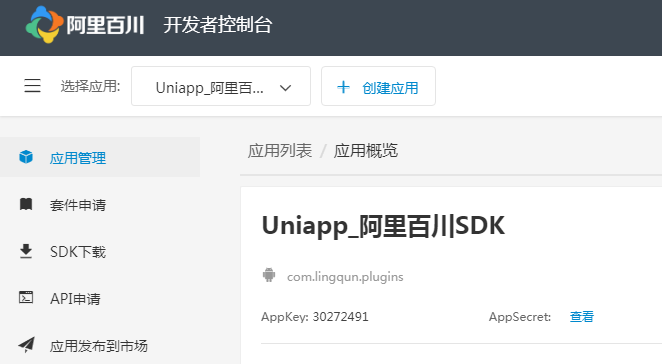
1.到百川控制台申请应用https://console.baichuan.taobao.com/applications.htm,获取到appkey。

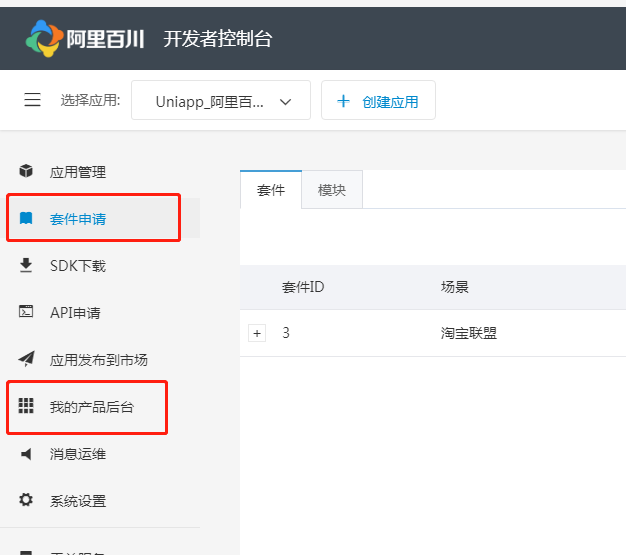
2.在百川控制台->我的产品后台申请开通百川电商权限
3.在百川控制台->套件申请,申请开通套件

4.获取安全图片
二、创建插件目录
1.在插件页面的右上角下载插件示例代码,将插件目录Lingqun-Alibc,拷贝到你的项目中的nativeplugins目录里。如果没有这个目录可以自行创建。
2.替换安全图片,将插件目录下的安全图片替换为你在百川控制台获取到的安全图片
- android安全图片路径
nativeplugins/Lingqun-Alibc/android/res/drawable/yw_1222.jpg - IOS安全图片路径
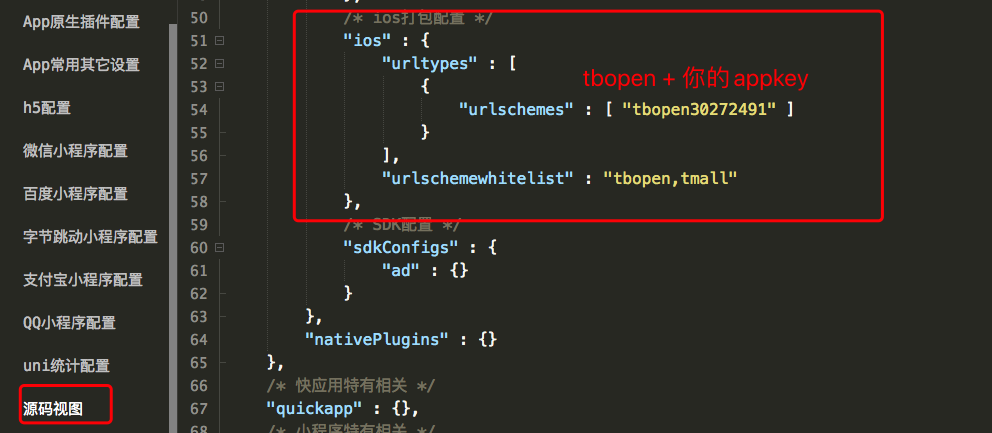
nativeplugins/Lingqun-Alibc/ios/yw_1222_baichuan.jpg3.ios端配置URL Typese和urlschemewhitelist参数。

注意:如果不配置这个会导致ios初始化失败和无法拉起手淘,或者拉起手淘后无法回到自己的app。
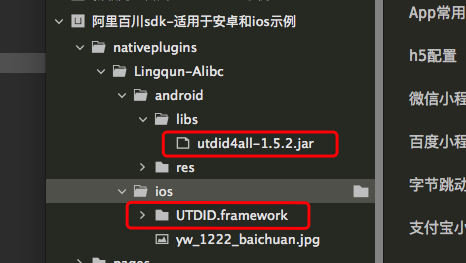
4.兼容支付宝sdk 如果你的项目中有使用到支付宝sdk,需要删除插件目录的相应文件,见下方截图

如果使用了支付宝sdk,没有删除这两个文件,将会打包失败。
三、试用或者购买插件
1.在插件页面点击试用按钮,选择需要试用的项目。
2.在你的项目中切换到manifest.json->APP原生插件配置->选择云端插件->选择Lingqun-Alibc插件,即可在你的项目中使用插件

3.以上步骤全部操作完成后即可进行打包自定义基座进行调试。
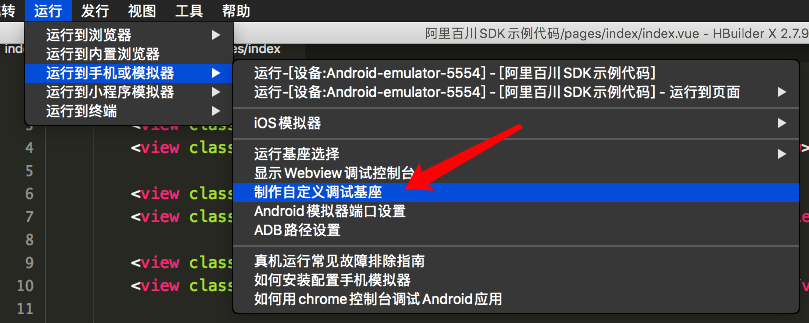
- 1.在Hbuildx里点击运行->运行到手机或者模拟器->制作自定义基座->输入包名签名等信息进行打包

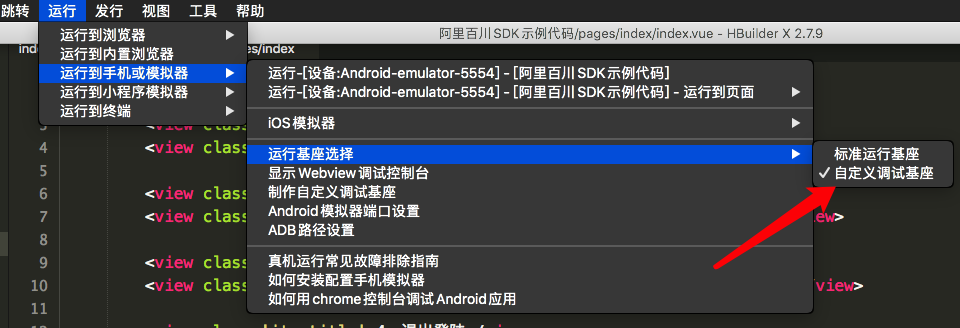
- 2.打包成功后->点击运行->运行到手机或者模拟器->运行基座选择->自定义调试基座

四、在需要用到插件的页面引入
const plug= uni.requireNativePlugin('Lingqun-Alibc');五、插件接口
1.初始化百川SDK
plug.initSdk(res=>{
console.log(JSON.stringify(res));
}); -
初始化失败原因
-
android : 检查当前使用的包名签名文件是否和在百川创建应用时候填的appeky一致,并且还需要和生成安全图片的时候上传的apk的包名签名文件一致。否则一定会初始化失败。
-
ios :检查当前使用 的包名是否和生成安全图片的时候输入的包名一致,并且确保URL Types里面填写的appkey是否一致,否则一定会初始化失败。
2.拉起手机淘宝进行授权登录
plug.authLogin(res=>{
console.log(JSON.stringify(res));
}) 3.获取授权登录用户信息
plug.getUserInfo(res=>{
console.log(JSON.stringify(res));
})4.退出登录
plug.logOut(res=>{
console.log(JSON.stringify(res));
})5.打开优惠券页面
plug.openByUrl({
url:"我是淘客优惠券链接"
})6.渠道备案
plug.openByQdUrl({url:"我是H5授权登录链接"},res=>{
console.log(JSON.stringify(res));
})7.打开店铺首页
plug.openByshop({shop_id:"我的店铺id"})8.打开我的购物车页面
plug.openBycart()9.打开指定商品ID
plug.openBydetail({item_id:"我是商品ID"})六.作者QQ
在插件使用过程中有任何问题可以:。


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 59
下载 59
 赞赏 0
赞赏 0

 下载 12617
下载 12617



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号