更新记录
1.1.7(2022-03-23) 下载此版本
- 优化网络连接效果;
- 修复偶现的问题;
- 优化业务相关逻辑;
1.1.6(2021-09-22) 下载此版本
1.增加服务器直播转码推流功能; 2.优化视频连接效果;
1.1.5(2021-08-16) 下载此版本
修改iOS缺少ReplayKit.framework 打包失败问题;
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
maple-rtc 直播&音视频SDK接口文档 - dcloud
简介:
maple-rtc 为蓝蘑云推出的直播&实时音视频系统,包括了直播,实时音频,视频,变声,美颜等功能,适用于娱乐,游戏,教育等实时场景中;Maple-RTC支持快速私有化部署,一键部署上线。
一:DEMO 演示下载地址
iOS 打包的可以下载demo代码github自行打包产生;
二:下载SDK
1.1 DCloud音视频SDK
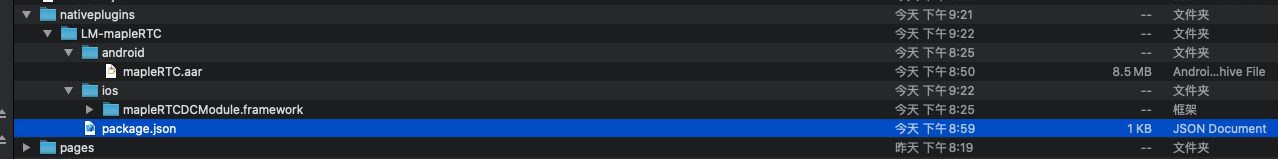
maple-rtc media dcloud sdk 目录结构如下:

1.2 DCloud音视频demo源码下载
演示的DCloud 音视频demo源码自行前往github下载;
三:基本API说明
本模块包括以下接口类:
-
音频基础接口类:使用此类接口无需关心 UI 界面层,接口封装为 Module模式 LM-mapleRTC, 只需按照蓝蘑云的规范要求设计自己的代码逻辑即可。
-
视频接口类:该类接口的 setupLocalVideo 和 setupRemoteVideo 将打开一个 LM-mapleRTCView, 该组件接口封装为 Component模式 ,以实现视频通话的功能。
-
监听事件类:包括所有底层回调给应用层的事件行为。
注意:
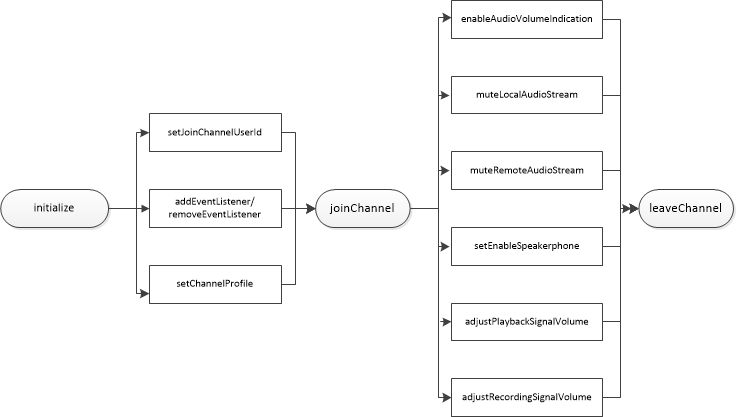
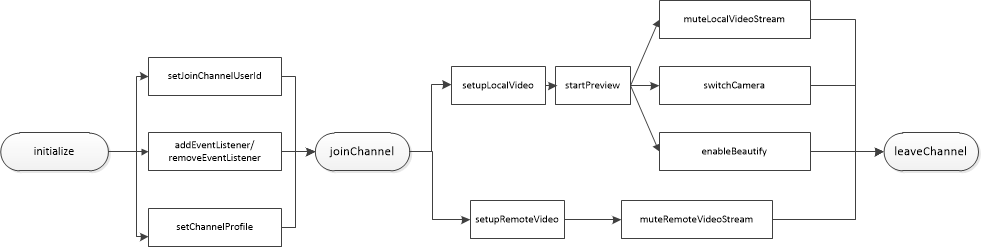
接口调用流程图
音频调用接口流程图:

视频调用接口流程图:

音频,基础接口类
- initialize
- setChannelProfile
- setVideoConferenceProfile
- setAudioConferenceProfile
- setMediaProfile
- setJoinChannel***
- setParameter
- getSdkVersion
- checkPermission
- joinChannel
- ***
- startLocalAudio
- stopLocalAudio
- muteLocalAudioStream
- muteRemoteAudioStream
- setEnableSpeakerphone
- adjustPlaybackSignalVolume
- adjustRecordingSignalVolume
- enableAudioVolumeIndication
初始化函数(initialize)
initialize({params}, callback(ret))该方法用于初始化SDK。
params
appId:
- 类型:字符串
- 默认值:无
- 描述:蓝蘑云后台管理中的appId
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否设置成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.initialize({appId: "46712182****11"}, function(res){
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});设置频道属性(setChannelProfile)
setChannelProfile({params}, callback(ret))注意事项:
- 同一频道内只能同时设置一种模式;
- 该方法必须在加入频道前调用和进行设置,进入频道后无法再设置;
params
profile:
- 类型:字符串
- 默认值:"voiceOnly"
- 描述:频道模式,"voiceOnly" 纯实时语音模式,"voiceAndVideo" 实时语音视频模式,"liveVideo" 音视频直播模式,
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否设置成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setChannelProfile({profile: "voiceAndVideo"}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});设置视频会议属性(setVideoConferenceProfile)
setVideoConferenceProfile({params}, callback(ret))注意事项:
- 同一频道内只能同时设置一种模式;
- 加入房间成功后,默认情况为服务器端转发模式(sfu);
- 该方法必须在加入频道前调用和进行设置,进入频道后无法再设置;
- 如果应用场景为1v1两人视频通话,建议用sfu模式,延时和画质更好;
params
profile:
- 类型:字符串
- 默认值:"sfu"
- 描述:频道模式,"sfu" 服务器端转发模式,"mcu" 服务器端混屏模式,当前只支持4路窗口混屏,
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否设置成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setVideoConferenceProfile({profile: 'mcu'}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});设置音频会议属性(setAudioConferenceProfile)
setAudioConferenceProfile({params}, callback(ret))注意事项:
- 同一频道内只能同时设置一种模式;
- 加入房间成功后,默认情况为服务器端转发模式(mcu);
- 该方法必须在加入频道前调用和进行设置,进入频道后无法再设置;
- 如果应用场景为多人音频通话,建议用sfu模式,延时和音质更好;
params
profile:
- 类型:字符串
- 默认值:"mcu"
- 描述:频道模式,"sfu" 服务器端转发模式,"mcu" 服务器端混音模式,
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否设置成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc. setAudioConferenceProfile({profile: 'mcu'}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});设置媒体属性(setMediaProfile)
setMediaProfile({params}, callback(ret))注意事项:
- 同一频道内只能同时设置一种媒体模式;
params
audioProfile:
- 类型:字符串
- 默认值:"voiceStandard"
- 描述:音频模式,"voiceStandard" voice标准模式,"voiceHighQuality" voice高质量模式,"musicStandard" music标准模式,"musicHighQuality" music高质量模式;
videoProfile:
- 类型:字符串
- 默认值 : "360P"
- 描述:视频模式,"240P" 320240分辨率,"360P" 640360分辨率,"480P" 640*480分辨率
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否设置成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setMediaProfile({audioProfile: "voiceHighQuality", videoProfile: "480P"}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});设置加入频道用户Id(setJoinChannel***)
setJoinChannel***({params}, callback(ret))注意事项:
- 加入频道的用户Id必须在整个appId中唯一,相同的用户Id登录会被对方踢下线;
- 用户Id为字符串,长度为小于等于32个字符;
- 该方法必须在加入频道前调用和进行设置,进入频道后无法再设置;
params
***:
- 类型:字符串
- 默认值:无
- 描述:加入频道的用户Id
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否设置成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setJoinChannel***({***: 'abcd'}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});设置参数(setParameter)
setParameter({params})该方法用于设置SDK特殊的参数;
params
key:
- 类型:字符串常量
- 默认值:无
- 描述:参数名字
value:
- 类型:字符串常量
- 默认值:无
- 描述:参数值
callback(ret)
无
示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setParameter({name : 'abc', value : 'abc'});查询SDK版本号(getSdkVersion)
getSdkVersion(callback(ret))该方法返回SDK版本号。
params
无
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
version: 200 //int类型;sdk版本号;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.getSdkVersion(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});android获取设备权限(checkPermission)
checkPermission({params}, callback(ret))该方法在加入房间前调用,用于获取android 麦克风,摄像头,读写存储权限功能;
注意事项:
- android 没有相关系统权限,调用joinChannel 会失败;
params
无
callback(ret)
无
示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.checkPermission();带uid加入频道(joinChannel)
joinChannel({params}, callback(ret))该方法允许用户加入频道。如果频道尚未建立,调用该方法可以自动创建频道。 同一个频道内的用户可以互相通话,多个用户加入同一个频道,可以聊。使用不同 App ID 的应用程序是不能互通的。如果已在通话中,用户必须调用 () 退出当前通话,才能进入下一个频道。
注意事项:
- 该 不能与AppId内现有的其他用户 相同,否则AppId内持有相同 *** 用户的服务将被迫停止。
- 属性限制于setJoinChannel(const char* uid)参数***一样。
- 加入频道后,如果不设置参数***, 麦克风默认打开;扬声器默认打开和摄像头预览默认关闭;
params
channelId:
- 类型:字符串常量
- 默认值:无
- 描述:加入频道Id
***:
- 类型:字符串常量
- 默认值:无
- 描述:加入频道的用户Id
***:
- 类型:布尔类型
- 默认值:true
- 描述:(可选项) 是否加入房间时候禁麦,默认加入房间为开麦状态
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否加入频道成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.joinChannel({channelId : '123', ***: 'abcdefg'}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});离开频道(***)
***({params}, callback(ret))该方法为用户离开频道,即挂断或退出通话。通过调用 joinChannel 加入频道后,必须调用 () 以结束通话,否则不能进行下一次通话。 不管当前是否在通话中,都可以调用 (),没有副作用。***() 会把会话相关的所有资源释放掉。
params
无
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否离开频道成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.***(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});开启本地音频的采集和上行(startLocalAudio)
startLocalAudio(callback(ret))开启本地音频的采集和上行。调用该方法后,打开录音设备,在同一频道内的其他用户听到你的声音;
params
无
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.startLocalAudio(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});关闭本地音频的采集和上行(stopLocalAudio)
stopLocalAudio(callback(ret))开启本地音频的采集和上行。调用该方法后,关闭录音设备,在同一频道内的其他用户将无法听到你的声音,;
params
无
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.stopLocalAudio(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});将自己禁音(muteLocalAudioStream)
muteLocalAudioStream({params}, callback(ret))静音/取消静音。调用该方法后,在同一频道内的其他用户将无法听到你的声音;
params
muted:
- 类型:布尔型
- 默认值:无
- 描述:true 设置本地静音,即麦克风静音; false 取消本地静音;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.muteLocalAudioStream({muted : true}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});静音指定用户音频(muteRemoteAudioStream)
muteRemoteAudioStream({params}, callback(ret))该方法用于允许/禁止播放远端指定用户的音频流。没有被禁止用户的音频流接受和播放正常;
params
***:
- 类型:字符串常量
- 默认值:无
- 描述:加入频道的用户Id
muted:
- 类型:布尔型
- 默认值:无
- 描述:true 停止播放指定用户的音频流; false 允许播放指定用户的音频流;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.muteRemoteAudioStream({*** : 'abc', muted : true}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});打开外放扬声器模式(setEnableSpeakerphone)
setEnableSpeakerphone({params}, callback(ret))该方法用于打开/关闭外放扬声器模式,即听筒和扬声器播放的切换;
params
enabled:
- 类型:布尔型
- 默认值:无
- 描述:true 切换至外放扬声器模式; false 切换至听筒模式;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setEnableSpeakerphone({enabled : true}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});调节播放信号音量(adjustPlaybackSignalVolume)
adjustPlaybackSignalVolume({params}, callback(ret))该方法用于调节播放信号音量;软件调节播放信号音量,默认值为100(原始音量),最大调整为200(即原始音量的2倍),如果为小于等于0,即软件级静音,无法听到任何远端音频流;
params
volume:
- 类型:int
- 默认值:100
- 描述:软件调节播放信号音量,默认值为100(原始音量),最大调整为200(即原始音量的2倍),如果为小于等于0,即软件级静音,无法听到任何远端音频流;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.adjustPlaybackSignalVolume({volume : 50}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});调节录制信号音量(adjustRecordingSignalVolume)
adjustRecordingSignalVolume({params}, callback(ret))该方法用于调节录制信号音量(即麦克风采样音量);软件调节录制信号音量,默认值为100(原始音量),最大调整为400(即原始音量的4倍),如果为小于等于0,即软件级静音,远端用户无法听到您的声音;
params
volume:
- 类型:int
- 默认值:100
- 描述:软件调节录制信号音量,默认值为100(原始音量),最大调整为400(即原始音量的4倍),如果为小于等于0,即软件级静音,远端用户无法听到您的声音;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.adjustRecordingSignalVolume({volume : 50}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});启用说话音量提示(enableAudioVolumeIndication)
enableAudioVolumeIndication({params}, callback(ret))该方法允许 SDK 定期向应用程序反馈当前房间里所有说话人状态。
注意事项:
- 在audioVolumeIndicationListener 回调事件中获得相关音量信息;
params
interval:
- 类型:int
- 默认值:无
- 描述:指定音量提示的时间间隔。<20: 禁用音量提示功能 >=20: 提示间隔,单位为毫秒。建议设置到大于 500 毫秒
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.enableAudioVolumeIndication({interval : 500}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});视频接口类
- setupLocalVideo
- setZOrderOnTop
- setupRemoteVideo
- startPreview
- stopPreview
- muteLocalVideoStream
- switchCamera
- setCameraTorchOn
- muteRemoteVideoStream
- muteRemoteVideoStream2
- setBeautifyLevel
- enableBeautify
- enableFrontOutputMirror
- startPublish
- stopPublish
- switchLocalVideoStream
- startScreenCapture
- stopScreenCapture
初始化MapleRTCComponent组件
示例代码
<LM-mapleRTCView
ref="maxMapleRTCView"
class="maxMapleRTCView"
:style="{height:windowHeight}">
</LM-mapleRTCView>设置本地视频显示区域(setupLocalVideo)
setupLocalVideo({params}, callback(ret))该方法用于设置本地视频显示区域。
params
enabled:
- 类型:bool
- 默认值:无
- 描述:设置本地视频的窗口; true: 打开本地视频显示区域, false:取消本地视频显示区域;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
this.$refs.maxMapleRTCView.setupLocalVideo({enabled: true}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});view置顶(setZOrderOnTop)
setZOrderOnTop({params}, callback(ret))该方法用于调整 frame 到前面。(仅支持android)
params
uid:
- 类型:字符串
- 默认值:无
- 描述:用户id;
enabled:
- 类型:bool
- 默认值:无
- 描述:是否置顶, true 置顶, false 置底;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
this.$refs.maxMapleRTCView.setZOrderOnTop({uid: "111", enabled: true}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});设置远端视频显示区域(setupRemoteVideo)
setupRemoteVideo({params}, callback(ret))该方法用于设置远端视频显示区域。
params
enabled:
- 类型:bool
- 默认值:无
- 描述:设置远端视频的窗口; true: 打开远端视频显示区域, false:取消远端视频显示区域;
***:
- 类型:字符串常量
- 默认值:无
- 描述:远端用户Id
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
this.$refs.maxMapleRTCView.setupRemoteVideo({enabled: false, ***: ret.uids[i]}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});启动本地视频预览(startPreview)
startPreview(callback(ret))该方法用于启动本地视频预览, 该方法Module 和 Component组件都可以调用;
注意事项:
- 在启动预览前,必须先调用setupLocalVideo设置预览窗口;
- 该方法必须在加入频道joinChannel后才可以开启预览,进入频道前无法调用;
- 在退出频道***后,本地预览将自动关闭;
params
无;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.startPreview(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});示例代码1
this.$refs.maxMapleRTCView.startPreview(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});停止本地视频预览(stopPreview)
stopPreview(callback(ret))该方法用于停止本地视频预览,该方法Module 和 Component组件都可以调用;
注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
- 在退出频道***后,该方法自动调用,无需额外手动操作关闭预览;
- 如果已经调用了muteLocalVideoStream 开始发送本地视频,调用该方法后,视频也将停止发送,再次开始本地预览后,需要手动调用发送本地视频;
params
无;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.stopPreview(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});示例代码1
this.$refs.maxMapleRTCView.stopPreview(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});暂停/恢复发送本地视频流(muteLocalVideoStream)
muteLocalVideoStream({params},callback(ret))注意事项:
- 必须先调用startPreview后,调用该方法才有效;
- 如果已经调用了该方法开始发送本地视频,调用stopPreview后,视频也将停止发送,再次开始本地预览后,需要手动调用该方法来发送本地视频;
- 在退出频道***后,该方法自动调用,无需额外手动停止发送本地视频;
params
muted:
- 类型:布尔型
- 默认值:无
- 描述:true 停止发送本地视频流; false 开始发送本地视频流;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
this.$refs.maxMapleRTCView.muteLocalVideoStream({muted: false}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});切换前置后置摄像头(switchCamera)
switchCamera(callback(ret))该方法用于切换前置后置摄像头,该方法Module 和 Component组件都可以调用;
注意事项:
- 必须先调用startPreview后,调用该方法才有效;
- 开启本地预览后,默认为前置摄像头;
- 在退出频道***后,自动恢复到默认的前置摄像头;
params
无
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.switchCamera(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});示例代码1
this.$refs.maxMapleRTCView.switchCamera(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});开关摄像头闪光灯(setCameraTorchOn)
setCameraTorchOn({params}, callback(ret))该方法用于开关摄像头闪光灯,该方法Module 和 Component组件都可以调用;
注意事项:
- 必须先调用startPreview后,调用该方法才有效;
- 在退出频道***后,自动关闭摄像头闪光灯;
params
enabled:
- 类型:布尔型
- 默认值:无
- 描述:true 打开摄像头闪光灯; false 关闭摄像头闪光灯;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setCameraTorchOn({enabled : true}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});暂停/恢复指定远端视频流(muteRemoteVideoStream)
muteRemoteVideoStream({params}, callback(ret))注意事项:
- 在退出频道***后,自动禁止播放指定远端视频流;
- 该接口只能在视频会议属性sfu模型下,才可以被调用,设置视频会议属性接口参考setVideoConferenceProfile;
params
***:
- 类型:字符串常量
- 默认值:无
- 描述:远端用户Id
muted:
- 类型:布尔型
- 默认值:无
- 描述:true 停止播放指定用户的视频流; false 允许播放指定用户的视频流;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
this.$refs.maxMapleRTCView.muteRemoteVideoStream({*** : 'abc', muted : false}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});暂停/恢复指定远端视频流(muteRemoteVideoStream2)
muteRemoteVideoStream2({params}, callback(ret))注意事项:
- 在退出频道***后,自动禁止播放指定远端视频流;
- 该接口只能在视频会议属性mcu模型下,才可以被调用,设置视频会议属性接口参考setVideoConferenceProfile;
- 该接口默认小于等于4人通话视频显示,cpu使用会更低;
params
***:
- 类型:字符串常量
- 默认值:无
- 描述:远端用户Id
muted:
- 类型:布尔型
- 默认值:无
- 描述:true 停止播放指定用户的视频流; false 允许播放指定用户的视频流;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
this.$refs.maxMapleRTCView.muteRemoteVideoStream2({*** : 'abc', muted : false}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});设置视频美颜等级(setBeautifyLevel)
setBeautifyLevel({params}, callback(ret))该方法用于设置视频美颜等级,该方法Module 和 Component组件都可以调用;
注意事项:
- 在退出频道***后,自动关闭视频美颜功能;
params
level:
- 类型:浮点数
- 默认值:无
- 描述:参数值范围为0.0~1.0,0.0为无美颜;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setBeautifyLevel({level : 0.5}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});开关视频美颜功能(enableBeautify)
enableBeautify({params}, callback(ret))该方法用于打开/关闭视频美颜功能,该方法Module 和 Component组件都可以调用;
注意事项:
- 在退出频道***后,自动关闭视频美颜功能;
params
enabled:
- 类型:布尔型
- 默认值:无
- 描述:true 打开视频美颜; false 关闭视频美颜;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.enableBeautify({enabled : false}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});开关前置摄像头输出镜像(enableFrontOutputMirror)
enableFrontOutputMirror({params}, callback(ret))该方法用于打开/关闭前置摄像头输出镜像,该方法Module 和 Component组件都可以调用;
注意事项:
- 在退出频道***后,自动关闭镜像功能;
params
enabled:
- 类型:布尔型
- 默认值:false 关闭
- 描述:true 打开镜像; false 关闭镜像;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.enableFrontOutputMirror({enabled : false}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});开始直播推流(startPublish)
startPublish({params}, callback(ret))该方法用于开始直播推流, 推流地址为rtmp,客户端直接推音频和视频到直播服务器;
注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
- 直播推流需要设置setChannelProfile 为 "liveVideo" 音视频直播;
params
rtmpUrl:
- 类型:字符串常量
- 默认值:无
- 描述:直播推流rtmp地址;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.startPublish({rtmpUrl: "rtmp://rtmppublish.lmaple.com/111"}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});停止直播推流(stopPublish)
stopPublish({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
- 直播推流需要设置setChannelProfile 为 "liveVideo" 音视频直播;
params
无
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.stopPublish(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});切换本地视频源(switchLocalVideoStream)
switchLocalVideoStream({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
params
type:
- 类型:int常量
- 默认值:无
- 描述:1:切换到摄像头源, 2:切换到媒体视频源;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.switchLocalVideoStream({type: 1}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});开始屏幕共享(startScreenCapture)
startScreenCapture(callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
params
无
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码1
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.startScreenCapture(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});示例代码2
this.$refs.maxMapleRTCView.startScreenCapture(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});停止屏幕共享(stopScreenCapture)
stopScreenCapture(callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
params
无
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.stopScreenCapture(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});示例代码2
this.$refs.maxMapleRTCView.stopScreenCapture(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});旁路直播接口类
- addLiveMixUser
- removeLiveMixUser
- getLiveMixUserCount
- setLiveTranscoding
- addPublishStreamUrl
- removePublishStreamUrl
注: 旁路直播功能需要联系商务申请开启,加入QQ***701150764讨论;
增加直播混流用户(addLiveMixUser)
addLiveMixUser({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
- 调用该方法前,请确保已开通旁路推流的功能;
- 在调用该接口后,需要通过setLiveTranscoding接口通知服务器生效;
params
***:
- 类型:字符串常量
- 默认值:无
- 描述:需要混流的用户id;
x:
- 类型:int
- 默认值:无
- 描述:混流用户视频的x坐标,即整个混流视频区域的开始x坐标;x无法大于整个混流视频区域的宽width;
y:
- 类型:int
- 默认值:无
- 描述:混流用户视频的y坐标,即整个混流视频区域的开始y坐标;y无法大于整个混流视频区域的高height;
width:
- 类型:int
- 默认值:无
- 描述:混流用户视频的宽width;
height:
- 类型:int
- 默认值:无
- 描述:混流用户视频的高height;
zOrder:
- 类型:int
- 默认值:无
- 描述:混流用户视频的层级关系,0最底层,数字越大越顶层。最大为5,最多支持6路视频混流;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addLiveMixUser({***:"123", x:100, y:200, width:240, height:320, zOrder:0}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});删除直播混流用户(removeLiveMixUser)
removeLiveMixUser({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
- 调用该方法前,请确保已开通旁路推流的功能;
- 在调用该接口后,需要通过setLiveTranscoding接口通知服务器生效;
params
***:
- 类型:字符串常量
- 默认值:无
- 描述:需要混流的用户id;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.removeLiveMixUser({***:"123"}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});获取直播混流用户数(getLiveMixUserCount)
getLiveMixUserCount({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
params
无
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
count: 3 //int类型;返回用户数;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.getLiveMixUserCount(function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});设置旁路直播混流转码参数(setLiveTranscoding)
setLiveTranscoding({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
- 调用该方法前,请确保已开通旁路推流的功能;
params
width:
- 类型:int
- 默认值:无
- 描述:整个混流区域的宽width;
height:
- 类型:int
- 默认值:无
- 描述:整个混流区域的高height;
videoBitrate:
- 类型:int
- 默认值:无
- 描述:混流视频的码率;
videoFramerate:
- 类型:int
- 默认值:无
- 描述:混流视频的帧率
audioBitrate:
- 类型:int
- 默认值:无
- 描述:混流音频的码率
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setLiveTranscoding({width:480, height:640, videoBitrate:800, videoFramerate:20, audioBitrate:64}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});增加旁路直播推流地址(addPublishStreamUrl)
addPublishStreamUrl({params}, callback(ret))该方法用于开始旁路直播推流, 增加推流地址为rtmp;通过setLiveTranscoding接口设置视频流参数,服务器会混入当前房间中需要混流的用户;
注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
- 调用该方法前,请确保已开通旁路推流的功能;
- 目前仅支持增加一路推流地址,多次调用会覆盖上一次设置地址;
- 在调用该接口开始旁路推流前,先通过addLiveMixUser接口加入要混流的用户和通过setLiveTranscoding接口设置混流音视频参数;
- SDK 会在本地触发 livePublishListener 回调,报告旁路推流状态。
params
rtmpUrl:
- 类型:字符串常量
- 默认值:无
- 描述:直播推流rtmp地址;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addPublishStreamUrl({rtmpUrl: "rtmp://rtmppublish.lmaple.com/111"}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});移除旁路直播地址(removePublishStreamUrl)
removePublishStreamUrl({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
- SDK 会在本地触发 livePublishListener 回调,报告旁路推流状态。
params
rtmpUrl:
- 类型:字符串常量
- 默认值:无
- 描述:直播推流rtmp地址;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.removePublishStreamUrl({rtmpUrl: "rtmp://rtmppublish.lmaple.com/111"}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});媒体播放接口类
- startPlayMedia
- stopPlayMedia
- pausePlayMedia
- mutePlayMedia
- adjustPlayMediaVolume
- setPlayMediaPosition
- getPlayMediaTotalDuration
- getPlayMediaCurrentPosition
- getPlayingAudioTrackId
- getAvailableAudioTrackIds
- setAudioTrackId
开始播放媒体文件(startPlayMedia)
startPlayMedia({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
params
path:
- 类型:字符串常量
- 默认值:无
- 描述:需要混音的本地媒体文件名和网络文件路径;支持mp3,wav,mp4,flv,rtmp, mkv;
type:
- 类型:int
- 默认值:无
- 描述:媒体文件播放类型, 1:音频仅广播; 2:音频仅本地播放; 3:音频即本地播放同时也广播;
cycle:
- 类型:int
- 默认值:无
- 描述:播放次数,-1为循环播放;
renderMode:
- 类型:int
- 默认值:无
- 描述:视频显示模式,当播放视频时,设置1: 如果视频尺寸与显示视窗尺寸不一致,则视频流会按照显示视窗的比例进行周边裁剪或图像拉伸后填满视窗。设置2: 如果视频尺寸与显示视窗尺寸不一致,在保持视频长宽比的前提下,将视频进行缩放后填满视窗。
index:
- 类型:int
- 默认值:-1
- 描述:可选项,媒体播放id,设置为不同的值,支持多个音频文件同时播放;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码1
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.startPlayMedia({path: "http://share.lmaple.com/test.mp3", type:3, cycle:1}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});示例代码2
//播放rtmp,flv 网络视频地址
this.$refs.maxMapleRTCView.startPlayMedia({path: "http://rtmpplay.lmaple.com/111.flv", type:2, renderMode: 2, cycle:1},function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});停止媒体播放(stopPlayMedia)
stopPlayMedia({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
params
index:
- 类型:int
- 默认值:-1
- 描述:可选项,媒体播放id,设置为不同的值,支持多个音频文件同时播放;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.stopPlayMedia({}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});暂停媒体播放(pausePlayMedia)
pausePlayMedia({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
params
paused:
- 类型:布尔型
- 默认值:false 关闭
- 描述:true 暂停播放; false 恢复播放;
index:
- 类型:int
- 默认值:-1
- 描述:可选项,媒体播放id,设置为不同的值,支持多个音频文件同时播放;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.pausePlayMedia({paused : true}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});静音媒体播放(mutePlayMedia)
mutePlayMedia({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
params
muted:
- 类型:布尔型
- 默认值:false 关闭
- 描述:true 静音; false 恢复播放;
index:
- 类型:int
- 默认值:-1
- 描述:可选项,媒体播放id,设置为不同的值,支持多个音频文件同时播放;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.mutePlayMedia({muted : true}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});调整媒体播放音量(adjustPlayMediaVolume)
adjustPlayMediaVolume({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
params
volume:
- 类型:int
- 默认值:100
- 描述:音量值,最大值为100;
index:
- 类型:int
- 默认值:-1
- 描述:可选项,媒体播放id,设置为不同的值,支持多个音频文件同时播放;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.adjustPlayMediaVolume({volume : 50}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});设置媒体播放位置(setPlayMediaPosition)
setPlayMediaPosition({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
params
position:
- 类型:int
- 默认值:无
- 描述:文件位置值,单位毫秒;
index:
- 类型:int
- 默认值:-1
- 描述:可选项,媒体播放id,设置为不同的值,支持多个音频文件同时播放;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setPlayMediaPosition({position : 10000}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});获取媒体播放总时长(getPlayMediaTotalDuration)
getPlayMediaTotalDuration({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
params
index:
- 类型:int
- 默认值:-1
- 描述:可选项,媒体播放id,设置为不同的值,支持多个音频文件同时播放;
callback(ret)
duration:
- 类型:JSON对象
- 描述:媒体文件总时长,单位毫秒
内部字段:
{
duration: 159000 //媒体文件总时长;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.getPlayMediaTotalDuration({}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});获取媒体播放实时位置(getPlayMediaCurrentPosition)
getPlayMediaCurrentPosition({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
params
index:
- 类型:int
- 默认值:-1
- 描述:可选项,媒体播放id,设置为不同的值,支持多个音频文件同时播放;
callback(ret)
position:
- 类型:JSON对象
- 描述:媒体文件实时位置,单位毫秒
内部字段:
{
duration: 10000 //媒体文件实时位置;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.getPlayMediaCurrentPosition({}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});获取当前播放音轨Id(getPlayingAudioTrackId)
getPlayingAudioTrackId({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
params
index:
- 类型:int
- 默认值:-1
- 描述:可选项,媒体播放id,设置为不同的值,支持多个媒体文件同时播放;
callback(ret)
trackId:
- 类型:JSON对象
- 描述:媒体文件实时播放音轨
内部字段:
{
trackId: 1 //媒体音轨Id;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.getPlayingAudioTrackId({}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});获取媒体可用音轨Id(getAvailableAudioTrackIds)
getAvailableAudioTrackIds({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
params
index:
- 类型:int
- 默认值:-1
- 描述:可选项,媒体播放id,设置为不同的值,支持多个媒体文件同时播放;
callback(ret)
trackIds:
- 类型:JSON对象
- 描述:媒体文件全部可用音轨id
内部字段:
{
trackIds: [1,2], //整型数组类型; 全部可用音轨id集;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.getAvailableAudioTrackIds({}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});设置媒体播放音轨(setAudioTrackId)
setAudioTrackId({params}, callback(ret))注意事项:
- 该方法必须在加入频道joinChannel后才可以调用,进入频道前无法调用;
params
audioTrackId:
- 类型:int
- 默认值:无
- 描述:音轨id;
index:
- 类型:int
- 默认值:-1
- 描述:可选项,媒体播放id,设置为不同的值,支持多个媒体文件同时播放;
callback(ret)
status:
- 类型:JSON对象
内部字段:
{
status: true //布尔类型;true||false,是否调用成功;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.setAudioTrackId({audioTrackId : 2, index: -1}, function(ret) {
uni.showToast({ title: JSON.stringify(ret), icon:'none'});
});监听事件接口类
添加监听事件(addEventListen)
addEventListen({params}, callback(ret))params
name:
- 类型:字符串
- 默认值:无
- 描述:sdk事件名称(详见事件)
callback(ret)
ret:
- 类型:JSON对象
- 描述:事件发生时回调的参数
示例代码
//监听用户加入频道成功事件
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'joinChannelSuccessListener'
},function(ret){
//operation
});移除事件监听(removeEventListen)
removeEventListen({params})该方法用于移除事件监听;
params
name:
- 类型:字符串
- 默认值:无
- 描述:sdk事件名称(详见事件)
示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.removeEventListen({
name: 'joinChannelSuccessListener'
});移除所有的事件监听(removeAllEventListens)
removeAllEventListens()该方法用于移除所有的事件监听;
示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.removeAllEventListens();监听事件
- joinChannelSuccessListener
- joinChannelFailedListener
- connectionLostListener
- ***Listener
- forceKickOutChannelListener
- firstRemoteVideoFrameSizeChangedListener
- audioVolumeIndicationListener
- userJoinedNoticeListener
- userOfflineNoticeListener
- mediaStopListener
- livePlayListener
- livePublishListener
- localVideoSourceChangedListener
- liveTranscodingStatus
- warningListener
- errorListener
加入频道成功监听事件(joinChannelSuccessListener)
callback(ret)表示客户端登入服务器成功,且创建和分配了频道 ID 和用户 ID。
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
channelId: 'abc' //字符串类型;加入成功后频道Id;
uid: 'abc' //字符串类型;加入成功后用户Id;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'joinChannelSuccessListener'
},function(ret){
//operation
});加入频道失败监听事件(joinChannelFailedListener)
callback(ret)表示客户端登入服务器失败监听事件;
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
reason: 4001 //int类型;(详见 回调状态码)
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'joinChannelFailedListener'
},function(ret){
//operation
});连接丢失监听事件(connectionLostListener)
callback(ret)连接丢失监听事件;sdk 和服务器失去了网络连接,并且尝试自动重连一段事件(15s左右)后仍未连上。回调该事件后,sdk将不会再次自动重连,需要用户手动调用***,后再次尝试加入频道;
callback(ret)
ret:
- 类型:JSON对象
内部字段: 空
示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'connectionLostListener'
},function(ret){
//operation
});离开频道监听事件(***Listener)
callback(ret)用程序调用 ***() 方法时,SDK提示应用程序离开频道成功或者失败。参数reason表示具体原因状态码。
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
reason: 200 //int类型;(详见 回调状态码)
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'***Listener'
},function(ret){
//operation
});强行踢下线监听事件(forceKickOutChannelListener)
callback(ret)由于某种原因,自己强行被系统踢下线。参数reason表示具体原因状态码。
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
reason: 200 //int类型;(详见 回调状态码)
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'forceKickOutChannelListener'
},function(ret){
//operation
});远端第一视频帧尺寸变化监听事件(firstRemoteVideoFrameSizeChangedListener)
callback(ret)调用muteRemoteVideoStream 开启接收远端视频流,底层解码器解码完第一帧数据回调事件。
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
uid: 'abc', //字符串类型;远端用户Id;
width: 640, //int 类型; 原始视频的宽;
height: 480, //int 类型; 原始视频的高;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'firstRemoteVideoFrameSizeChangedListener'
},function(ret){
//operation
});本地音量监听事件(audioVolumeIndicationListener)
callback(ret)该回调允许 SDK 定期向应用程序反馈房间里所有用户的音量信息。该提示默认为关闭状态,如有需要,调用 enableAudioVolumeIndication() 方法触发该提示。
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
totalVolume: 100, //int 类型; 房间里总音量, 值为0~255;
volumeInfo: "[{uid:"abc",volume:10}, {uid:"abcd",volume:90}]"
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'audioVolumeIndicationListener'
},function(ret){
//operation
});用户加入频道监听事件(userJoinedNoticeListener)
callback(ret)提示有用户加入了频道。如果该客户端加入频道时已经有人在频道中,SDK也会向应用程序上报这些已在频道中的全部用户。
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
uids: ['abc','dfg'], //字符串数组类型; 全部进入频道的用户id集;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'userJoinedNoticeListener'
},function(ret){
//operation
});用户离开当前频道监听事件(userOfflineNoticeListener)
callback(ret)提示有用户离开了频道(或掉线)。
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
uids: ['abc','dfg'], //字符串数组类型; 离开频道的用户id;
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'userOfflineNoticeListener'
},function(ret){
//operation
});媒体播放结束监听事件(mediaStopListener)
callback(ret)提示媒体播放结束。
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
path: "http://share.lmaple.com/test.mp3", //播放路径;
index: -1 //媒体index
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'mediaStopListener'
},function(ret){
//operation
});直播播放状态监听事件(livePlayListener)
callback(ret)提示直播播放状态。
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: 2, //0:停止播放,1:正在连接播放中,2:开始播放成功
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'livePlayListener'
},function(ret){
//operation
});直播推流状态监听事件(livePublishListener)
callback(ret)提示直播推流状态。
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: 2, //0:停止直播推流,1:正在开始直播推流,2:直播推流成功
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'livePublishListener'
},function(ret){
//operation
});视频源切换状态监听事件(localVideoSourceChangedListener)
callback(ret)提示视频源切换状态提示。
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: 1, //0:切换失败, 1:切换成功
type: 2 //1:摄像头源, 2:媒体文件源
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'localVideoSourceChangedListener'
},function(ret){
//operation
});设置旁路直播转码状态监听事件(liveTranscodingStatus)
callback(ret)提示旁路直播转码状态提示。
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
status: 1,
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'liveTranscodingStatus'
},function(ret){
//operation
});警告监听事件(warningListener)
callback(ret)该回调事件表示 SDK 运行时出现了(网络或媒体相关的)警告。 通常情况下,SDK上报的警告信息应用程序可以忽略,SDK 会自动恢复。
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
reason: 200 //int类型;(详见 回调状态码)
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'warningListener'
},function(ret){
//operation
});错误监听事件(errorListener)
callback(ret)表示 SDK 运行时出现了(网络或媒体相关的)错误。 通常情况下,SDK 上报的错误意味着 SDK 无法自动恢复,需要 APP 干预或提示用户。
callback(ret)
ret:
- 类型:JSON对象
内部字段:
{
reason: 200 //int类型;(详见 回调状态码)
}示例代码
const maplertc = uni.requireNativePlugin('LM-mapleRTC');
maplertc.addEventListen({
name:'errorListener'
},function(ret){
//operation
});回调状态码
| 状态码 | 值 | 描述 |
|---|---|---|
| KC_StatusOk | 200 | 状态正常 |
| KC_JoinChannelFailed | 4000 | 加入频道失败 |
| KC_LoginSignalServerFailed | 4001 | 登录信令服务器失败 |
| KC_ConnectMediaServerFailed | 4003 | 连接媒体服务器失败 |
| KC_AppIdInvalid | 4005 | 无效的AppId或者过期 |
| KC_HttpRequestFailed | 4006 | AppId被禁用 |
| KC_PermissionFailed | 4007 | 设备没有麦克风或者摄像头权限 |
| KC_***Failed | 4100 | 离开频道失败 |
| KC_KickedOutReLogin | 4200 | 相同***用户登录,服务器强行踢出当前用户 |
| KC_KickedOutTimeOut | 4201 | 客户端长时间未通知服务器状态,服务器强行踢出当前用户 |


 收藏人数:
收藏人数:
 https://github.com/maple-rtc/maple-rtc-dcloud-demo.git
https://github.com/maple-rtc/maple-rtc-dcloud-demo.git
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 948
下载 948
 赞赏 0
赞赏 0




 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号