更新记录
1.0.1(2020-06-20) 下载此版本
1.罩层的显示与隐藏修改为过渡效果
1.0(2020-06-19) 下载此版本
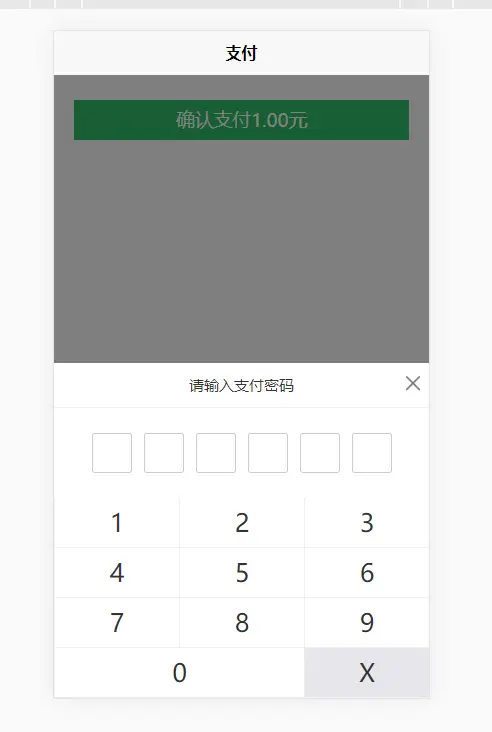
1.支付键盘ui
平台兼容性
使用方式
1.直接体验
- 下载示例项目zip
- 放在hbuilderX 直接运行即可
2.作为组件引入到自己的项目中
- 下载插件zip(也可引入示例项目中的components的组件)
- 在需要使用的页面中引入并注册即可
import PayBoard from '@/components/xiaojia-keyBoard/xiaojia-keyBoard.vue'
export default {
components:{
PayBoard
}
}<pay-board v-if="showBoard" :priceText="12" @closeBorad="handleModel"></pay-board>属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| showBoard | Boolean | false | 控制组件的显示与隐藏 |
| showPrice | Boolean | false | 是否展示价格 |
| priceText | String|Number | 价格为多少 | |
| showTitle | Boolean | true | 是否展示标题 |
| titleText | String | 请输入支付密码 | 标题的内容 |
| showDot | Boolean | false | 是否将密码显示为小圆点 |
方法
| 方法名 | 作用 |
|---|---|
| complete | 密码输入6位后的回调 |
| handleModel | 关闭与打开键盘组件 |
关闭与打开键盘组件
handleModel(){
this.showBoard=!this.showBoard
}密码输入完成的回调
complete(pass){
console.log(pass)
}
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP




 下载 970
下载 970
 赞赏 0
赞赏 0


 下载 11232500
下载 11232500
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号