更新记录
1.0.0(2020-06-22) 下载此版本
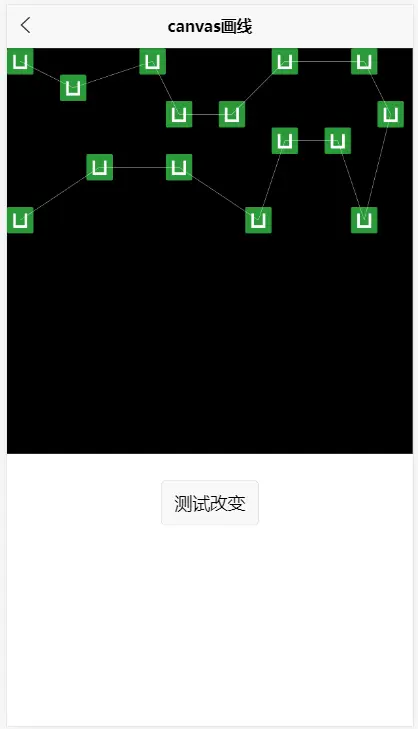
简单的使用canvas画图 连线
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
1:引入模板 import bwCanvasLine from '../../bw/bw-canvas-line/bw-canvas-line.vue'
2:注册模板 components:{ bwCanvasLine },
3:使用模板 <bwCanvasLine :width="wbl" :height="hbl" @tapcanvas="tapcanvas" ref="drawLine">
示例文件有详细说明,如果还是不明白可以联系我


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1079
下载 1079
 赞赏 0
赞赏 0

 下载 11193836
下载 11193836
 赞赏 1854
赞赏 1854















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号