更新记录
1.0.2(2020-07-14) 下载此版本
更新插件包中文件
1.0.1(2020-06-29) 下载此版本
1、aui-dialog插件“分离”优化; 2、遮罩层滚动穿层禁止
1.0.0(2020-06-22) 下载此版本
aui-dialog模态弹窗首次发布
查看更多平台兼容性
dialog提示窗
使用时请参考完整示例
| 参数 | 类型 | 描述 | 默认值 | 必选 |
|---|---|---|---|---|
| title | string | 标题 | '' | 否 |
| msg | string | 提示内容 | '' | 是 |
| btns | arr | 按钮,默认按钮为“确定” 分别可设置btns值为1:['按钮1', '按钮2']2:[{name: '按钮1', color: ''},{name: '按钮2', color: ''}] | ["确定"] | 否 |
| mask | boolean | 是否显示遮罩蒙版 | true | 否 |
| maskTapClose | boolean | 触摸遮罩是否关闭模态弹窗 | true | 否 |
| theme | number | 主题样式,控制模态弹窗按钮显示风格(1: 大按钮; 2: 小按钮-居右分布; 3: 按钮宽度等于父级宽度100%,适用于按钮文字过多情况) | 'col' | 否 |
| items | arr | prompt--input框列表配置[{label: '姓名:', type: 'text', value: '(可选)', placeholder: '请输入姓名'}] | [] | 否 |
| duration | number | 显示时间 | 2000 | 否 |
| style | object | { w: '', //--可选参数,模态窗宽度,默认80% h: '', //--可选参数,模态窗高度,默认"auto"自适应 bg: '',//--可选参数,模态窗背景色,默认白色 zIndex: '', //--可选参数,模态窗层级 title: { bg: "", color: "", lineHeight: "", textAlign: "", fontSize: "", padding: ""}} | '' | 否 |
插件引入:
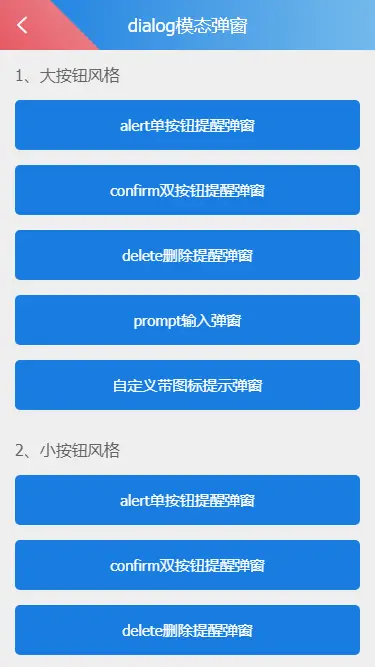
<view class="aui-list-title">1、大按钮风格</view>
<view class="aui-btn aui-btn-blue dialog-0" @click.stop="alert(1)">alert单按钮提醒弹窗</view>
<view class="aui-btn aui-btn-blue dialog-1" @click.stop="confirm(1)">confirm双按钮提醒弹窗</view>
<view class="aui-btn aui-btn-blue dialog-2" @click.stop="Delete(1)">delete删除提醒弹窗</view>
<view class="aui-btn aui-btn-blue dialog-3" @click.stop="prompt(1)">prompt输入弹窗</view>
<view class="aui-btn aui-btn-blue dialog-4" @click.stop="confirmCustom(1)">自定义带图标提示弹窗</view>
<view class="aui-list-title">2、小按钮风格</view>
<view class="aui-btn aui-btn-blue dialog-5" @click.stop="alert(2)">alert单按钮提醒弹窗</view>
<view class="aui-btn aui-btn-blue dialog-6" @click.stop="confirm(2)">confirm双按钮提醒弹窗</view>
<view class="aui-btn aui-btn-blue dialog-7" @click.stop="Delete(2)">delete删除提醒弹窗</view>
<view class="aui-btn aui-btn-blue dialog-8" @click.stop="prompt(2)">prompt输入弹窗</view>
<view class="aui-list-title">3、两个以上按钮</view>
<view class="aui-btn aui-btn-blue dialog-9" @click.stop="confirmMoreBtns(3)">多按钮弹窗</view>
<aui-dialog
ref="dialog"
:title="auiDialog.title"
:msg="auiDialog.msg"
:btns="auiDialog.btns"
:mask="auiDialog.mask"
:maskTapClose="auiDialog.maskTapClose"
:items="auiDialog.items"
:theme="auiDialog.theme"
@callback="dialogCallback"
></aui-dialog>import {aui} from '@/common/aui/js/aui.js';
import auiDialog from '@/components/aui-dialog/aui-dialog.vue';
export default {
components: {
auiDialog
},
data() {
return {
auiDialog: {
title: '',
msg: '',
btns: [{name: '确定'}],
mask: true,
maskTapClose: true,
items: [],
theme: 1,
}
}
},
() {
var _this = this;
},
onLoad() {
},
methods: {
//dialog弹窗底部按钮回调
dialogCallback(e){
var _this = this;
//console.log(e);
if(_this.$refs.dialog.getVal().length > 0)
{ //prompt输入框——点击确定时弹出输入内容
_this.auiDialog.title = '提示';
_this.$refs.dialog.getVal().forEach(function(item, index){
_this.auiDialog.msg += '<div style="display: flex;">' + item.label + ':' + item.value + '</div>';
});
_this.auiDialog.btns = [{name: '确定', color: '#197DE0'}];
_this.auiDialog.items = [];
_this.auiDialog.theme = 1;
_this.$refs.dialog.show();
}
},
alert(theme){
var _this = this;
_this.auiDialog.title = '提示';
_this.auiDialog.msg = '您点击了alert单按钮模态弹窗!';
_this.auiDialog.btns = [{name: '确定', color: '#197DE0'}];
_this.auiDialog.items = [];
_this.auiDialog.theme = theme;
_this.$refs.dialog.show();
},
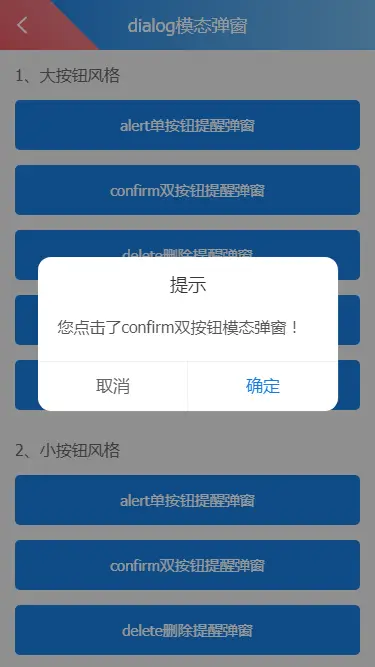
confirm(theme){
var _this = this;
_this.auiDialog.title = '提示';
_this.auiDialog.msg = '您点击了confirm双按钮模态弹窗!';
_this.auiDialog.items = [];
_this.auiDialog.btns = [
{name: '取消'},
{name: '确定'}
];
_this.auiDialog.theme = theme;
_this.$refs.dialog.show();
},
Delete(theme){
var _this = this;
_this.auiDialog.title = '提示';
_this.auiDialog.msg = '您点击了delete删除模态弹窗!';
_this.auiDialog.items = [];
_this.auiDialog.btns = [
{name: '取消'},
{name: '删除'}
];
_this.auiDialog.theme = theme;
_this.$refs.dialog.show();
},
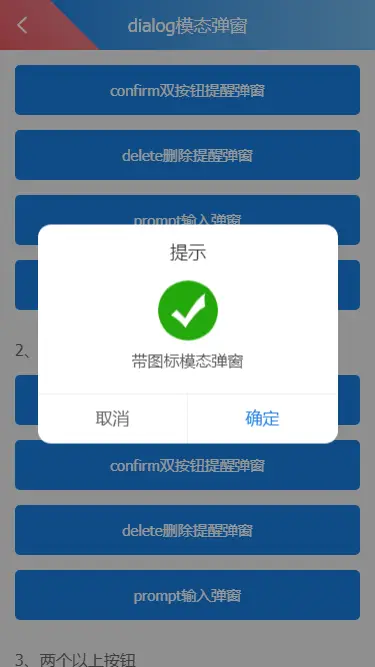
confirmCustom(theme){
var _this = this;
_this.auiDialog.title = '提示';
_this.auiDialog.msg = '
带图标模态弹窗
';
_this.auiDialog.items = [];
_this.auiDialog.btns = [
{name: '取消'},
{name: '确定'}
];
_this.auiDialog.theme = theme;
_this.$refs.dialog.show();
},
confirmMoreBtns(theme){
var _this = this;
_this.auiDialog.title = '提示';
_this.auiDialog.msg = '您点击了confirm双按钮模态弹窗!';
_this.auiDialog.items = [];
_this.auiDialog.btns = [
{name: '残忍拒绝'},
{name: '再逛逛'},
{name: "返回首页", color: "#909090"}
];
_this.auiDialog.theme = theme;
_this.$refs.dialog.show();
},
prompt(theme){
var _this = this;
_this.auiDialog.title = '提示';
_this.auiDialog.msg = '';
_this.auiDialog.items = [
{label: '姓名', type: '', placeholder: '请输入姓名'},
{label: '性别', type: 'text', placeholder: '请输入性别'}
];
_this.auiDialog.btns = [
{name: '取消'},
{name: '确定'}
];
_this.auiDialog.theme = theme;
_this.$refs.dialog.show();
}
}
}

 收藏人数:
收藏人数:
 https://github.com/aui-js/aui-uni/tree/master/components/aui-dialog
https://github.com/aui-js/aui-uni/tree/master/components/aui-dialog
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)





 下载 3065
下载 3065
 赞赏 1
赞赏 1

 下载 12649070
下载 12649070
 赞赏 1831
赞赏 1831















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号