更新记录
1.0.4(2025-08-28) 下载此版本
新增支持鸿蒙平台
1.0.3(2022-05-20) 下载此版本
- 修复 iOS 在 tabbar 页面中,配置
"blurEffect": "extralight"后无法滚动的问题
1.0.2(2022-05-20) 下载此版本
- 修复 跳转滚动问题
- 新增 页面级下拉刷新功能
平台兼容性
uni-app(4.07)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | √ | - | - | - | √ | √ | √ | √ |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
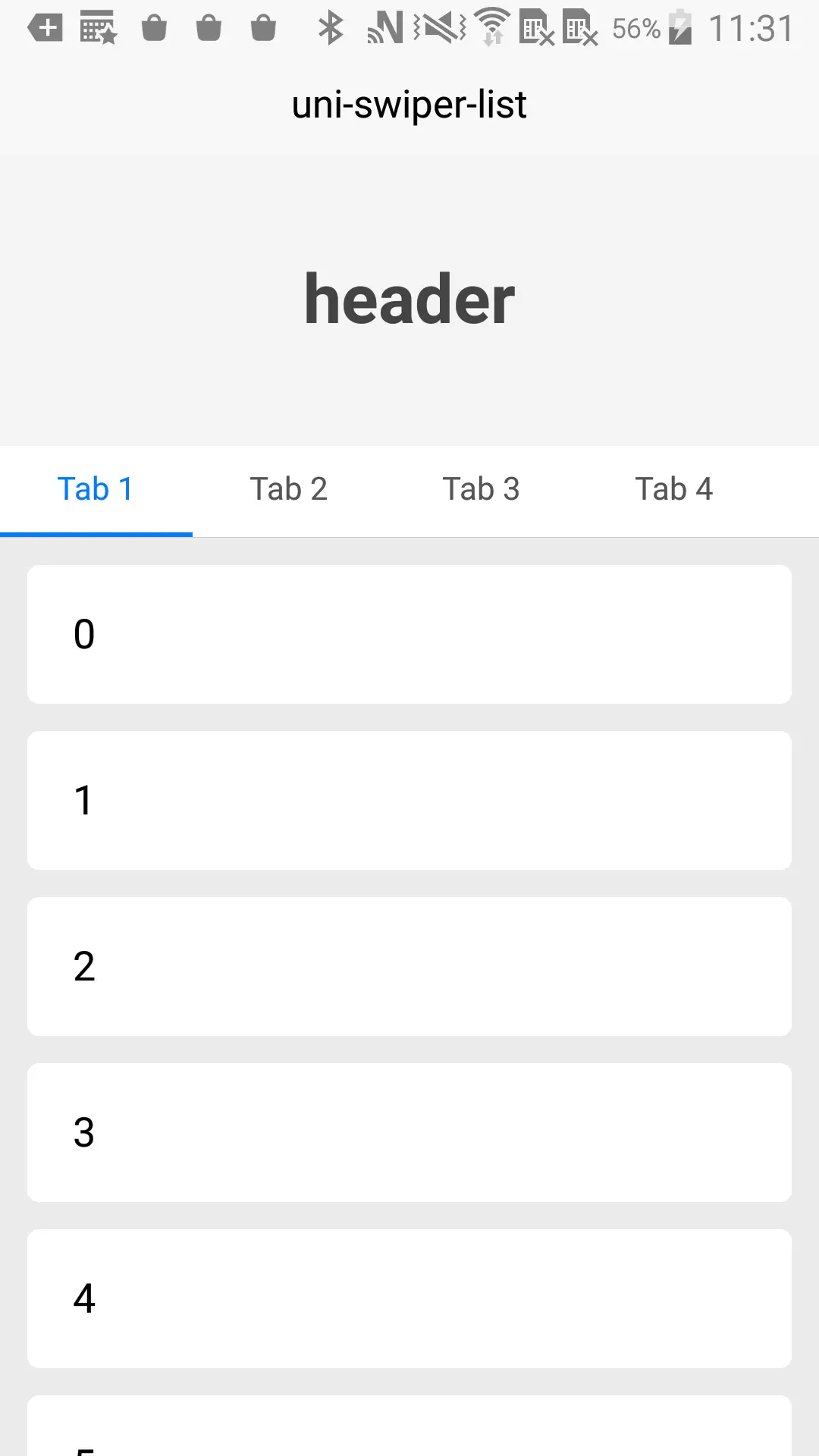
uni-swiper-list
左右滚动的多tab,与垂直滚动吸顶相结合的效果。
hello uni-app 的 App端首页社区,即通过此模板实现。
体验方式
同步/下载项目后,拖入 HBuilderX 中即可运行体验。
特点
平滑滚动不卡顿 可配置tab缓存数据量
平台支持
app-nvue


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 在线体验/部署
在线体验/部署
 赞赏(1)
赞赏(1)

 下载 1396994
下载 1396994
 赞赏 14
赞赏 14

 下载 12572336
下载 12572336
 赞赏 1830
赞赏 1830















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号