更新记录
1.0.0(2024-12-05) 下载此版本
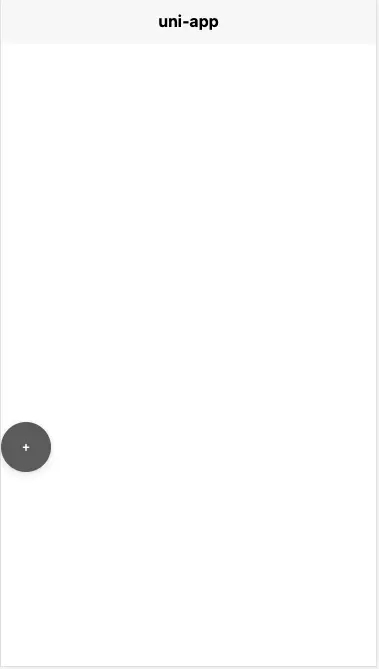
第一个浮动按钮版本,有丝滑动画过程,可贴边,使用简单
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
Float Button 浮动按钮组件
一个浮动球的 uni-app 组件,支持拖动、贴边自动隐藏、点击展开等功能。
特性
- 支持自由拖动
- 自动贴边并隐藏一半
- 点击展开/自动隐藏
- 支持图标、文字、自定义内容
- 平滑过渡动画
- 贴边时自动扩大点击区域
安装
- 将
float-button文件夹复制到你的项目的components目录下 - 在需要使用的页面中引入组件
使用方式
基础用法
<template>
<view>
<float-button text="+" @click="handleClick"/>
</view>
</template>
<script>
import FloatButton from '@/components/float-button/float-button.vue'
export default {
components: {
FloatButton
},
methods: {
handleClick() {
console.log('按钮被点击')
}
}
}
</script>使用图标
<float-button
icon="/static/icon.png"
icon-size="70%"
@click="handleClick"
/>使用字体图标
<float-button
icon-class="iconfont icon-plus"
icon-color="#ffffff"
icon-size="40rpx"
@click="handleClick"
/>自定义内容
<float-button @click="handleClick">
<view class="custom-content">
<!-- 你的自定义内容 -->
</view>
</float-button>Props 属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| text | String | '' | 按钮文字 |
| icon | String | '' | 按钮图片路径 |
| iconClass | String | '' | 图标类名(支持 iconfont 等字体图标) |
| iconSize | String | '60%' | 图标大小 |
| iconColor | String | '#ffffff' | 图标颜色 |
| size | String | '100rpx' | 按钮大小 |
| initialPosition | Object | { bottom: '100px', left: '10px' } |
初始位置 |
事件
| 事件名 | 说明 | 参数 |
|---|---|---|
| click | 点击按钮时触发 | - |
功能说明
-
初始显示:
- 进入页面时按钮完全显示
- 3秒后自动贴边并隐藏一半
-
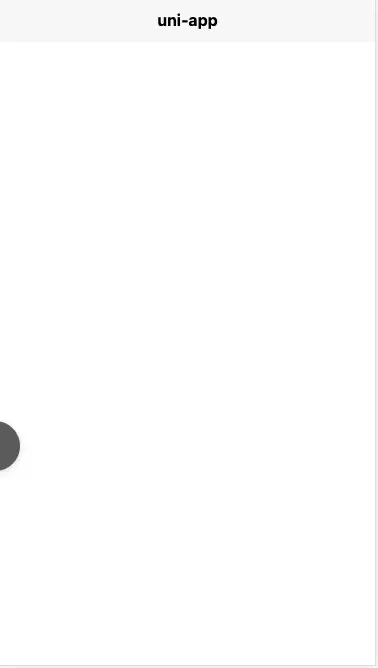
贴边效果:
- 拖动释放时自动贴边
- 贴边时隐藏按钮的一半
- 贴边状态下自动扩大点击区域
-
交互行为:
- 点击时完全显示,3秒后自动隐藏
- 拖动时完全显示
- 支持自由拖动定位
- 所有状态变化都有平滑过渡动画
注意事项
- 确保在页面中正确注册和引入组件
- 如果使用字体图标,需要自行引入���应的字体文件
- 图片图标建议使用正方形图片以获得最佳显示效果
- 按钮大小和图标大小支持各种单位(px、rpx、%等)
示例
<!-- 文字按钮 -->
<float-button text="+" @click="handleClick"/>
<!-- 图片图标 -->
<float-button
icon="/static/icon.png"
icon-size="70%"
@click="handleClick"
/>
<!-- 字体图标 -->
<float-button
icon-class="iconfont icon-plus"
icon-color="#ffffff"
icon-size="40rpx"
@click="handleClick"
/>
<!-- 自定义位置 -->
<float-button
text="+"
:initial-position="{ bottom: '200px', right: '20px' }"
@click="handleClick"
/>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 138
下载 138
 赞赏 0
赞赏 0

 下载 11200679
下载 11200679
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号