更新记录
1.0.1(2024-12-09) 下载此版本
样式细节优化
1.0.0(2024-12-07) 下载此版本
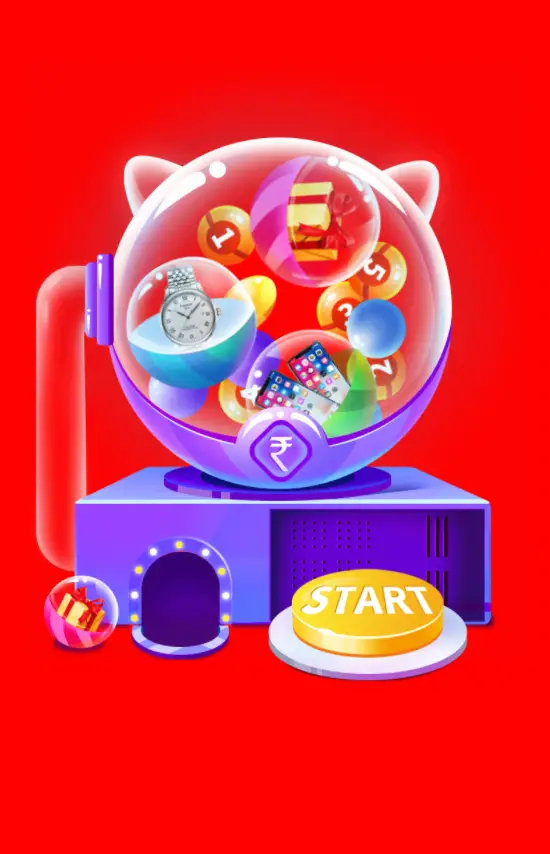
发布扭蛋机组件
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
iliya-capsule-toys
uniapp扭蛋机组件,仅测试了vue2、3,h5和微信小程序,理论支持全平台
如果要运行在小程序,建议把static下的图片丢到服务器上,然后把组件中的图片地址路径替换成服务器地址
使用示例
<template>
<view class="content">
<iliyaCapsuleToys :giftImgList="giftImgList" :disabled="disabled" :resLv="resLv" :giftRes="giftRes" :resBallImg="resBallImg" @start="start" @canNotStart="canNotStart" @ok="ok" />
</view>
</template>
<script>
import iliyaCapsuleToys from '../../components/iliya-capsule-toys/iliya-capsule-toys.vue';
export default {
components: {
iliyaCapsuleToys
},
data() {
return {
giftRes: {
giftName: null,
url: ""
},
giftImgList: [],
resBallImg: '',
disabled: false,
resLv: 1
}
},
onLoad() {
},
methods: {
start(fn) {
this.giftRes.giftName = '预制菜'
this.giftRes.url = '../../static/zi-qiu.png'
fn()
},
canNotStart() {
uni.showModal({
title: '提示',
content: '余额不足'
})
},
ok() {
console.log('确认中奖信息');
}
}
}
</script>Props
| 参数名 | 类型 | 说明 | 默认值 | 可选值 |
|---|---|---|---|---|
| size | Number | 扭蛋机大小 | 1 | 最小0.1,无上限 |
| disabled | Boolean | 是否禁用 | false | true |
| resLv | Number | 掉落几等奖 | 1 | 1/2/3/4/5 |
| resBallImg | String | 默认是使用resLv显示1-5等奖的球,传递此参数可自定义掉落奖品图片 | / | 图片地址 |
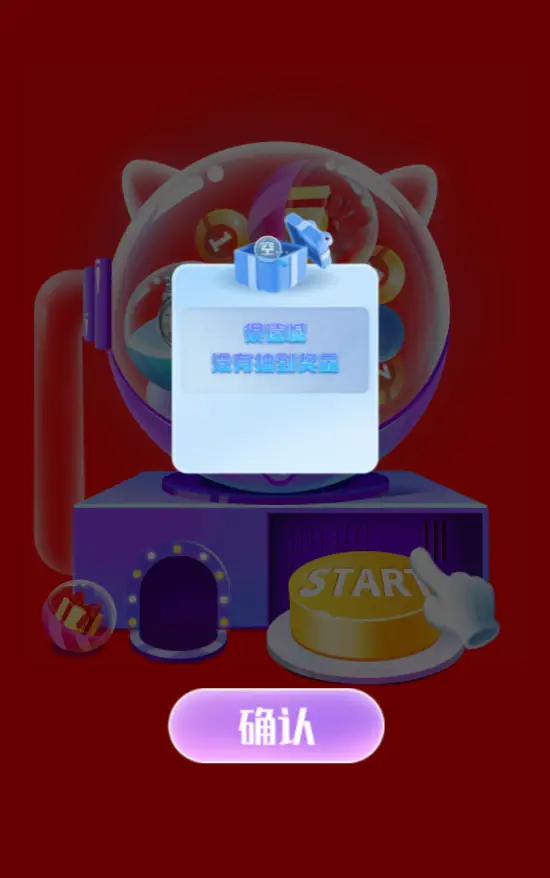
| giftRes | Object | 要显示的中奖结果图片和名称,中奖时赋值,不中奖不赋值 | { giftName: null, url: "" } |
giftName:奖品名称 url:奖品图片地址 |
| notWinImg | String | 未中奖时显示的图片 | /static/wei-zhong-jiang.png | 图片地址 |
| giftImgList | Array | 抽奖机里显示的扭蛋图片,一共13张图,如果需要替换扭蛋图片,按照顺序传递图片地址可依次替换: 0 - 2:礼物、手机、手表 3 - 7:数字球1 - 数字球5 8 - 9:紫球 10 - 11:蓝球 * 12:金蛋 |
[ '/static/li-wu.png', '/static/shou-ji.png', '/static/shou-biao.png', '/static/qiu1.png', '/static/qiu2.png', '/static/qiu3.png', '/static/qiu4.png', '/static/qiu5.png', '/static/zi-qiu.png', '/static/zi-qiu.png', '/static/lan-qiu.png', '/static/lan-qiu.png', '/static/jin-dan.png' ] |
['图片地址'],最多可传递13张 |
Methods
@start开始抽取,点击抽取按钮时触发,回调播放动画函数,可以在此方法内调用抽奖接口,然后赋值抽奖结果(如果中奖的话),并调用回调函数触发动画
<template>
<iliyaCapsuleToys :resLv="resLv" :giftRes="giftRes" @start="start" />
</template>
<script>
data() {
return {
giftRes: {
giftName: null,
url: ""
},
resLv: 1
}
},
methods: {
start(fn) {
api().then(res=>{
this.giftRes.giftName = res.data.name
this.giftRes.url = res.data.url
fn()
})
},
}
</script>@canNotStart点击禁用按钮时触发
<template>
<iliyaCapsuleToys :resLv="resLv" :giftRes="giftRes" @canNotStart="canNotStart" />
</template>
<script>
data() {
return {
giftRes: {
giftName: null,
url: ""
},
resLv: 1
}
},
methods: {
canNotStart() {
uni.showModal({
title: '提示',
content: '余额不足'
})
},
}
</script>@ok点击确认抽取结果时触发
<template>
<iliyaCapsuleToys :resLv="resLv" :giftRes="giftRes" @ok="ok" />
</template>
<script>
data() {
return {
giftRes: {
giftName: null,
url: ""
},
resLv: 1
}
},
methods: {
ok() {
console.log('确认中奖信息');
}
}
</script>注意事项
如果要运行在小程序,建议把static下的图片丢到服务器上,然后把组件中的图片地址路径替换成服务器地址
想要替换奖品图片可以用giftImgList来替换,或者直接换掉static里的图片


 收藏人数:
收藏人数:
 https://github.com/LovelyIliya/iliya-capsule-toys/tree/main
https://github.com/LovelyIliya/iliya-capsule-toys/tree/main
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 302
下载 302
 赞赏 0
赞赏 0

 下载 12812993
下载 12812993
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号