更新记录
1.1.1(2020-11-17) 下载此版本
修复弹出层页面触发下拉刷新问题
1.1.0(2020-07-01) 下载此版本
1.支持全选 2.支持默认选中值 3.新增数据为空时的tips,支持通过插槽自定义
1.0.0(2020-06-24) 下载此版本
多选组件 - 初始版本 欢迎反馈问题~
查看更多平台兼容性
在 H5、微信小程序测试通过,理论支持全平台
支持功能列表
-
多选 ✔
-
全选 ✔
-
异步数据 ✔
-
默认选中值 ✔
-
禁用某一项数据 ✔
属性:
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| data | 数据源 | Array | [] |
| cancel-text | 取消按钮文字 | String | 取消 |
| confirm-text | 确认按钮文字 | String | 确认 |
| label-name | 指定 data 中作为展示的 key | String | label |
| value-name | 指定 data 中作为 value 的 key | String | value |
| mask-close-able | 是否允许点击蒙层关闭 | Boolean | true |
| model | 多选或单选模式,目前仅支持多选 | String | multiple |
| all-show | 是否显示全选 | Boolean | true |
| default-selected | 默认选中值 | Array | [] |
插槽:
| 名称 | 说明 |
|---|---|
| tips | 自定义空数据时的提示 |
事件:
| 事件名 | 说明 | 返回值 | 示例 |
|---|---|---|---|
| @confirm | 点击确认触发,多选返回数组对象,单选返回对象 | Array | Object | [{label:'皮皮虾',value:'1'}] | {label:'皮皮虾',value:'1'} |
| @cancel | 点击取消/点击蒙层关闭时触发 | String | 无返回值(undefined) |
实例:
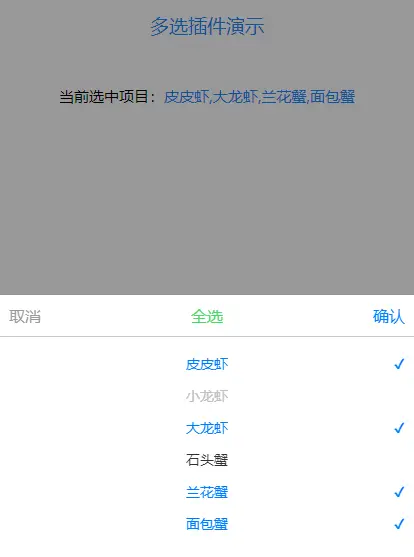
基础用法
如需禁用某一项,则在数据源中添加 disabled:true,可参考以下例子。
<template>
<view class="content">
<view class="title">多选插件演示</view>
<view class="text-area">
<text class="label">当前选中项目:</text>
<text class="value" @tap="show = true">{{info || "请选择"}}</text>
</view>
<multiple-select
v-model="show"
:data="list"
:default-selected="defaultSelected"
@confirm="confirm"
></multiple-select>
</view>
</template>
<script>
import multipleSelect from "@/components/multiple-select/multiple-select";
export default {
components: {
multipleSelect,
},
data() {
return {
show: false, //是否显示 - 双向绑定
info: "",
list: [], //数据源
defaultSelected: ["3", "5"], //默认选中项
};
},
onShow() {
//模拟异步数据
setTimeout(() => {
this.list = [
{
label: "皮皮虾",
value: "1",
},
{
label: "小龙虾",
value: "2",
disabled: true, //禁用
},
{
label: "大龙虾",
value: "3",
},
{
label: "石头蟹",
value: "4",
},
{
label: "兰花蟹",
value: "5",
},
{
label: "面包蟹",
value: "6",
},
{
label: "石斑鱼",
value: "7",
},
{
label: "鲫鱼",
value: "8",
},
{
label: "鲨鱼",
value: "9",
},
];
}, 1000);
},
methods: {
// 确定事件
confirm(data) {
console.log(data);
this.info = data.map((el) => el.label).join(",");
},
},
};
</script>
<style>
.text-area {
width: 100%;
margin-top: 5vh;
display: flex;
justify-content: center;
font-size: 28rpx;
box-sizing: border-box;
padding: 20rpx;
}
.value {
color: #2088f9;
}
.title {
text-align: center;
font-size: 36rpx;
color: #2088f9;
margin-top: 20vh;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(14)
赞赏(14)

 下载 5715
下载 5715
 赞赏 14
赞赏 14

 下载 12526580
下载 12526580
 赞赏 1830
赞赏 1830















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号