更新记录
1.0.2(2024-12-10) 下载此版本
补充用法
1.0.1(2024-12-10) 下载此版本
用法
1.0.0(2024-12-10) 下载此版本
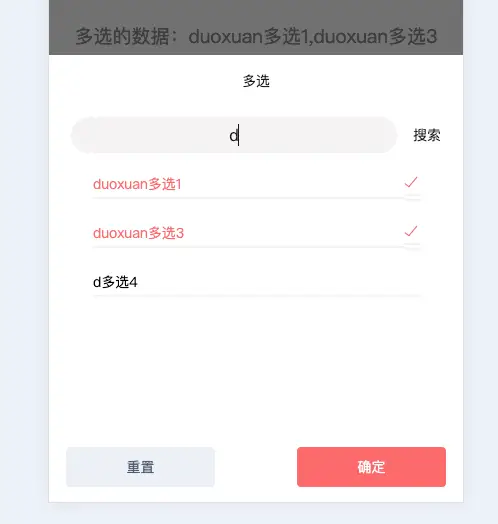
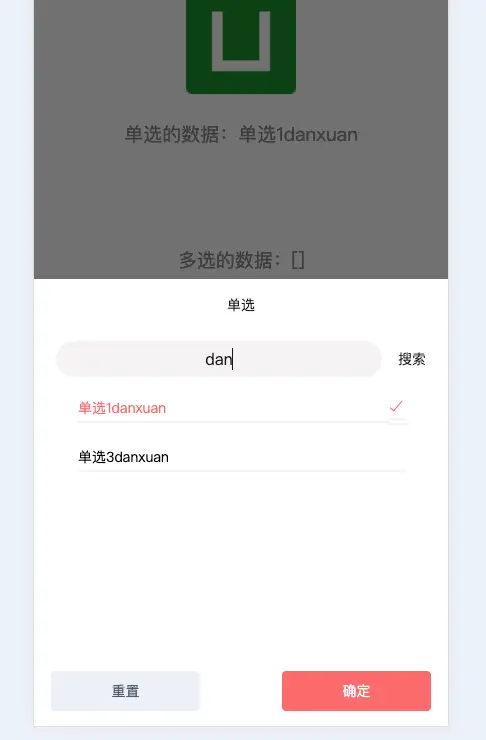
单选、多选
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
ls-selectAlterWindow
博客地址:(https://www.jianshu.com/p/dad06a0b3e10) 掘金地址:(https://juejin.cn/post/7234419104597770277)
前言:
为了实现和pc端一样的下拉选择组件,目前插件市场上也没有相关组件,所以单独封装,以供大家学习参考
参数
| 参数 | 解释 | 默认 |
|---|---|---|
| multiple | 是否多选 | false |
| list | 传入选择的数据列表 | [] |
| label-key | 数据列表的展示字段 | 'label' |
| value-key | 数据列表的值 | "value" |
| title | 窗口标题 | '选择内容' |
| placeholder | 输入框提示文字 | '请输入' |
| clearable | 输入框是否显示可以清空按钮 | false |
| @confirm | 确认按钮的回调方法 | 必传 |
| @change | 单选的时候回调方法 | 单选必传 |
单选用法
<!-- 单选 -->
<ls-selectAlterWindow ref="singleSelctedRef" :multiple="false" :list="transferUserList" label-key="label"
value-key="value" placeholder="请输入进行检索" title="单选" clearable v-model="selectInfo.transferUserList"
@confirm="singleconfrom" @change="singleChange"></ls-selectAlterWindow>
//js
singleClick() {
this.$refs.singleSelctedRef.isShowModal = true;
},
singleconfrom(item) {
this.selectInfo.transferUserListName = '';
this.selectInfo.transferUserList = '';
},
singleChange(item) {
if (item) {
this.selectInfo.transferUserListName = item.label
} else {
this.selectInfo.transferUserListName = ""
}
},多选用法
<!-- 多选 -->
<ls-selectAlterWindow ref="morelistRef1" :multiple="true" :list="morelist" label-key="label"
value-key="value" placeholder="请输入搜索" title="多选" clearable v-model="moreInfo.qySignUser"
@confirm="moreChange"></ls-selectAlterWindow>
moreClick(){
this.$refs.morelistRef1.isShowModal = true;
},
moreChange(item) {
this.moreInfo.qySignUserName = item ? item : [];
this.$forceUpdate()
},

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 339
下载 339
 赞赏 2
赞赏 2

 下载 13655943
下载 13655943
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号